ワテが利用しているブログ作成ソフトは、WordPressだ。
ワードプレスと発音する。
初めてWordPressの名前を見た人は、一体全体どんなソフトなのか気になるだろう。
あるいは、一体全体どんな環境を構築すればWordPressを使う事が出来るのか気になる人も多いと思う。
ワテの理解ではWordPressとは以下の通り
- WordPressとは、WEBサーバー上で動くブログ作成ソフト
- WordPressは無料のオープンソースソフトで主にPHP言語で記述されている
- レンタルサーバーを借りると、WordPress簡単インストール機能が使える会社が多い
- WordPressの使い勝手は、マイクロソフトWordみたいな感じ(ワテの感想)
- 文字入力、太字、斜体、下線、フォント種類、フォントサイズ、色、背景色、その他設定可能
- 当ページもWordPressで作成して、表示しているのもWordPress
- WordPressで作成した文書はMySQLデータベースに自動保管される
- テーマと言う仕組みがあり、テーマを入れ替えるとサイトの見栄えを簡単に変更出来る。
- テーマは無料の物も多数あり、有料の物も多数ある(数千円~数万円くらいの価格帯か)
- プロが作ったテーマを使うと、一瞬でプロ級の見栄えのサイトになる。
- ただし、WordPressで表示する文章は当然ながら自分で作成する必要がある。
などだ。
ブログサイトを立ち上げて自分のWEBサイトを運営したいなら、まずはレンタルサーバーを借りて、次にやるのがWordPressのインストールだ。
さて、前置きが長くなったが、当記事ではWordPressの見栄えを一瞬で入れ替える事が可能なテーマの変更のやり方を紹介したい。
では、本題に入ろう。
WordPressのテーマ機能を理解する
繰り返しになるが、WordPressにおいて「テーマ(Theme)」というのを変更するとブログページの見栄えを簡単に変更することが出来る。
ページの見栄えとは、具体的に言うと、ワテが思い付くのは以下の通り。
