
ワレコ
WindowsパソコンにVisual Studio Codeの開発環境を整えるのだ。
ワテの場合、最近VSCodeを使い始めた。
今まではVisual Studioをメインに使っていたのだが、今後はVSCodeも併用する事にしたのだ。
その最大の理由は、Visual Studioでは標準ではPHPのデバッグが出来ないのだ。
PHP以外の殆ど全ての言語に関しては、Visual Studioは標準でデバッガーも使えるのにPHPに関しては何故か出来ない。
もしやりたい場合には、他社製の有料製品を買わなくてはならない。
まあそれでも良いのだが、VSCodeを使えばPHPのデバッグも無料で出来る事を知って、先日その環境を整えた。
その顛末は以下の記事にまとめた。

さて、当記事では、VSCodeに関してその後マスターした幾つかの小技を紹介したい。
では、本題に入ろう。
VSCodeのメニューにアイコンは追加出来ないようだ
ワテの場合、Visual Studioの使用経験は長い。
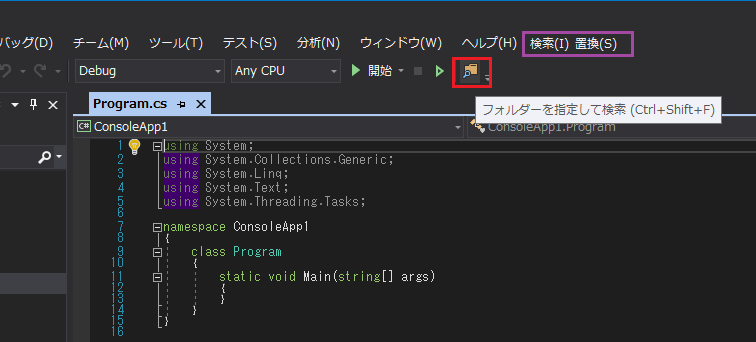
そのVisual Studioでは、[検索]や[置換]の機能は良く使うのでメニューに表示するカスタマイズを行っている。

