ワテが使っているやつだけでも以下の6個もある。
これ以外にも多数あるのだ。
| サービス | ワテの説明 |
| Gmail | 無料のメール |
| Google AdWords | 料金を払ってGoogleの検索結果ページなどに自社の広告を出す(主に企業向けかな) |
| Google AdSense | 自分のWebサイトに企業広告を掲載して収益を得る(アフィリエイトというやつやな) |
| Google Analytics | |
| Google Search Console | |
| Google Drive | 無料のデータ保存サービス。有料版もある。 |
表 ワテが使っているGoogleの無料ウェブサービス
しかし、Googleにはまだまだ無料サービスが有るので、ブログと始めた当初のワテは毎日混乱しまくっていた。
当記事では、Google AdSenseを始めた人が覚えておくべき、別の二つのGoogleの無料サービスに付いて説明したい。
それらは、
- Google Search Console
- Google Analytics
の二つだ。
では、本題に入ろう。
Google Search Console
旧名はGoogle Webmaster Toolsと呼ばれていた。
それが2015年5月20日にGoogle Search Consoleに変わった。
5chのWEB収益のスレッドでは、俗に「サチコ」と呼ばれている。
日本語のwikiが見つからなかったが、英語ならあった。
Google Search Console – Wikipedia, the free encyclopedia
英語なので良く分からん。
で、公式サイトにヘルプが有った。
Search Console とは – Google 公式サイトのHelp
この冒頭部分を引用させてもらうと、以下の通り。
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。
自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
引用元 Googleのサイト
まあ、この説明をGoogle Search Consoleを使った事が無い人が読んでも良く分からないかも知れない。
ワテの場合も、当初は、Google AdSense、Google Search Console、Google Analyticsの違いが分かるまで一ケ月くらい掛かった。
大体、これらの三つのWEBページを開くと、それぞれが沢山のメニューに分かれているので、今見ているのがGoogle AdSenseなのかGoogle Search Consoleなのか、それともGoogle Analyticsなのかすら分からなくなってしまうのだ。
でも大丈夫。
一ケ月も使い込めば、誰でもこれらのWEBサイトの機能や基本的な使い方は理解出来るだろう。
Google Search ConsoleのFetch as Googleとは
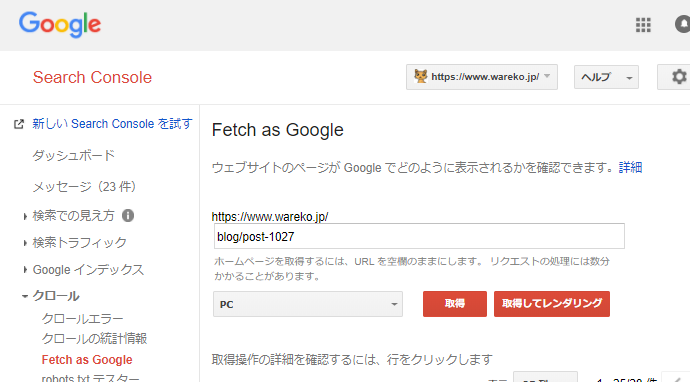
下図にGoogle Search ConsoleのFetch as Googleと言うメニューを示す。

図 Fetch as Google
このFetch as Googleを使う場面はどう言う時かと言うと、例えばワテのこのサイト

に何らかの新しい記事を投稿したとしよう。
その記事のURLが以下のようになっているとする。

記事を投稿したワテとしては、出来る限り早く世間に公開したい。
でも、単に投稿しただけでは、世間の誰にも気付かれない。
記事を公開したらFetch as Googleを実行する
放っておけば、次回にGoogleのクローラーがワテのサイトを訪問して、このページを見付けて検索エンジンのデータベースに登録してくれるのだが、それは何時間も先になる。
そんな時に使うのが、Google Search ConsoleのFetch as Googleなのだ。
つまり、上図に示した入力欄に、自分でURLを入力して、[取得してレンダリング]と言うボタンをクリックする。
そうすると、このURLのページを作成したと言う事をGoogleの検索エンジンに使える事が出来るのだ。
その結果、早ければ数秒後、遅くても数時間後にはGoogleからこのURLにアクセスがあり、そのページを解析して、ページ内容、有用性、キーワード、その他、各種のチェック項目を調査してページのランクを決めて、Googleのデータベースに登録されるのだ。それをインデックス登録と言う。
Googleに高く評価して貰えれば、皆さんが関連するキーワードで検索した場合に、ワテのそのページが検索結果の上位に表示される確率が高くなる。
その結果、ワテのサイトに多くの訪問者さんが来るようになる。
と言う事で、Fetch as Googleは、ブログサイトを運営している人が新しい記事を作成して公開した直後に行う作業なのだ。
SEOとは何か?
