さて皆さん、浜村淳です。
嘘です。ワテです。
今日は、Visual Studioを使ってChromeブラウザーの拡張機能の開発方法を説明したい。
開発したクロム拡張機能は自分で利用するだけでなく、Chromeストアに公開して世界中の人に使ってもらう事も出来る。
ワテの場合にも、以下の二つの拡張機能をChromeストアで無料公開中だ。


図1.ワテ自作のChrome拡張機能(Chromeウェブストアで絶賛公開中)
残念ながら、あまり人気が無い。
そこで第三弾として、世間がびっくり仰天するくらいの物凄いChrome拡張機能の第三弾を暇な時にチョコチョコと開発を続けている。
その物凄い拡張機能の名前はまだ決まっていないのだが、取り敢えず
「ワレコの物凄いクロム拡張機能 第三弾」(仮称)
としておく。
当記事では、全三回に分けて、Visual Studioを使ってChrome拡張機能を開発して、Chromeストアに公開する手法を解説したい。
今回はその第一回目。
ワテのプログラミングの開発環境
さて、ワテの場合には、プログラミングの開発環境は以下の通り。
- Windows10 x64 Pro
- Visual Studio 2015 Community(無料)
である。
Chrome拡張機能は、結局のところ、
- manifest.json(必須、設定ファイルみたいなもん)
- JavaScriptファイル(まあ無くても良いが、JSファイルが無いと何の機能もしないので一つは必要かな)
- Htmlファイル(必要なら)
- CSSファイル(必要なら)
- 画像、アイコンファイル(必要なら)
- その他のファイルなど(テキストファイルを読み込むとか、)
などを ZIP ファイルにして一つにまとめたものなので、どんな開発環境でも作ろうと思えば作れない事は無い。
ワテの場合には使い慣れたVisual Studioの環境でChrome Extensionを開発している。
とは言っても、一年で二個しか作っていないので、今回物凄いクロム拡張第三弾を作るにあたり、そのやり方をサッパリ忘れてしまい、ゼロからやり直したと言う感じ。
その備忘録を兼ねて当記事を作成してみた。
なお、今回はJavaScriptだけでなくTypeScriptも使ってみる。
Visual Studioの場合、そのプロジェクトにTypeScriptファイルを追加すると、自動的に何らかの設定が行われてTypeScriptファイル
file1.ts
が自動的に
file1.js
にコンパイルされるようになる。
Visual StudioでChrome Extensionを作成するためのツールをインストールする
注意(2018/3/4)
最新のVisual Studio 2017 Communityをインストールする場合には、ワテの場合は全パッケージをインストールした。
そうすると、以下で説明している
Google Chrome Extension Project Template Visual Studio
も一緒にインストールされていた。
なので、皆さんの場合は、もしこのパッケージが自分のVS2017に見当たらない場合には追加でインストールすると良いだろう。
ここからインストーラをダウンロードして実行しても良いが、
ワテの場合にはVisual Studioの中で、
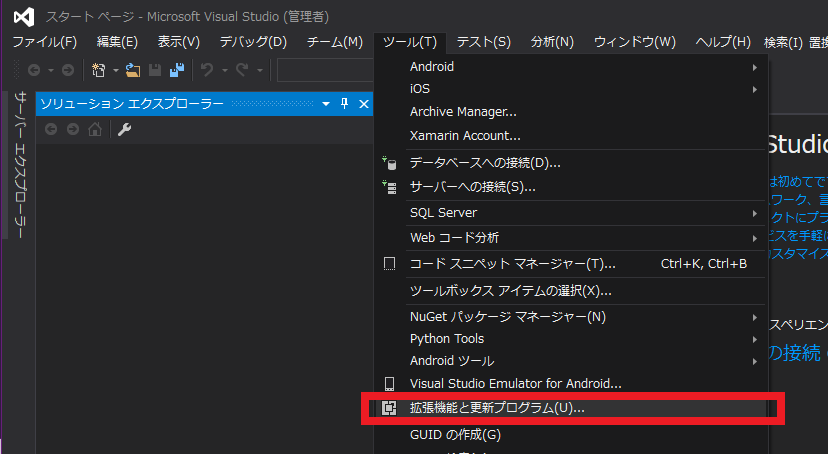
「拡張機能と更新プログラム」
を開いて、