- ページのレイアウト
- ページの背景色などの色使い設定
- ページの文字種類、文字サイズなどの設定
もちろん、上記以外にも沢山の設定項目をテーマで一瞬にして変更が可能だ。
例えば、ページのレイアウトをテーマで設定するとはどういう事かと言うと、今皆さんが読んでいるこのページの場合、パソコン画面で見た場合には、
左サイドバー領域、右メイン領域
の二つの領域に分かれているだろう。
それを例えば、三つの領域を持つテーマに変更すれば、
左サイドバー領域、中メイン領域、右サイドバー領域
の構成が可能になる。
もしWordPressを使わずにそんな事をしたい場合には、生のHTMLファイルを手作業で編集して、三つの領域を例えば <div>・・・</div> タグで作成するなどの地道な作業が必要になる。
WordPressテーマ変更機能を使えば、そんな作業が一瞬で完了するのだ。
まあ、こういう機能はWordPressに限らず、各社のブログ作成ページには大体装備されていると思う。以前使っていたgooブログにも同じような機能が有った。
WordPressにあるデフォルトのテーマ
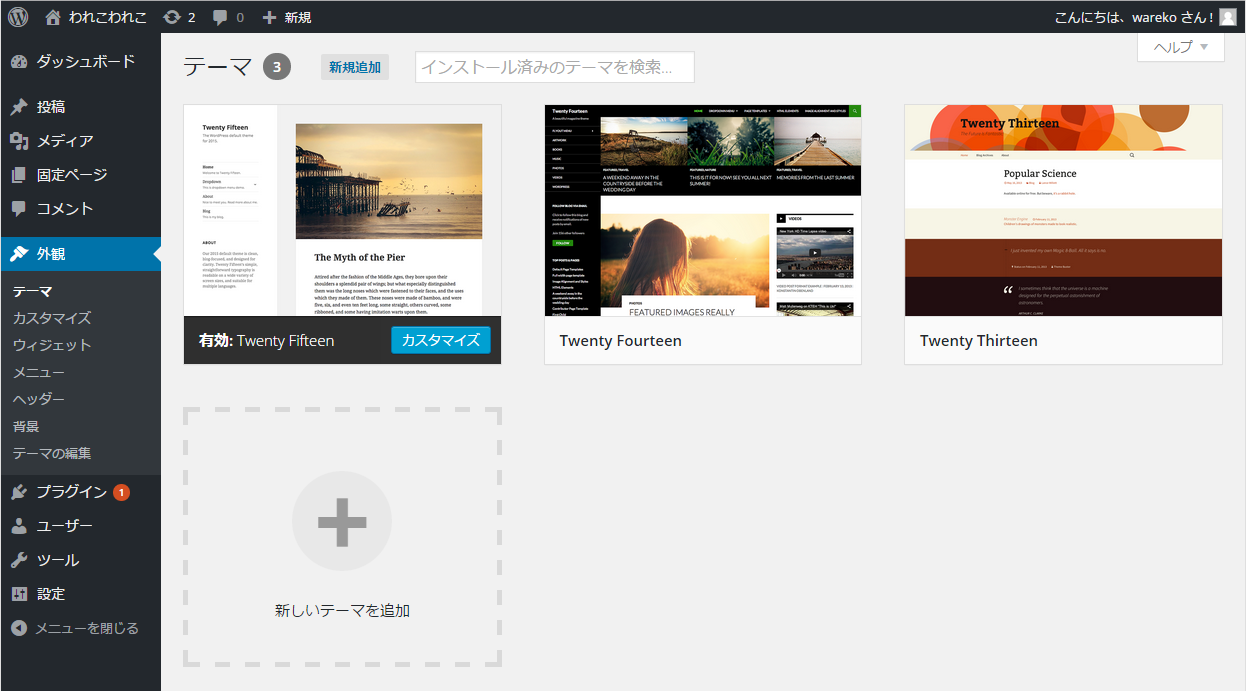
さて、昨日、gooブログから引っ越してWordPressを使って再開したワテのこのブログページであるが、WordPressには無料のテーマが三つ入っていた(下図)。 
上図の左端のテーマ(Twenty Fifteen)に「有効」の文字が見えると思うが、それが現在有効になっているテーマだ。
左サイドバー、右メインページ
と言う二段組の画面構成だ。
もし、上図の中央のテーマ(Twenty Fourteen)を選択すると、写真や画像がタイル状に表示された見栄えの画面構成になる。
この場合に表示される写真や画像は自分でアップロードする必要がある。
WordPressでテーマの変更方法
テーマ変更方法は、WordPressの管理画面(ダッシュボードと言う)にログインして、[外観] というボタンを押すと上図のような画面が出る。