図 Visual Studioのメニューに[検索]や[置換]ボタンを追加した例
その辺りの解説記事はこちら。

さて、VSCodeの場合には、メニューバーは非常に簡素であり、また上部にアイコンすら並んでいない。
でも例えば、
やり直し (CTRL+Y)
などは良く使うので、一々メニューバーから呼び出して実行するのは面倒だ。
出来れば、ツールバーにアイコンを追加してマウスクリックだけでUNDOやREDOが出来れば使い勝手は良い。
それで、暫くネット検索してみたのだが、VSCodeではそれは出来ないようだ。
このマイクロソフト社のサイトにまさにそんな質問と回答が書いてあるので以下に引用させて頂く。
|
MickeySegal commented on 27 Apr 2017 There is no undo or redo button. One can use Ctrl+Z and Ctrl+Y but it is often easier to have buttons. This had been an issue but someone created a plugin as detailed at http://stackoverflow.com/questions/819846/how-to-add-undo-redo-buttons-to-toolbar-in-eclipse |
MickeySegalが2017/04/27にコメントしました 元に戻すまたはやり直すボタンはありません。 Ctrl + ZとCtrl + Yを使用できますが、ボタンを使用する方が簡単なことがよくあります。 これは問題でしたが、誰かがhttp://stackoverflow.com/questions/819846/how-to-add-undo-redo-buttons-to-toolbar-in-eclipseに詳述されているようにプラグインを作成しました |
表 VSCodeにUNDOやREDOアイコンが無いので追加する方法は無いのかと言う質問
英文の翻訳にはGoogle翻訳を使った。
それに対するマイクロソフト社の人の回答は以下の通り。
|
stevencl commented on 25 May 2017 I understand that everybody is different and that in your case you would prefer to see these buttons. But unfortunately I don’t believe that this change would add enough value for all developers who use VS Code. So thanks very much for the suggestion, but I will close this issue for now. |
stevenclが2017年5月25日にコメントしました 私は誰もが異なることを理解しています、そしてあなたの場合あなたはこれらのボタンを見ることを好むだろうということを。 しかし残念ながら、この変更によってVS Codeを使用するすべての開発者に十分な価値が追加されるとは思われません。 それでは、この提案に心から感謝しますが、今はこの問題を締めくくります。 |
表 VSCodeにUNDOやREDOアイコンは追加出来ませんと言うマイクロソフト社公式回答
まあ、この回答によるとVSCodeの設計思想はミニマルなデザインと言う事なので、上部にツールバーアイコンボタンなどは追加出来ない設計との事だ。
まあ、マイクロソフト社の人がそう言うのだから出来ないのだろう。
残念。
でもなあ、自称ユーザーインターフェース設計の専門家のワテに言わせれば、それは間違った考え方だ。
エディタ画面の上部にメニューバーやツールバーが有るのは世の中の一般的なスタイルな訳だから、VSCodeの設計思想がミニマルなUIだからと言って、ツールバーすら追加出来ない構造にするのは間違っている。
正しい選択肢は、ツールバーはもちろん追加出来る構造にしておいて、必要無い人は非表示にする機能を追加しておけば良いだけだ。
それにも関わらず、設計時点でツールバーを追加出来ない構造にするなんてのは、もし将来、ツールバーを追加したくなったとしたら、大幅な設計変更が必要になるのは目に見えている。
その結果、その場しのぎ的に機能を追加して、バグが入りまくる。
まさに継ぎはぎだらけのWindows開発スタイルから抜け出せていないマイクロソフト社の開発部門の社風を象徴しているのではないのか?などと批判しても埒が開かない。
諦めよう。
あるいは、DLLインジェクションとか、ある種、裏技的手法でも使えば既存のアプリにツールバーを追加する事は出来なくは無いのかも知れない。
まあ、あまりヘンテコな事を考えるのはやめておこう。
VSCodeでSCSSとTypeScriptのコンパイル
ウェブプログラミングをやる人ならcssやJavaScriptを使うよりもSCSSやTypeScriptを好む人が多いだろう。
ワテの場合もその一人だ。
まずは、これらのファイルのコンパイル環境を整備した。
VSCodeでSCSSのコンパイル
ウェブサイトの見た目を設定出来るスタイルシート言語には、
- SASS
- SCSS
- LESS
- CSS
などがあるが、ワテの場合はSCSSを使っている。他の言語の事は良く知らない。
さて、そのSCSSをコンパイルしてCSSを生成したい。
Visual Studioの場合なら、SCSSコンパイルが出来る拡張機能が幾つかあるので、ワテはその中の一つを使っている。Web Compilerと言うやつだ。
一方、VSCodeの場合にも同様に、SASSやSCSSがコンパイルできる幾つかの拡張機能を見付けた。
その中の、
はインストール数も多く人気の拡張機能なので試してみた。
結論としては、使うのをやめた。
理由は、なんだか良く分からないエラーが良く出るのだ。
特に
@import "path1/path2/style.scss"
のような記述で他のscssファイルをインポートする行があると、何故かうまく行かない事があった。
エラーするとCSSファイルはもちろん生成されないが、それだけではなく、確か、拡張機能が動作不能になった。解決方法は、一旦拡張機能をアンインストールして再インストールするしかなかった。
でも再び同じエラーが繰り返すのだ。
原因は分からない。
そう言う理由でLive SASS Compilerの使用は中止した。
それで色々調べていたら、マイクロソフト社のサイトを見付けた。

VSCode公式サイトだ。やっぱり、この手の情報は公式サイトを見るのが良いだろう。
そしたら、SCSSやSASSのコンパイルに関しては、拡張機能などを使わなくてもVSCode標準のコンパイラーがあるのでそれを使えば良さそう。
VSCodeでSCSSのコンパイル設定
.vscode/tasks.json
に以下のように記述しておけば良い。
// Sass configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Sass Compile",
"type": "shell",
"command": "node-sass my_path/styles.scss my_path/styles.css",
"group": "build"
}
]
}
特に難しい部分は無いと思う。
コンパイルしたいscssファイルと出力したcssファイルをパスを指定してcommandの部分に書き込んでおけば良い。
もし二つのscssファイルをそれぞれコンパイルしたい場合には以下のように書けば良い。
"command": "node-sass my_path/styles1.scss my_path/styles1.css;node-sass my_path/styles2.scss my_path/styles2.css;",
パスのルートは、今VSCodeに読み込んでいるフォルダのルートなので、相対パスで指定している。
なお、この例だと一つのscssファイルのコンパイルの設定だが、例えば特定のフォルダの下にある全SCSSファイルを一括でcssファイルにコンパイルしたいなどと言う要望もあるかも知れない。
その辺りのやり方は未確認だ。上記のtasks.jsonファイル設定だけで出来るのかどうかも未確認だ。
さて、上のtasks.jsonの設定に従ってSCSSをコンパイルしてCSSを生成したい場合には、キーボードから
を実行すると良い。
なお、キーボード操作で手動コンパイルではなくて、SCSSをファイル保存した瞬間に自動でコンパイルする方法に関しては未確認だ。
もし知っている人がいたら教えて下さい。
VSCodeでTypeScriptのコンパイル
VSCodeでTypeScriptをコンパイルする方法に関しても、マイクロソフト社の公式サイトの情報が役に立つ。