図2.拡張機能と更新プログラムを表示する
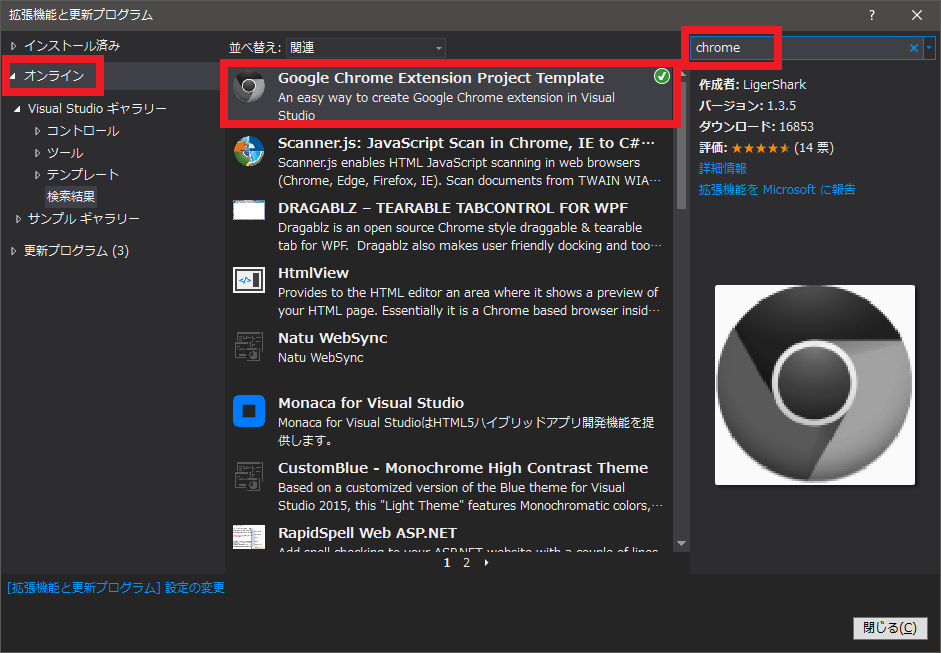
「オンライン」の中で「chrome」で検索すると同じ物が出て来る。