Fetch as Googleの機能を上手く使うと自分のサイトをGoogle検索結果の上位に持って行くことが可能になる。
俗にSEO(検索エンジン最適化)と言うやつだ。
検索エンジン最適化(けんさくエンジンさいてきか、英: Search Engine Optimization, SEO、サーチ・エンジン・オプティマイゼーション)とは、検索エンジンのオーガニックな検索結果において特定のウェブサイトが上位に表示されるようウェブサイトの構成などを調整すること[1]。また、その手法の総称[2]。
引用元 https://ja.wikipedia.org/wiki/検索エンジン最適化
まあ、要するにSEOとは、Googleの検索エンジンに、ウエブページを出来るだけ高く評価して貰えるように、各種の最適化と言うか、平たく言えば、細工をするテクニックだ。
しかしながら、Google検索エンジンがウエブページを評価するアルゴリズムは非常に複雑であり、簡単に箇条書きで説明できるようなものではない。
かつ、そのアルゴリズムは、ウエブページの内容を出来る限り正確に分析して、ページの評価を正しく行えるように日々進化している。さらに、数か月に一回くらいの割合で大きくアルゴリズムが変更される場合もある。
SEOを意識するのは良いが、小細工は良くない
ウエブページの評価を上げる一つの要因に、他のページからそのページにリンクが張られている数の多さが影響する。
要するに他のサイトがそのページを有益だと判断して、引用したり、紹介したりして、リンクを張っていれば、それはそのサイトの価値が高いと思えるからだ。
俗に被リンクと言うやつだ。
なので、多数のサーバーを用意して、多数のサイトを量産して、それらのサイトから、目的のサイトに多数のリンクを張るなどの方法でサイトの評価を上げると言う小細工も昔は有った。
今でもあるようだが。SEO代行業者さんにお金を払って、彼らが運用しているサーバーから自分のサイトにリンクを張って貰うサービスだ。
でも、Googleのアルゴリズムも年々進化しているので、そう言うSEO対策の為の人為的な被リンク増産は不自然と判定されて、逆効果になるようだ。
と言う事で、自分のウエブサイトの評価を上げたいなら、真面目にウエブサイト作りに励むのが良い。
つまり、多くの人に役立つ有益な情報が沢山あるウエブサイトを作る。
それがウエブサイト作りの王道なのだ。
そうして、100個、200個と有益なウエブページを作って行くと、そのウェブサイト全体の評価も高くなり、検索結果の上位に表示される確率も高くなる。
また、他のサイトからの自然なリンクも徐々に増えて来る。
そう言う自然な形で、良いウエブサイトに成長させる事が重要だ。
Google Analytics
上で説明したGoogle Search ConsoleのFetch as Googleは、記事を公開した直後にしか使わない(ワテの場合)。
一方、今から説明するGoogle Analyticsは、普段良く使う。
どう言う機能かと言うと、これまた多数の機能があるので全部の説明は難しいのだが、一番良く使う機能は、ウエブサイトの各ページに今現在、何人の人が訪問しているかを知る事が出来る機能だ。
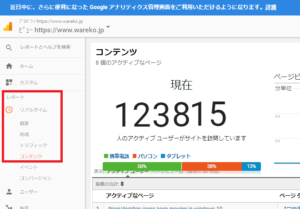
例えば、こんな感じ(下図)。

図 Google Analyticsのリアルタイムの例(架空)
まあ要するに、もし上図のようなリアルタイム表示になったと仮定すると、現在、ワテのサイト https://www.wareko.jp/ には、12万3千8百15人の訪問者があると言う事になる。
まあ、現実はそれよりもかなり少ないが。
Google Analyticsは運営サイトの各種の統計データを見られる
Google Analyticsは多数の統計解析が出来る。
ワテが知っている範囲で言うなら、自分のウエブサイトに訪問者さんが来た場合に、
- どんな検索キーワードで検索したのか
- どんな検索エンジンを使ったのか
- どんなパソコン、スマホ、タブレットを使っているのか
- どこの国から来たのか
- 年齢、性別は何か(分る場合)
- ページを訪問した後、どこのページに行ったのか
- ページ内に何分くらい滞在していたのか
- など、その他多数
の沢山の統計解析が出来る。
