ワテの場合、マイクロソフト社のASP.NET MVCやASP.NET WebFormを使ってウェブサイトを作成する事が多いのだが、今日突然原因不明のトラブルに巻き込まれた。
開発パソコンでデバッグ作業時にlocalhostが表示出来ないのだ。
WEBサーバーをIIS ExpressやIISを切り替えても、どちらでやってもlocalhostが表示出来ない。
その結果、全くデバッグ作業が出来ないだけでなく、ブラウザーを開いて開発途中のウェブサイトを表示する事すら出来ない。
でも不思議なことにインターネット接続は正常に出来ている。
約一年半くらいASP.NETのプログラミングをやっているがこんな経験は初めてだ。
以下、その解決までの備忘録。
「リモート デバイスまたはリソースが接続を受け付けません」とはどんな症状か?
ASP.NETのプロジェクトをデバッグしていたら、急にページが開けなくなってしまった。
「localhostに接続できません」
と言うエラーが出る。
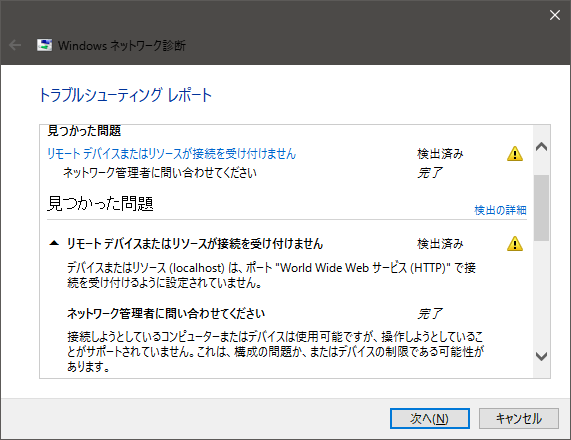
診断というボタンが有ったのでクリックしてみたら、こんな画面が開いた。

図1. Windowsネットワーク診断結果
診断を実行して見つかった問題
診断を実行して表示されたメッセージは以下の通り。
リモート デバイスまたはリソースが接続を受け付けません 検出済み
デバイスまたはリソース (localhost) は、ポート “World Wide Web サービス (HTTP)” で接続を受け付けるように設定されていません。
ネットワーク管理者に問い合わせてください 完了
接続しようとしているコンピューターまたはデバイスは使用可能ですが、操作しようとしていることがサポートされていません。これは、構成の問題か、またはデバイスの制限である可能性があります。
んんん?
さっぱり分からん。
ネットワーク管理者に問い合わせてくださいって言っても、管理者はワテやがな。
勝手に完了されても困るんだが。完了していないし。
この時点で、普通にインターネット接続してYahooのサイトなど問題なく閲覧できる。
見られないのは、localhostのみなのだ。
IE11, Edge, Chrome, Firefoxのどれでも同じエラー。
ワテが何か設定を変更したと言う記憶もない。
ASP.NETのサイトを作成していてデバッグを繰り返していたら突然こうなってしまった。
通常、IISが正常動作している場合には、localhostを開くとIISのデフォルト画面(下図)が開く。
IISの動作確認
以下のリンクをクリックして
下図が開けば、それはIISが正常に動いている事が分かる。