図3.Google Chrome Extension Project Template Visual Studioをインストールする
それをインストールすれば簡単に入る。
ちなみにこの
「Google Chrome Extension Project Template Visual Studio」
の作者は上図では Liger Shark となっているが、これはペンネームなのかな?
本名は、Mads Kristensen と言う人で、Visual Studio の世界では超有名人だ。
によると、
Mads Kristensen
Senior Program Manager at Microsoft
アメリカ合衆国 Washington Seattle | ソフトウェア
キャリアサマリ
Web developer turned program manager to build Visual Studio web tooling features.
Since 2010 been working at Microsoft in the ASP.NET and Web Tools team responsible for the web development experience in Visual Studio.
と書いてある。
マイクロソフトの人だ。
Visual Studioに関して各種の便利ツールを沢山公開している。主にWEB系のツールが多いのでASP.NETをやっている人ならこの人を知らないはずは無い。
さて、余談が長くなってしまったので、さっそくChrome Extensionを作成してみる。
Chrome Extensionを作成する
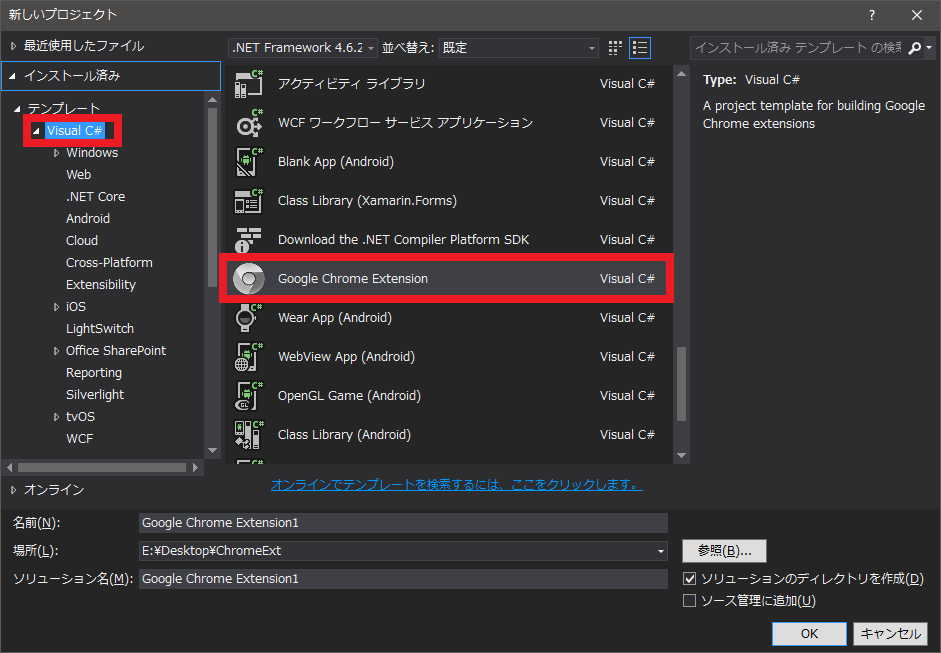
「新しいプロジェクトを作成する」を開いて、
Visual C# の中に、先ほど追加した
「Google Chrome Extension」
がある。

図4.Google Chrome ExtensionのC#のTemplateを選ぶ
それを選択する。
なお、注意事項としては、Visual Studio 2015でTypeScript 2 を使う場合には上図において、プロジェクトの保管場所のパス名
E:\Desktop\ChromeExt\Google Chrome Extension1
に日本語が入ると正しく動かない。
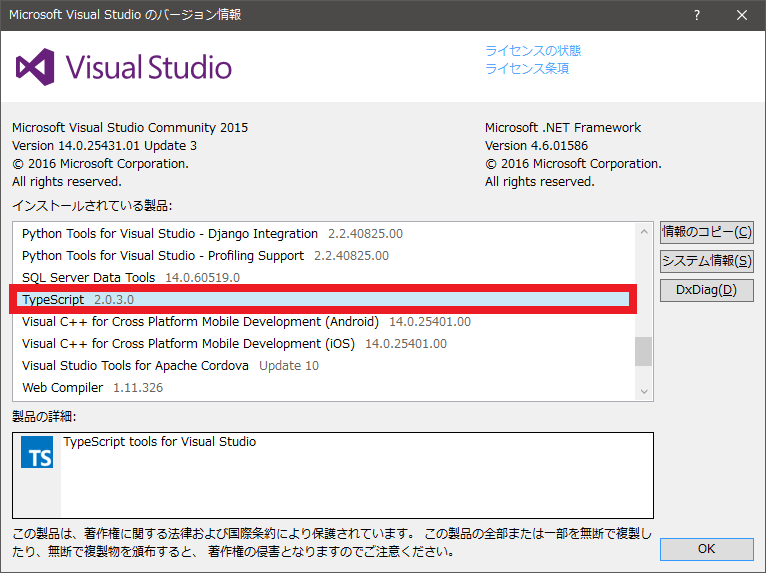
なお、TypeScriptのバージョンはVisual Studioの[Help]の[Visual Studioのバージョン情報]から見られる。