ここに挙げたのはGoogle Analyticsが出来る事のほんの一部であり、ワテ自身使い始めて約2年になるが、未だに全体像を掴めていない。
上級者の人になると、Google Analyticsを駆使して、出来るだけアドセンス収益が上がるように日々ウエブサイトを改善しているらしい。
例えば、Google Analyticsを使い込めば、以下の情報も簡単に分るらしい。
- どのページに貼ったどの広告が最も良くクリックされているのか
- 良くクリックされる広告のサイズは〇〇ピクセルx□□ピクセルのサイズ
- 良くクリックされる広告のカテゴリーは〇〇と言う業種
などだ。
でもワテの場合、Google Analyticsは上に説明したリアルタイムの訪問者数を見る事にしか使えていない。理由は、他の機能が難しくて使いこなせていいないのだ。あかん。
参考までに、Google AnalyticsのWikipediaから一部引用させてもらうと、以下の通り。
使用目的
- サイト訪問者の動向を把握することで、訪問者の欲求を知り、サイト内の人気ページや不人気ページ、問題のあるページを知り、サイトを改善することで訪問者の満足を高め、訪問者数を伸ばす。商用サイトであれば業務に寄与し、アフィリエイトサイトであれば収益を伸ばす
- 検索サイトでの上位表示を得るためのツールとする(=SEO対策)
- Google Ad Plannerと連携させ、Ad Planner内でAnalysticsの実測データを公開することで、広告主に対し広告出稿に際する検討用により正確なデータを提供できる
引用元 Google Analytics – Wikipedia
と言う事だ。
Google AdSenseを始めた人は、次にGoogle Search ConsoleのFetch as Googleを使って投稿したページのURLをGoogleにインデックス登録して貰えるようにリクエストを送って、次にGoogle Analyticsを使って、ウエブサイトのどのページに何人の訪問者さんが有るのかを計測するのだ。
Google Analyticsを使う為に必要な手続き
このGoogle Analytics機能を使うには、Googleのアカウントを持っていて、かつGoogle Analyticsに登録する必要がある。
そして、登録後にそのGoogle Analyticsのページにログオンすると、自分用に十行くらいのJavaScriptというプログラムのコードが表示されるので、それをコピペして自分のWebサイトの全ページに貼り付ければ良いのだ。
そのプログラムコードを貼り付けておくと、訪問者さんがそのページを閲覧した場合に、Googleにその情報が送られていつ誰が(注)どのページを何秒くらい見たなどの情報が集計されるのである。
(注) 誰と言っても、住所氏名が特定されるわけではなくて、その人が加入しているプロバイダーの情報 ***nttdocomo.co.jp とか ***ocn.ne.jp みたいな情報だ。 その情報を元に、居住地が或る程度わかる仕組みだ。例えば大阪からのアクセスなど。
ワテがそのプログラムコードの貼り付け作業を行った過程は別の記事で紹介するとして、ここでは、そのGoogle Analyticsの機能を使って見よう。
詳しい説明は、公式サイト Google Analytics ヘルプ センター に詳しく書いてある。
ユーザーサマリーは日々のセッション数を表示出来る
Google Analyticsは機能が豊富すぎて、初めての人は良く分からんと言う印象を持つと思う。
兎に角使ってみる事が重要だ。
うまく使いこなせばいろんな情報が得られるからだ。
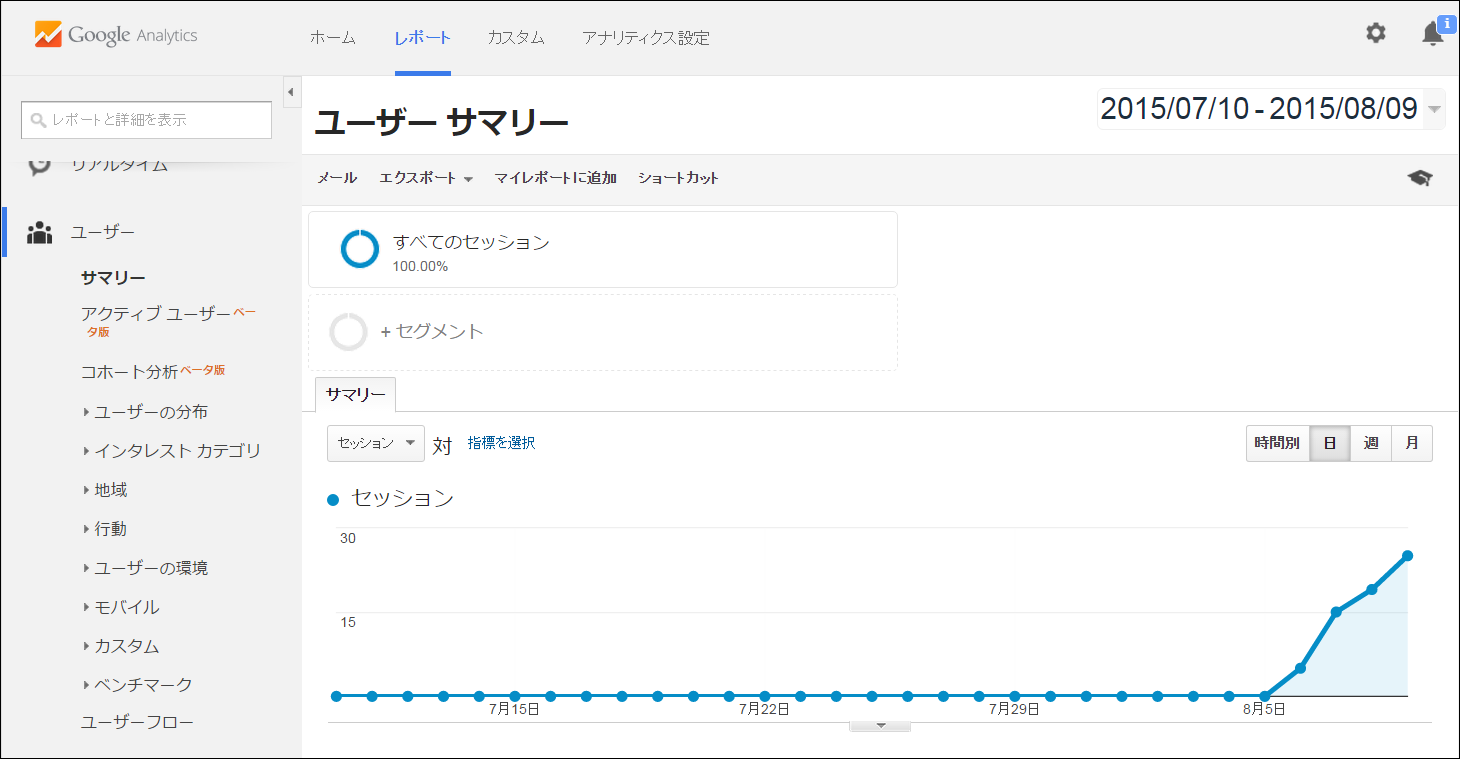
ワテの場合も試行錯誤してみて、例えばこんなグラフが描けることが分かった。
このグラフでは、ホームページの訪問者さんの数の変化が分かる。
ちなみに、上のグラフはワテがGoogle Analyticsを開始した数日後のデータなので、それ以前に関しては、Google Analyticsコードをウエブページに貼っていなかったから統計情報も収集出来ていない。
なので、現実にはアクセスが有っても、グラフの通りアクセス数は0になっている。
セッションとは何か?