図2. Windows10でIISのデフォルト画面を開いた例
上図の画面が開けばあなたのパソコンでもIISが動いているかどうかを確認できる。Windows10では確かデフォルトでIISは起動しているんじゃなかったかな?
ワテの場合は、このlocalhost画面すら上記のエラーが出て開けない。
う~ん、兎に角原因が分からん。
ワテが何か設定など変更して、こう言うトラブルが発生したのなら対策も講じられるのだが、自覚症状が無いのに勝手に原因不明の問題が出た場合は厄介だ。
問題解決の為にやってみた事
まあ、ダメ元で以下の作業をしてみた。
- インターネットエクスプローラーのキャッシュを削除
- Windowsのディスククリーンアップを行いシステムファイル関連をクリア
- Windowsの機能の追加でIISマネージャコンソール機能を追加した。
- その結果IISマネージャ(inetmgr)が開けるので、IISを停止や再起動してみた。
- Windows10を再起動してみた。
どれも効果無し。
もう嫌や。
こういう時は、思い付きでドンドンいろんな設定変更を行うと収拾が付かなくなり泥沼にはまり易い。
少し休憩して頭を冷やした結果、以下の二つの対策のどちらかを試すことにした。
- Windowsの復元
- Windowsのシステムイメージからの回復
前者は手軽に出来る。
直近の復元ポイントを確認してみたら、数日前にVMWare12.5をインストールしたのだが、そのインストール前の状態に戻せる事が判明した。
一方、後者のWindowsシステムイメージからの回復は、先日Windows10を再インストールしたばかりなのだが、その後、Visual Studioなどの開発環境も全部入れた状態で念のためにシステムイメージを取得して保管したものがある。
それを使えば回復は可能だ(まだ一度もシステムイメージの回復作業はやった経験はないのだが)。
まあ、ここはWindowsの復元を選んだ
Windowsのシステムイメージからの回復は最後の手段と言う事で、ここでは手軽に行えるWindowsの復元を実行した。
5分くらい掛かって、自動で再起動を繰り返し、無事に完了。
で、
をクリックしてみたら無事に図2.のIISのデフォルト画面が開いた!
で、さっきまでエラーが発生していた開発途中のVisual StudioのASP.NET MVCプロジェクトを実行してみたら、エラー!!
エラーメッセージは忘れたが、初めて見るエラーだった。
試しに新規にASP.NET MVCプロジェクトを作成して、IIS Expressで実行したら無事に表示出来る。次にIISでも表示出来る。
再び問題のASP.NET MVCプロジェクトをクリーンしてリビルドして実行してみたら、今度は正常に表示出来た!!
と言う事は、もしかすると、エラーが出た後で、何か新規にASP.NET MVCプロジェクトを作成して、ビルドして実行してみたら正常に表示出来たかも知れないな。
そして、次に問題のプロジェクトを表示しても正常に表示出来たのかもしれない。
まあ、それは試していないのであくまで推測だが。
と言う事で、もう訳分からんが、終わり良ければ総て良しと言う感じか。
兎に角解決。
まとめ
当記事では、ワテがASP.NET MVCでウェブサイトをデバッグしていて、突然表示出来なくなった問題の詳細と解決に至る過程を紹介した。
IISとInternet Explorerブラウザーでデバッグを繰り返していると突然以下のメッセージが表示されるようになり、その後一切、localhostが表示出来なくなったのだ。
「リモート デバイスまたはリソースが接続を受け付けません」
今回はWindowsの復元を実行したら無事に解決する事が出来た。
もしダメだったら最終手段のWindowsイメージバックアップからの回復に挑戦するつもりだったのだが、それは別の機会に行ってみたい。
日ごろからバックアップをこまめに取っておくと、万一の時に短時間で問題解決を図る事が出来るので皆さんにもお勧めしたい。そのあたりのやり方に関しては別の記事で書いているので参考にして頂きたい。ワテ流の「ワテ失敗しないんです – 完璧なバックアップ」の方法だ。
問題発生から解決まで、約1時間かかった。
今回の事件で、もし復元でも回復せず、イメージバックアップも取得していなかったとしたら、解決までにどれくらいの時間が掛ったのか予測も出来ない。
ワテの場合ASP.NETの経験がまだ一年半くらいと少ないので、トラブルシューティングには慣れていない。最悪の場合、Windowsの再インストールなどになっていたら、一日や二日くらい掛かってしまうだろう。
ほっと一息したので、
どら焼きでも食うか
こんな高級どら焼きをたまには食べてみたいなあ。
ワテ自作のASP.NETサイト
そんなワテが今までに作成した各種の無料便利サービスがこれだ。
買い物上手系サイト
最安価格サーチ  初回起動時のみ10秒くらい掛かるかも。
初回起動時のみ10秒くらい掛かるかも。
アマゾン、楽天、ヤフーショッピングのサイトを同時検索し、価格の安い順に表示出来る。
目的の商品を最安価格で買う事が可能。
パソコン自作シミュレーター
パソコン自作シミュレーター  初回起動時のみ10秒くらい掛かるかも。
初回起動時のみ10秒くらい掛かるかも。
ワレコ速報
ワレコ速報  日本中の殆ど全てのニュースサイトが読めるはず。
日本中の殆ど全てのニュースサイトが読めるはず。
年齢、干支、学年計算など便利サイト
地図系便利サイト

パスワード自動生成 便利サイト
各種変換処理 便利サイト
全く人気の無い不人気サイト
wareko.NETで公開中のChrome拡張機能
とりあえずインストールして使ってみて下さい。絶対にお勧めです。
Googleマップ、Yahooマップ、Bingマップ、国土地理院地図を自動でストリートビュー化出来る驚異のヘンテコ拡張機能!
まあ、いろんなヘンテコなサービスもあるが、兎に角お試し下さい。
















コメント