図5.TypeScriptのバージョンを確認したら 2.0.3
お、
TypeScript 2.0.3 だった。ちょっと古い。
確か、最近新しいバージョンのTypeScriptが出たはずなのでここでUpdateしておく。
TypeScript for Visual Studio 2015 – 日本語
バージョン:2.1.5
ファイル名:TS2.1-dev14update3-20170111.1\TypeScript_Dev14Full.exe
公開日:2017/01/11
ファイル サイズ:8.7 MB
と言うのが見つかったので早速インストールした。

図6.TypeScript 2.1.5最新版を入れる
途中で2分くらい固まったが、

図7.TypeScript 2.1.5が無事に入った
無事にインストール出来た。
再びバージョンを確認すると、
TypeScript 2.1.5.0 TypeScript tools for Visual Studio
になっている。
さて、TypeScriptも最新版になったので気分もスッキリ。
いよいよChrome Extensionを作成してみよう。
いよいよChrome Extensionを作成してみる

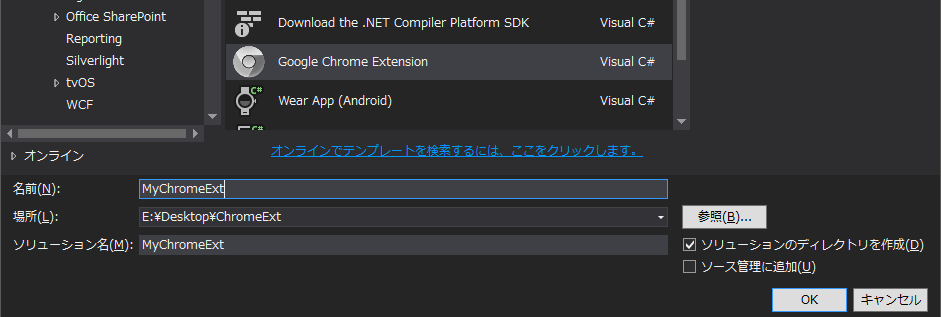
図8.TypeScriptを使う場合にはプロジェクトのパス名には日本語を使わないのが無難
上図のように指定してプロジェクトを作成した。
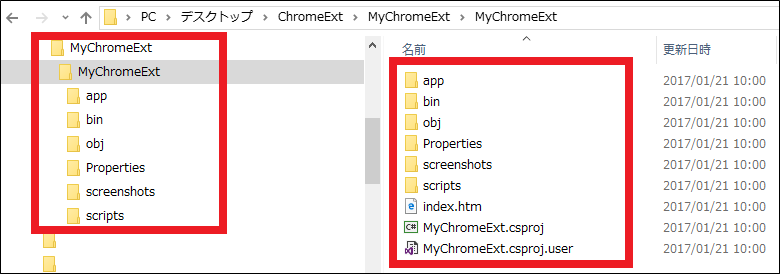
その結果、似たような名前のフォルダが3階層になってしまい、分りにくいがまあいい。
E:\Desktop\ChromeExt\MyChromeExt\MyChromeExt
兎に角、この辺りは普通のC#のデスクトップアプリなどを作るのと全く同じ感覚でやれば良い。
フォルダがどこにあるかなどは何ら関係無い。ただしTypeScriptを使っているので日本語ファイル名、日本語フォルダ名には注意が必要。
さて、このフォルダの中に既に幾つかのファイルがある。
その理由は、このテンプレート自体が拡張機能のサンプルなので、Chromeに読み込むと簡単な拡張機能を実行出来るようになっている。