Google Analyticsのヘルプによると、
セッションとはユーザーがウェブサイトやアプリなどに積極的に関わっている期間を指します。
すべての使用状況データ(スクリーン ビュー、イベント、e コマースなど)はセッションと関係します。
引用元 Google Analyticsのヘルプ
この説明を読んでも今一つ良く分からんが、まあ、この数字が多いと訪問者数も多いと考えていいだろう。
先ほどのグラフを見るとワテのWebサイトも 2015/8/5 から急に訪問者数がうなぎ上りなのだが、良く考えてみると全部ワテのアクセスだった。
まあ、一日当たりの訪問者すうが数千人とか数万人レベルなら、自分が数回アクセスする程度は統計結果に殆ど影響しないので気にする必要は無いだろう。
でも、一日のアクセス数が100人程度で、そのうち10回は自分がアクセスしてページを見たとなると、誤差は10%にもなる。
従って、自分のアクセスを除外すると言う機能もGoogle Analyticsには用意されている。
それはこの後で説明する。
YouTubeのGoogleの公式動画でGoogle Analyticsを勉強する
Google Analyticsは物凄く機能が豊富なので、上のグラフなどはほんの一つの機能だ。
それ以外の膨大な機能を使いこなせれば、ワテのWebサイトも訪問者数が物凄く増えるのでは!と期待しているのだが、公式のヘルプなどはワテには説明が難しくて理解できない。
ワテのおすすめはYouTubeにあるGoogleの公式動画だ。
Analytics に関しては以下の動画を見つけたので早速見てみようと思う。 
36分51秒
Google アナリティクスマスターになろう- AdSense 部 夏学期 vol.5
作者: InsideAdSenseJA
さて、上に書いたように、Google Analyticsで自分自身のアクセスがカウントされてしまう問題をどうにかできないのかなと調べてみた。まあ、アクセス数が膨大で自分で見ても殆ど影響なければそんな心配は不要なのだが。 ネットを検索すると見つかった。Googleから公式のツールが公開されていたのだ。
Google アナリティクス オプトアウト
何だか変な名前だ。
オプトアウトってなんやねん。
ワテは分からない言葉はまずwikiを見る
冒頭を引用させてもらうと、
英語:Opt – out)という用語は、製品やサービスに関して勝手に送りつけてくる情報を個人が回避することができる、複数の手段のことを指す。
という事らしい。
今の場合は、自分自身のアクセスを回避すると言う事だな。
で、具体的にどうするのかと言うと、とっても簡単で、 「Google Analytics オプトアウト アドオン ダウンロードページ」
にアクセスすれば良い。
そのページで表示される、こんな大きなアイコンがある。
それをクリックすればよいのだ。
ここで、ワテはちょっと迷った。