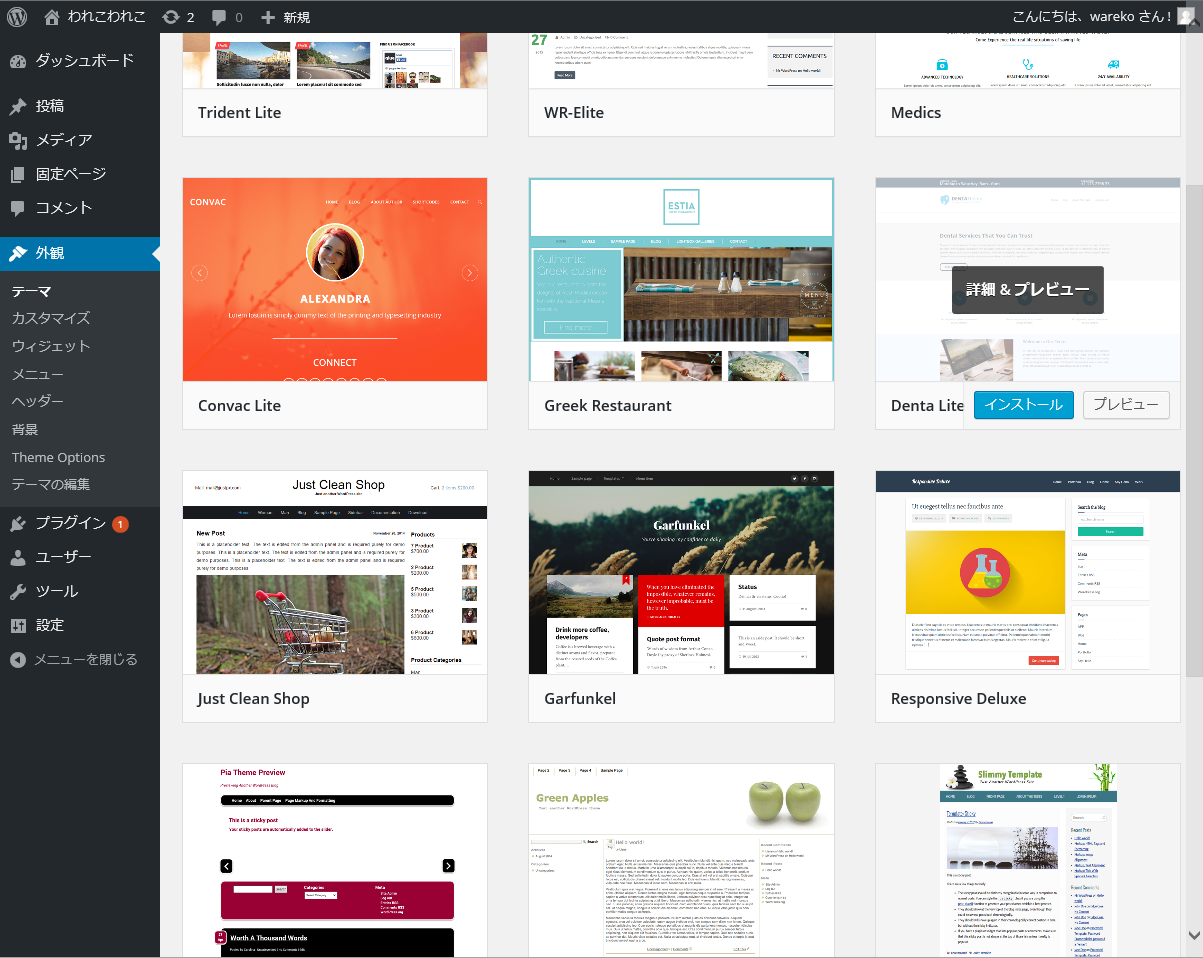
ここで [新しいテーマを追加] を実行すると、WordPressの公式サイトに接続されて、そこに登録されている沢山のテーマが表示される(下図)。
これは無料のテーマと言うやつだ。中には有料テーマのお試し版などもあるかと思う。
テーマの詳細はこのあたりに説明があり、無料版、有料版など沢山ある。

WordPressのテーマのインストールでエラーが出る
さて、このテーマの中で気に入ったのが有ればそれを選択して [インストール] を実行すると自動的にそのテーマがダウンロードされて簡単にインストールできるはずなのであるが、ワテの場合、以下のエラーが出てしまう。
インストールしているテーマ: WR-Elite 1.4
https://downloads.wordpress.org/theme/wr-elite.1.4.zip からインストールパッケージをダウンロードしています…
パッケージを展開しています…
ディレクトリを作成できませんでした。
あかんがな。
少し調べたのだが未解決。
メッセージから推測すると、ダウンロードしたテーマファイルを保存してZIPを解凍する際に、アクセス権限の問題でエラーしているようである。心当たりのあるフォルダのプロパティ設定で [書き込み] 権限など与えてみたが今のところ未解決。
ただし、手作業で、上記のURLからZIPファイルをダウンロードして、テーマが保存されているディレクトリに展開してやると、ダッシュボードの外観メニューの中にそのテーマが追加されて利用できるようになる。
ということで、現状では自動でインストールすることは出来ないが、手作業で取ってくれば利用できるので実用上は問題ないし、そんなに頻繁にテーマを変えることも無いと思うのでこれでいいかな。でもエラーの原因が気になるので要調査だ。
Windows Server 2012R2 というサーバーOSを使うのも初めてだし、IIS、PHP、WordPressも全部初めてなので、何かと分からないことが多い。
