ワテの場合、JavaScriptを本格的にやり始めて一年余りになるが、何度覚えてもなかなか覚えられない事が多い。
例えばブラウザーが表示している現在のURLを取得したい場合には、
window.location.href
の中にそのURLが入っているのは知っている。
これは割と早い段階で覚えた。
具体的には、
https://www.wareko.jp/blog/
などのアドレスがこの変数の中に入っている。
window.locationにはそれ以外にもプロパティがある。
当記事では、JavaScriptでhostやhostnameの取り出し方や違いを調査した。
では、本題に入ろう。
window.locationのプロパティ
JavaScriptには、window.location.XXXに関して、少なくとも以下のプロパティがある。
var protocol = window.location.protocol; var host = window.location.host; var hostname = window.location.hostname; var port = window.location.port; var origin = window.location.origin; var hash = window.location.hash; var href = window.location.href; var pathname = window.location.pathname; var search = window.location.search;
コード1. windows.locationの各種プロパティを取得する例
さて、この中に host と hostname と言うのがあるのだが何が違うのか?
前々から気になっていたので調査してみた。
以下、そのまとめ。
host と hostname の違いが顕著に表れるのはURLのPort番号がある場合だ。
例えば、ワテが良く使っているVisual Studio 2015でWEBサイトを作成出来る ASP.NET MVC というプロジェクトがあるが、それで作ったWEBサイトをローカルのパソコンで実行してみる。
ローカルパソコンは今の場合、ワテがメインに使っているWindows10Pro x64であるが、その環境ではWEBサーバーとして
- IIS Express
- IIS
の二種類が使える。
確か、前者のIIS ExpressはOSを入れるとデフォルトで一緒にインストールされた。
後者のIISはソフト自体はインストールされていたが、機能が有効化されていなかったのでコントロールパネルで有効化したものだ。
もちろん、これら以外に必要ならApacheサーバーなどを入れても良い。
さて、まずASP.NET MVCをIIS Expressで実行するとアドレス欄にポート番号が付く。
理由は知らない。IIS Expressとはそういうものなのかな?
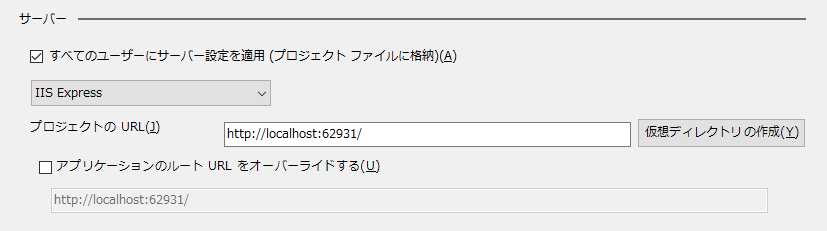
IIS Expressを使ってlocalhostでWEBサイトを表示する設定例(ASP.NET MVC)

この状態でプロジェクトを実行してInternet Explorerで表示し、コード1.を実行した結果得られたデータは以下の通り。
| protocol | “http:” |
| host | “localhost:62931“ |
| hostname | “localhost” |
| port | “62931“ |
| origin | “http://localhost:62931“ |
| hash | “” |
| href | “http://localhost:62931/Home/ConfigList” |
| pathname | “/Home/ConfigList” |
| search | “” |
表1.IIS Expressでlocalhostを表示した場合のwindow.locationプロパティ
このようにポート番号がhostやoriginなどのプロパティに入っているのが分かる。
ここで注意する点は、hostとhostnameの違いだ。
hostにはportも含まれるが、hostnameにはportは含まれない。
これを何度覚えても直ぐに忘れる。
何か良い記憶方法が無いものかな?
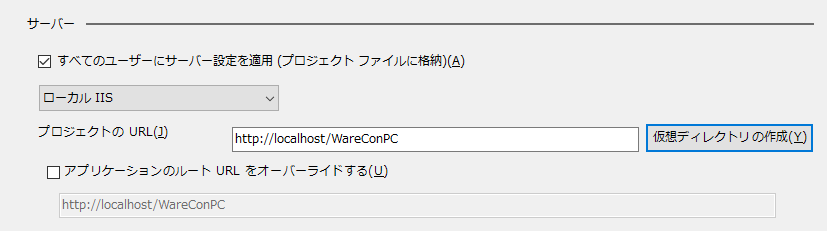
IISを使ってlocalhostでWEBサイトを表示する設定例(ASP.NET MVC)