ワテは三つのブラウザーを使っている。
Chrome, IE11, Firefox。
この場合はどうするのか?
試した結果、三つのブラウザーでそれぞれこの青い大きなアイコンをクリックすれば良い。
そうすると、ブラウザーによって挙動が異なる。
Chrome
ChromeウェブストアのGoogle Analytics オプトアウト アドオンサイトに行くのでそこでインストール出来る。
IE11
gaoptoutaddonsetup.exeというファイルがダウンロードされるのでそれを実行するとインストール出来る。
Firefox
インストールに同意しますか?という画面が出るので[はい]を押すと、自動的にインストール出来る。
これで、自分自身で自分自身のWebサイトにアクセスしてもGoogle Analyticsの集計から除外される。
なお、このオプトアウトの方法は、利用するブラウザーに自分のアクセスを除外出来る「Google Analytics オプトアウト」と言う拡張機能を入れて実現している。
それとは別に、Google Analyticsの設定でも自分自身のアクセスを除外出来る事が判明した。
以下ではその説明。
Google Analyticsの設定でも自分自身のアクセスを除外出来る
2015/8/11
Google Analyticsにログインすると、右上にベルのマークのアイコンがあり、 何かお知らせがあるとそこに数字が表示される。お知らせの数を示すのだ。
先ほど、こんなメッセージがGoogleから届いていた。
内部トラフィックをフィルタしてください IP フィルタが設定されていないため、社内ネットワークからのヒットがレポートに表示されています。
というお知らせが届いていた。
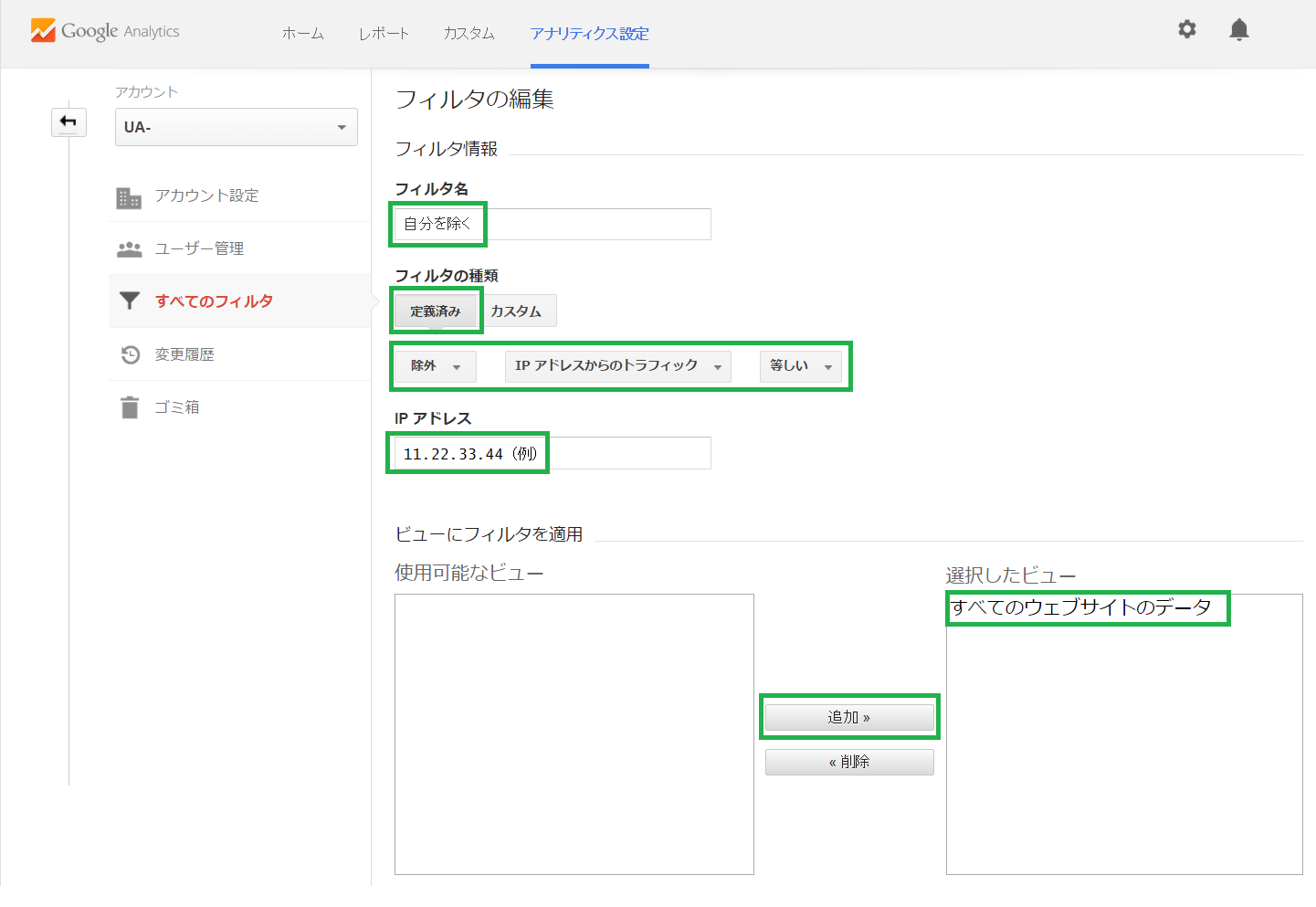
そこには[フィルター設定]するというようなボタンがあるのでクリックすると下図が開くので、フィルタ名に適当な名前を付けて、あとは図のように設定する。
図 自分自身のアクセスを除外する為のGoogle Analyticsのフィルター設定
このように設定したら、[保存]ボタンを押せば完了だ。
ワテも、念のために設定しておいた。
先ほど説明した「Google アナリティクス オプトアウト」による除外設定もあるので、自分自身のアクセスを二重にブロックする事になる。
これでしばらく様子を見てみよう。
もし固定IPアドレスで無い場合は、アドレスが変わる可能性があるのでこの設定は出来ない。
ワテの場合もIPアドレス32ビットの末尾16ビットが変化する。
つまり、
11.22.XX.YY (ワテのIPアドレスの例)
こんな感じ。
その場合には、上図の入力欄で
IPアドレス
[11.22. ]
と入力すれば良い。
これで、11.22.00.00~11.22.255.255 までのIPアドレスからのアクセスを除外出来る。
グローバルIPがコロコロ変わる場合はどうするか?