図9.テンプレートにはサンプルが入っている
サンプルの意味は後で解説するとして、早速リビルドしてみる。
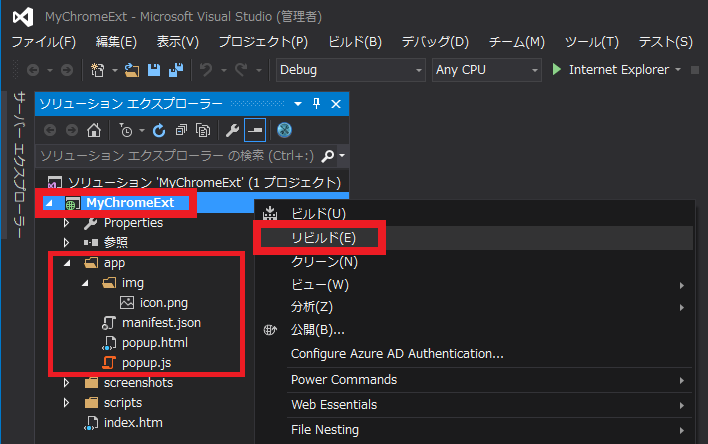
プロジェクト名 [MyChromeExt] の上で右クリックすると下図のメニューが出る。

図10.兎に角サンプルをビルドしてみる
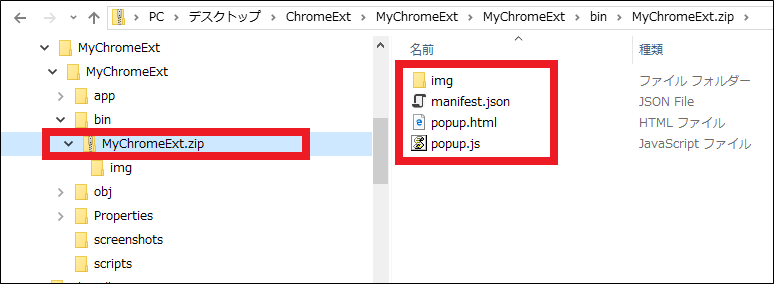
リビルドするとフォルダ app の中にあるファイル(上図)が zip ファイルに圧縮されて bin フォルダに保管される(下図)。

図11.binフォルダにzipファイルが生成される。これがChrome Extensionの実体
この binフォルダに生成される MyChromeExt.zip ファイルがChrome Extensionの実体である。
早速この拡張機能を自分のChromeに読み込んでみよう。
Chrome Extensionの読み込み
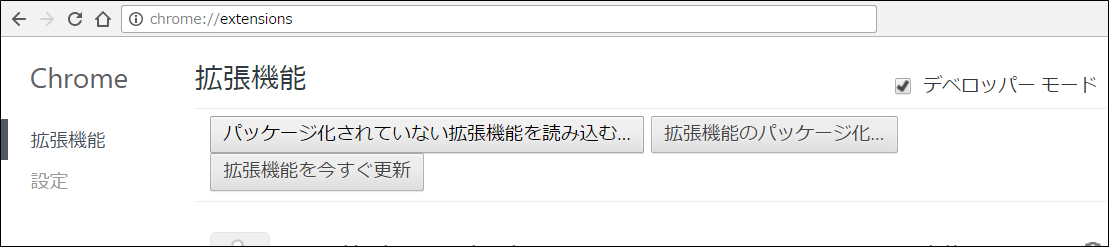
chrome://extensions/
を開くと下図が出る。

図12.デベロッパーモードを有効化する
「デベロッパーモードを有効化する」にチェックを入れて有効化する。
「パッケージ化されていない拡張機能を読み込む」ボタンが表示されるのでクリックすると下図が出る。
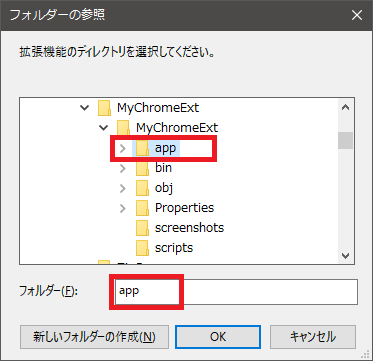
ここで、app フォルダを選択して[OK]をクリックするのだ。