さらにWordPressはLinux版が主流のようで、WindowsのIISで使っている人は少ないのかな。ネット上にも情報は見つかるがLinux版ほどは多くないように思う。
WordPressテーマのインストールエラー解決 (2015/8/2)
テーマをインストールすると、zipファイルがダウンロードされそのあとの展開処理でエラーする問題であるが、解決した。
原因は単純で、
C:\inetpub\wwwroot\wordpress\wp-content C:\inetpub\wwwroot\wordpress\wp-content\themes
の二つのディレクトリに対して、IUSR というユーザーのアクセス権限を設定して読み書き出来るようにしてやれば解決した。
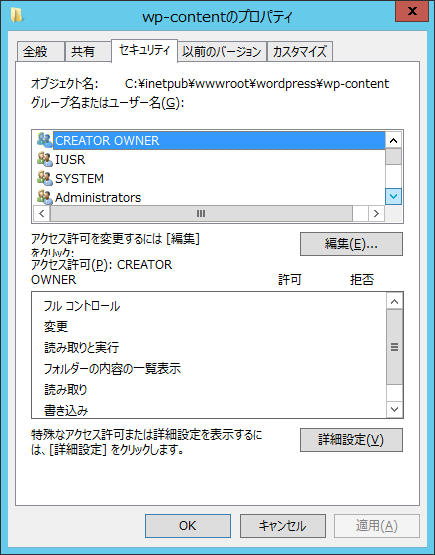
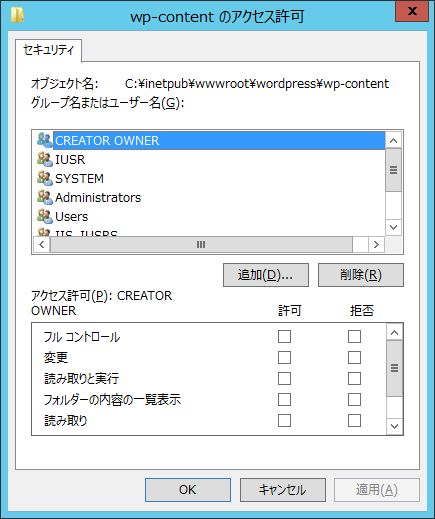
手順としては、例えば wp-content フォルダの場合には、右クリックでプロパティを表示して下図を出す。
上図において、
[ セキュリティ] タブをクリック
[編集] ボタンをクリック
すると下図が出る。
ここで、
[追加] をクリックする。
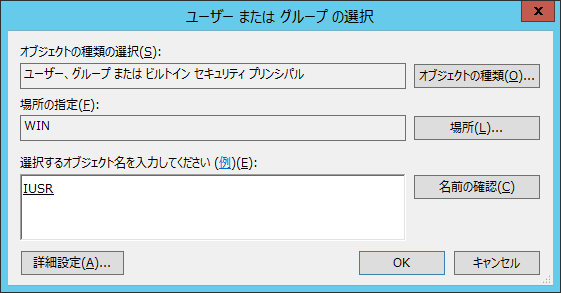
そうすると下図が出る。
上図において、
[選択するオブジェクト名を入力してください] に IUSR と入れて
[名前の確認] をクリック
IUSR
のように下線が出たら [OK] をクリックする。
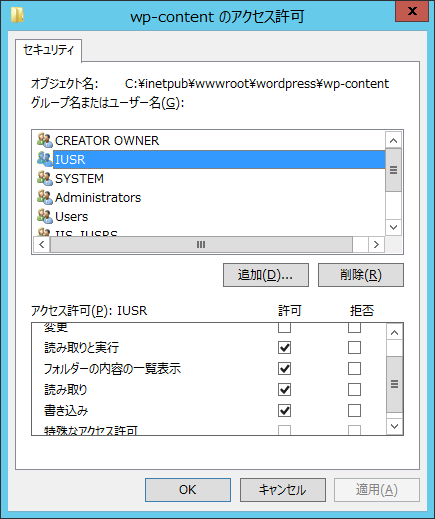
下図のようにIUSRが選択されていることを確認して、
以下の四つのチェックボックスに✔を入れて [適用] をクリックし [OK] で完了だ。
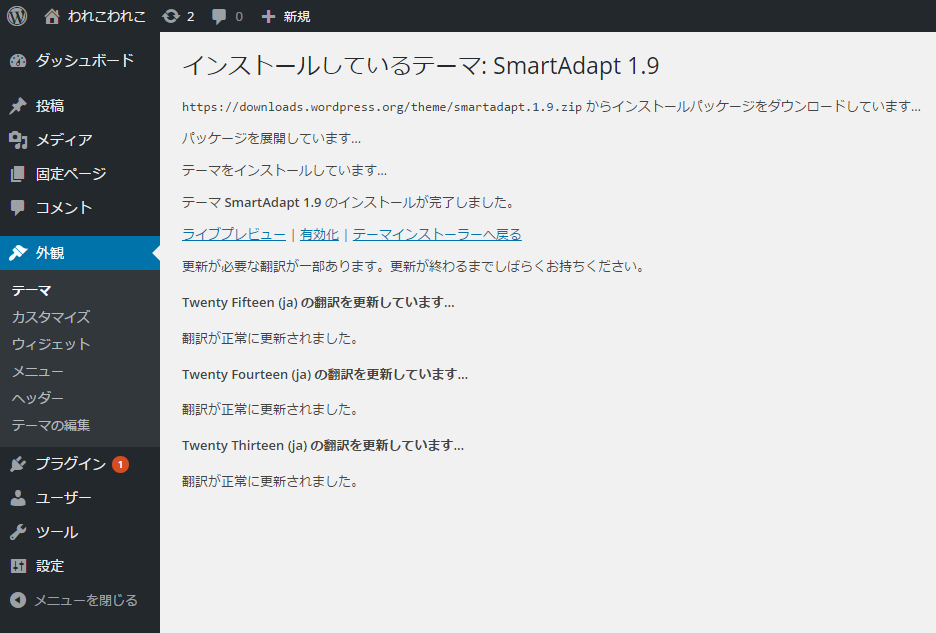
このように設定が完了した後で、テーマのインストールを実行すると、今度は正常に実行出来て下図のようにSmartAdapt 1.9と言うテーマのインストールが成功した。