では、IPアドレスの全部の数字がコロコロ変わるようなプロバイダーの場合はどうすべきか。
その場合は、「Google Analytics オプトアウト」をブラウザーにインストールするのがお手軽だ。
でも、Google Analyticsのフィルター設定で除外設定を行う事も可能だ。
なぜならIPアドレスがコロコロ変わると言っても、全くランダムに全部の数字が変わる事は無いだろう。
多くの場合、プロバイダーは数個のグローバルIPアドレスを持っていて、自宅のルーターの電源をOff/OnしたタイミングでIPアドレスが変わる。
その場合でも、以下に示すような幾つかのパターンの中のどれかになるだろう。
11.22.XX.YY
55.66.XX.YY
77.88.YY.YY
・・・
従って、先ほど行ったフィルター設定を、各IPアドレスに対して行えば良いのだ。
11.22. を除外するフィルター設定
[11.22. ]
55.66. を除外するフィルター設定
[55.66. ]
・・・
みたいな感じだ。
実際に、ワテもそうやっているが、上手く行っている。
怪しいアクセスを除外するにもGoogle Analyticsのフィルター設定が有効
また、このフィルター設定を使うと、アクセスして欲しくない怪しいユーザーも除外出来る。
どんなユーザーが怪しいのかと言うと、例えば海外からのアクセス。
まあウエブページの内容によっては海外の人がアクセスする可能性が有る場合も有り得る。
でも、どう考えても海外の人がアクセスするとは思えないようなページを長時間に渡り閲覧している。
ある日、そのページのタイトルでGoogle検索してみたら、そのページのコピーが海外のサーバーに有る事を発見した。そんな人も時々いる。
ワテも経験がある。
なぜそんな事をするのか良く分からないが、そんな怪しいユーザーをGoogle Analyticsのリアルタイムのページで発見したら、暫く注目してみて、どう考えても怪しいと思ったらその人のアクセスを集計しないようにするなどもフィルターで可能だ。
ただし、そのフィルター設定はあくまでその利用者のアクセスを集計しないと言うだけであって、ワテのサイトにアクセス出来ている事には変わりない。
ウエブサイトへのアクセスを禁止するには.htaccessでやる
もし、そんな怪しい利用者がワテのサイトにアクセスを出来ないようにすうには、Google Analyticsのフィルター設定では無くて、ワテが利用しているレンタルサーバーの設定で行う事が可能だ。
具体的に言うと、エックスサーバー社のX10プランを使っているのだが、そのサーバーではApacheサーバーが動いている。
なので、
.htaccess ファイルの設定でアクセス制限を行えば良い。
具体的には、
deny from 11.22.33.44
deny from 66.77.88.99
みたいな設定を書けば良い。
Google Analyticsに申し込む
このブログを始めたのが2015/7/31でAdSenseを始めたのが8/5なので、AdSense始めてまだ一週間も経っていない。
そのワテがワテなりに理解したのは、
Google AdSense 自分のWebサイトに広告を掲載して報酬を得る仕組み
Google Analytics 自分のWebサイトの訪問者の情報を集計する仕組み
だ。
ここでは、ワテがGoogle Analyticsを実際に申し込んで利用できるようにした過程を紹介したい。
Google AdSenseの申し込みや開始方法に関しては、

を読んで頂ければ、参考になると思う。