図13.appを選択して[OK]をクリック。これが重要。
binフォルダや他のフォルダを選択して[OK]をクリックしても、先ほど作成した zip ファイルは読み込めない。
理由は知らない。兎に角appフォルダを指定して[OK]で拡張機能が読み込める。
Chromeではそういう仕様になっているようだ。
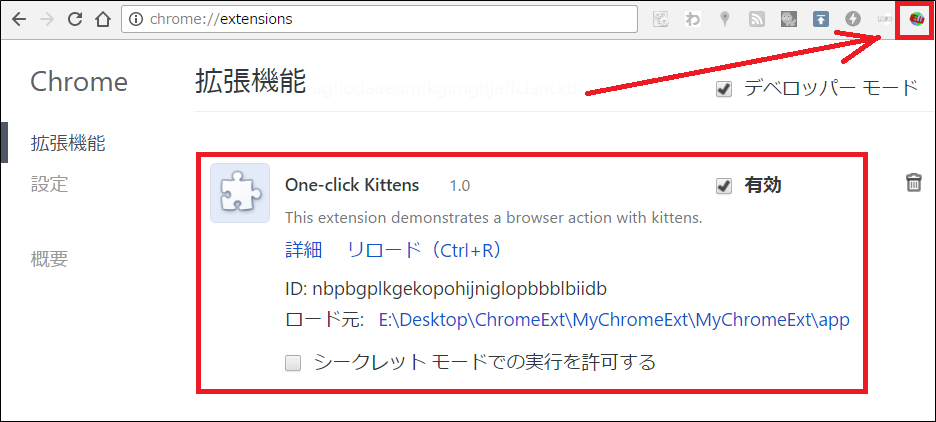
無事にクロム拡張機能が読み込めると、下図のように
One-click Kittens 1.0
と言う名前の拡張機能が追加される。

図14.無事に読み込めると右上にアイコンが出る。
さらに、Chromeブラウザーのウインドウの右上に地球のようなアイコンが出るはずだ。
これが出れば、今回のサンプル拡張機能が正しく実行されている。
ちなみに、
One-click Kittens 1.0
などの名前は manifest.json の中で設定されているので適当に変えてみると良いだろう。
また、右上のアイコンをクリックすると中身の無い白いウインドウが開くと思うが、それらは
- popup.html
- popup.js
で作成されている。
詳細は次回説明したい。
最近では、Visual Studio Codeって言うのも有るんだよな。
ワテも興味津々。
まとめ
ちょっと疲れた。
今日はこれくらいにしといたろ。
次回は、このサンプルのChrome拡張機能の説明を予定。
各ファイルの意味、ChromeとChrome拡張機能の関係なども。
また、Chrome Extensionで検索すると良く目にすると思うが、
- Background Script
- Content Script
- manifest.json
などの意味も次回以降で解説を予定している。
ワテの場合、独学で必死で勉強したのだが、これらを理解するまでに一ケ月以上掛かったと思う。
なので、今日、当記事を見付けた皆さんは超ラッキーかもしれない。
もし、希望者多数の場合には、当記事の続きの
- 【ワレコのVisual Studio講座】Chrome Extension(クロム拡張機能)を作りChromeストアで公開する (2/3)
- 【ワレコのVisual Studio講座】Chrome Extension(クロム拡張機能)を作りChromeストアで公開する (3/3)
の執筆に取り掛かるかも知れないが、今のところ希望者はゼロだ。









コメント
続き!!読みたいです!!!!
ぜひお願いしまっす!!
にっすみんさん、
コメント有難うございます。
久しぶりにVS2022を開いてChrome Extentionのテンプレートが有るか探したのですが見付かりませんでした。
VS2022でChrome Extentionを開発する手順を調べて記事にしてみようかなと思っています。
あるいはにっすみんさんのほうでもVS2022を使ってChrome Extentionの開発方法が分かれば教えて下さい。
よろしく。