おお、いい感じだ。
補足
テーマをインストールするには、上記設定に加えて WordPress の設定ファイル
wp-config.php
に、
define('FS_METHOD', 'direct');
の一行を追加する必要がある。
取りあえず末尾に追加してみたら上手く行った。
この一行が無いデフォルトの設定では、テーマのインストールを実行すると FTP のユーザ名やパスワードを入力する画面が現れる。デフォルトではFTPを使ってテーマをサーバーにアップロードするようだ。
ワテの場合、IISサーバーには現在のところFTPサーバー機能は入れていないので、FTPでテーマを書き込むことが出来ない。
上記の一行を追加すると ‘direct’ って書いてあるのでFTPを使わずに ‘直接’ 書き込むのかな?たぶんそうだろう。
詳しい人教えて。
まとめ
ワテがレンタルサーバー契約しているWindows VPSにWordPressをインストールして、当ブログを開始したのだが、テーマのインストールでトラブった。
具体的にはWordPressが標準で持っているテーマの自動インストールが出来ない。
仕方なく手動でダウンロードしたテーマのzipファイルを該当するサーバー上のWOrdPressインストールフォルダのテーマ保管フォルダに手動でアップロードすればテーマの切り替えは出来ていた。
でもそれだと不便。
結局、エラーの原因は、Windows Server OS 上にいるIISと言う名前のユーザーが、そのフォルダに対して書き込み権限を持っていなかったのが原因だった。
それを有効化してら無事に解決。
その後、WordPressをバンバン使って現在に至る。
約2年ほど使って来たが、使えば使う程、便利なブログ作成ソフトだと思う。
WordPressの場合、PHPやJavaScriptを使えば自分でも機能拡張出来るし。
あるいは機能拡張を簡単にするショートコードと言う機能も用意されているし。
皆さんにもWordPressをお勧めしたい。








コメント