Google Analytics公式サイトで申し込む
さて、Google Analytics公式サイトはここだ。
Google アナリティクス公式サイト – ウェブ解析とレポート
このページにアクセスすると、まだAnalyticsのアカウントを持っていない場合は以下の画面が出るのでどんどん進む。
ここでアカウントを作成をクリックすると、以下のGoogleアカウントでのログイン画面が出るので登録しているメールアドレスを入れて次へ
もしまだGoogleのアカウントを作っていない人はここGoogle公式サイトでアカウントを作成すると良い。
Google Analyticsに申し込むにはGoogleアカウントを事前取得しておく
事前に取得しておいたGoogleアカウントを使って手続きを進める。
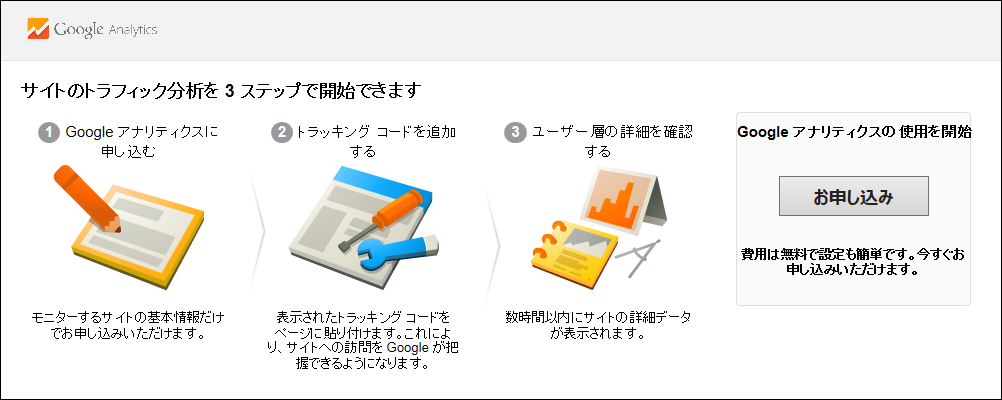
上の画面でメールアドレスをいれて次へを押すと、こんな画面が出るのでお申し込みをクリック
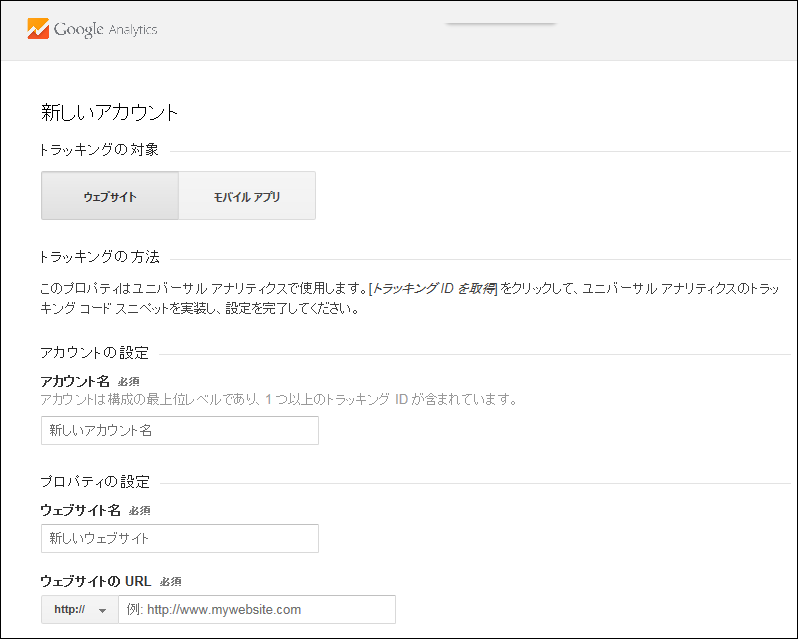
上の画面でお申し込みをクリックすると、すぐに下画像のようなページが開きこれでGoogle Analyticsアカウントの作成は完了だ。
上画像でいくつかの入力欄に必要事項を入力する。要するにAnalyticsの機能を使って自分のサイトの訪問者さんの情報を集計するわけなので、それに必要な情報を入れておくのだ。
アカウント名を入力する
新しいアカウント名のところに適当な名前を入れる。日本語でも良い。自分で分かり易い名前を付けておくと良い。あとで変更出来る。
アカウント名とは、要するにこのGoogle Analyticsにログインした時に表示される自分のニックネームみたいなもんだ。でもそれは他の人からは見えないと思うので、要するに自分で適当に名前を付けておくだけの用途のようだ。
ちなみにワテの場合は、アカウント名は、
アカウント ID (Google Analyticsがワテに割り当てた番号。変更出来ない)を12345678(例)とすると、アカウント名は UA-12345678 (例)のようになっている。
自分でこのような名前を付けた覚えは無いので、Googleが自動的に割り振る番号だ。
ウェブサイト名とウェブサイトのURL
「ウェブサイト名」には、自分のウェブサイトの名前などを入れておくと良いだろう。
次に、
「ウェブサイトのURL」
に関しては、先頭にhttp:// が自動的に付けられるので、入力するのは、
www.mywebsite.com
の部分だけで良い。
でもなあ、上図を見ると、
例: http://www.mywebsite.com
って書いてあるので、素直にそれに従うと
って入れるよなあ。
そうすると
となって、正しいURLが入っていないみたいな警告が出たと思う。
業種、タイムゾーンなどの入力欄
あとは、業種、タイムゾーンなどの入力欄があるので、ワテは適当に設定した。
チェックボックスはデフォルトのまま。
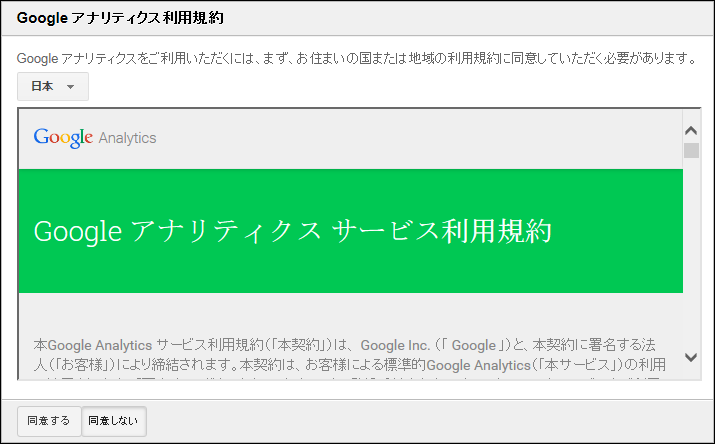
上画像で、トラッキングIDを取得をクリックすると下画像が出るので同意するをクリック。
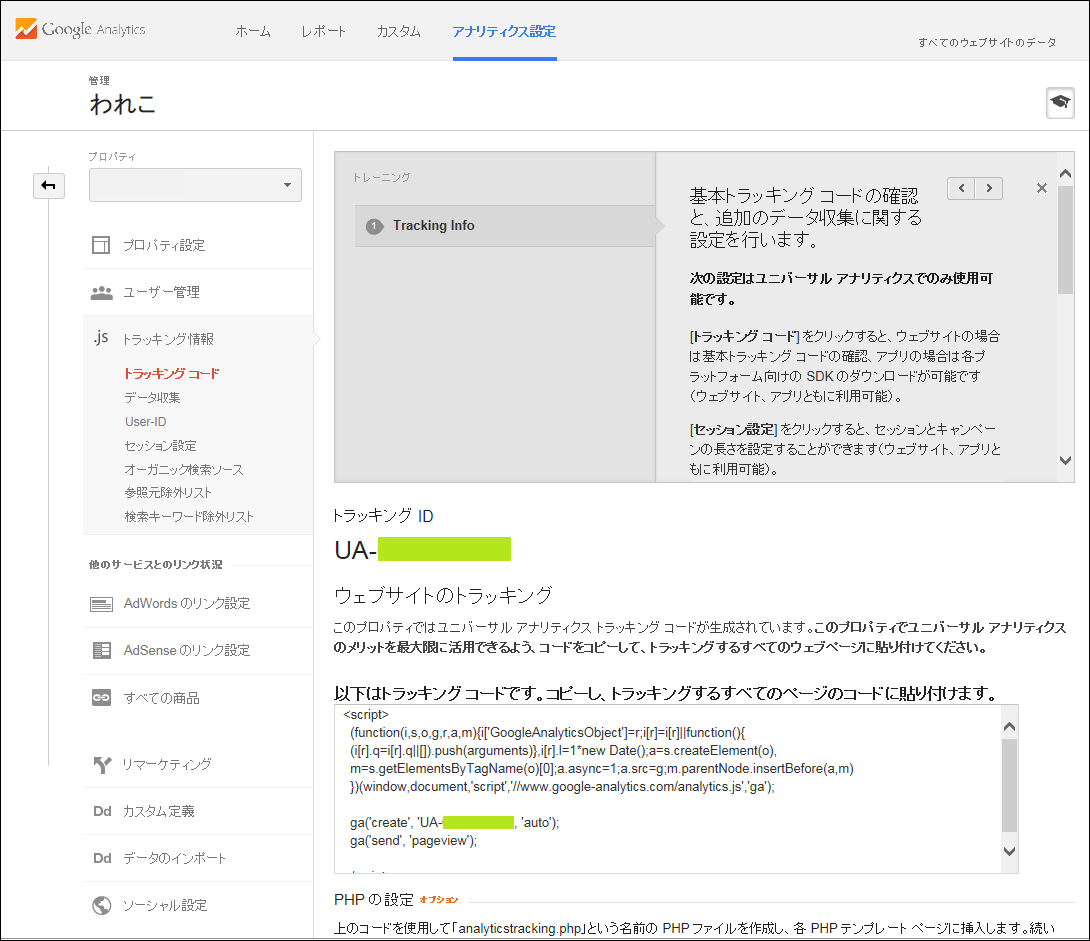
上図で同意するを押すと、下図が出る。
ここで表示されているUA-XXXXXXXというのが、トラッキングIDで、自分用に割り当てられた識別番号みたいなもんだ。
トラッキングコードを取得して自分のページに貼る
で、必要なのは、その下にあるトラッキングコードというJavaScriptで書かれたプログラムだ。