次はIISを使って同じWEBサイトを表示した場合だ。
この場合にはポート番号が付かない。
理由は知らない。
まあポート番号は必要無ければ特に使う必要は無いので、ワテの場合はデバッグなどではIISを使っている。
IISの場合には、window.locationの各種プロパティは以下の様になる。
| protocol | “http:” |
| host | “localhost” |
| hostname | “localhost” |
| port | “” |
| origin | “http://localhost” |
| hash | “” |
| href | “http://localhost/WareConPC/Home/ConfigList” |
| pathname | “/WareConPC/Home/ConfigList” |
| search | “” |
表2.IISでlocalhostを表示した場合のwindow.locationプロパティ
この場合には、ポート番号が無いのでhostとhostnameは “localhost” という同じ値になる。
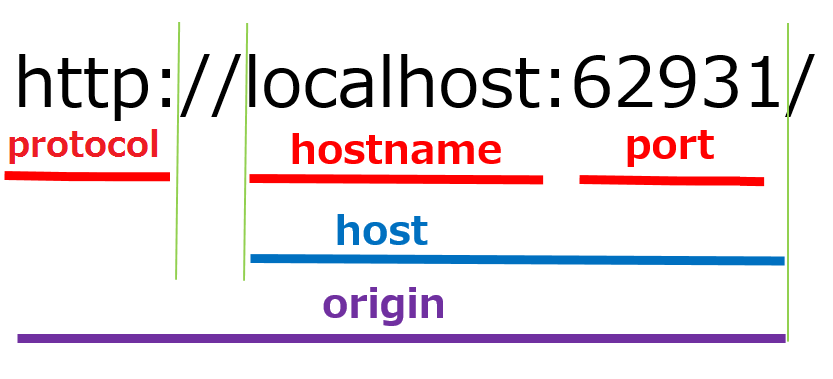
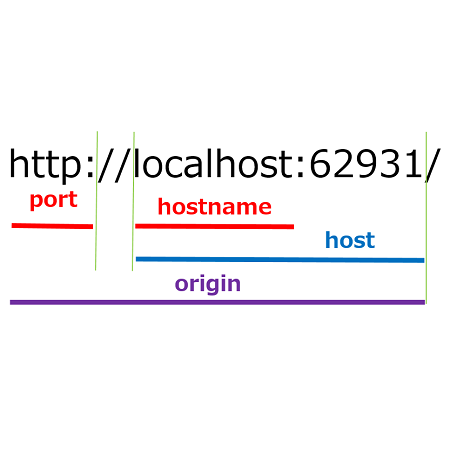
hostとhostnameとportとoriginの関係
まとめるとこんな感じか。

図2.hostとhostnameとportとoriginの関係
この辺りをよく知らなかった頃は、例えば url の部分が欲しい場合には
var url = window.location.protocol + '//' + window.location.host;
などとして
url = 'http://localhost:62931'
が得られるのでそれを使っていた。
でもそんな事をしなくても
origin
を使えば同じ値が入っている事実をわりと最近知ったwww。
まとめ
う~ん、備忘録として本記事でhost, hostname, origin の違いなどをまとめたのだが多分また直ぐに忘れるな。
hostnameは文字通り解釈するなら「hostの名前」なので数字(ポート番号)の無いアルファベットの名前部分のみと覚えておけば良いかな。
JavaScriptを本で勉強する
新刊のようだ。
アマゾンランキングが高いな。
気になるのでワテも読んでみたい。







コメント