以下に引用するとこんな感じだ。(function(i,s,o,g,r,a,m){… で始まるややこしそうな部分は気にしなくても良い。
<script>
…
…
ga(‘create’, ‘UA-XXXXXXXX’, ‘auto’);
…
</script>
重要なのは赤文字の部分で、そこに自分のトラッキングIDが入っている。
この<script>…</script>で囲まれた十数行のコードをJavaScriptと言って、中身は良く分からなくても良い。
やるべきことは、この<script>…</script>の部分をコピペしてそっくりそのまま自分のWebサイトの各html ファイルに貼り付けておけばよい。
ただし、注意事項としては、Webページは一般に以下のような構造をしている。
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<title></title>
</head>
<body></body>
</html>
この中のどのあたりにそのトラッキングコードを含むJavaScriptのプログラムを貼り付けるのかというと、</head>の直前が良いとGoogle Analyticsの公式ヘルプには書いてある。
以下にその部分を引用させてもらうと、
4. トラッキングするすべてのウェブページに、コピーしたスニペットを貼り付けます
(一切変更を加えず、スニペット全体をそのまま貼り付けます)。
貼り付ける場所は、終了タグ
</head>の直前です。
ということだ。
従って、トラッキングコードを貼り付けるとこんなふうになる。
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<title></title><script>
…
…
ga(‘create’, ‘UA-XXXXXXXX’, ‘auto’);
…
</script>
</head>
<body></body>
</html>
こういうふうに貼っておくのが良い。
具体的な作業方法は、皆さんがお使いのホームページ作成ソフトに依存するわけだが、大体どんなソフトでも、編集モードとHTML編集モードの二種類があるので、HTML編集モードにすれば、上記のようなHTMLを直接編集出来るモードに出来る。
そこに貼り付ければよいのだ。
こうしておくと、貼り付けたそのページを誰かが閲覧した時に、このトラッキングIDと閲覧した人の情報がGoogleに送られて集計される。
その集計結果を見ると、どのページが一番人気があるなどの情報が分かる訳だ。
WordPressの場合
一方、ワテの場合には、そのWebページ作成ソフトにWordPressというオープンソースの無料ソフトを使っている。
このブログ自身をそのWordPressで書いているのであるが、その場合には、上記のように全htmlファイルに手作業でトラッキングコードを貼り付けるという作業をする必要は無くて、設定をしておくだけで自動的に貼り付けてくれる機能がある。
ただし、その便利な機能はWordPress標準には付いていないので、そういう機能を持ったプラグイン(WordPressの機能を拡張するプログラム)をダウンロードしてインストールして必要な設定を行うと出来るようになる。
その辺りの説明は、次の記事で紹介したい。
先ほどやってみたらいい感じで出来た。
とても簡単だった。
つづく
関連記事




















































コメント