このサイトによれば、ルートフォルダに置いた設定ファイル
tsconfig.json
に以下の記述をすれば良い。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": true,
"watch": true
}
}
これで、今VSCodeに読み込んでいる全ファイルの中のTypeScriptファイル(拡張子.ts)は、その内容を編集してファイル保存した時点で自動でJavaScript(拡張子 .js)にコンパイルされる。
またsourceMapをtrueにしているのでマップファイルも自動生成される。
このマップファイルはこの後でTypeScriptをデバッグする時に必要になるので、必ず生成しておく事。
jQueryが見付からないエラーが出る対策
TypeScriptコンパイラの”Compile on Save” 動作が出来るようになって使い易くなった。
ところが、jQueryが認識されないのでエラーが出るのだ。
単純なこんなコードでも、
Query(function ($) { ← この部分で error TS2304が出る
var div_all = $('div');
...
}
以下のようなエラーが出る。
error TS2304: Cannot find name 'jQuery'.
まあ、要するにTypeScriptコンパイラがjQueryを認識出来ていないのだ。
こう言う場合には、 TypeScriptの type definitions fileをインストールするれば良いはずだ。
本家のサイト http://definitelytyped.org/
少し調べてみたら、以下のnpmコマンドで良いみたい。
npm install --save @types/jquery
早速、VSCodeで新しいターミナルウインドウを開いて実行したら無事にインストール成功した。
インストール先は
node_modules/jquery
と言うフォルダが生成されて、その中に幾つかの拡張子 .ts ファイルが保管された。
そして再び、TypeScriptファイルを編集して保存したら自動でTypeScriptコンパイラが動いて上記エラーも解消して無事に拡張子 .js のファイルが生成出来た。
VSCodeでPHPとTypeScriptのデバッグ
さて、いよいよPHPとTypeScriptのデバッグだ。
VSCodeでPHPのデバッグ
VSCodeでPHPのデバッグに関しては、先日執筆した記事に詳しいので参考にして頂きたい。

VSCodeでTypeScriptのデバッグ
一方、VSCodeでTypeScriptのデバッグに関しては、以下のYouTube動画が参考になった。
この動画に従ってやると上手く行く。
まずは拡張機能、
Debugger for Chrome
をインストールする。もし他のブラウザーを使っている人は、そのブラウザー用のデバッグ拡張機能を入れれば良いと思うがワテは試していない。例えば、Debugger for EdgeやDebugger for Firefoxと言うのがある。
さて、Debugger for Chromeをインストールしたら、後は、
.vscode/launch.json
ファイルに以下の記述を追加する。
{
//Debugger for ChromeのYouTube動画を真似した設定
"type":"chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8080" //必要に応じて変更する
//"webRoot": "${workspaceFolder}" //自動で出たやつ
"webRoot": "${workspaceRoot}" //YouTubeのサンプル
}
まあ、何となくわかるが詳しい事はワテは知らない。
例えば、webRootの部分は、VSCodeが自動生成した内容ではなく、YouTube動画の記述
"webRoot": "${workspaceRoot}" //YouTubeのサンプル
を採用した。
あとは、デバッガーを実行する時に、”Launch Chrome”を選択するとこの設定ファイルが使われるのでTypeScriptがデバッグ出来る。
実際にやってみると、Chromeが起動して、TypeScriptファイルにセットしたブレークポイントで停止するので、いい感じでデバッガーが動いた。
「未確認のブレークポイント」と表示されてブレークしない場合
今日、久しぶりにtypescriptデバッグを試みたのだが、デバッガーを動かすには、
launch.json デバッガー設定 tasks.json TypeScriptコンパイラ設定 tsconfig.json TypeScriptのmapファイル設定、ファイル保存時コンパイル設定(watch)など
などのファイルが必要なのは前回YouTube動画を見て設定したので覚えていた。
前回、TypeScriptデバッグが成功したプロジェクトからこれらのファイルをコピペして、今回新たにデバッグを行いたいプロジェクトに同じ設定を書いた。
ところが、Debugger for Chromeを起動しても、
「未確認のブレークポイント」
と表示されてブレークしないのだ。
おかしい。
数十分試行錯誤したのだが、ブレークしない。
このプロジェクトはWordPressのプロジェクトなのだが、WordPress側の設定で、
CSS HTML JavaScript
をMinifyするようにしていた。
それを解除したら、無事にブレークするようになった。
詳しくは調べていないのだが、たぶん、JavaScriptのMinifyをするとマップファイル内容と情報の齟齬が生じるのかな。
PHPとTypeScriptの同時デバッグは出来るのか?
現状では、PHPデバッグとTypeScriptデバッグは同時には出来ない。
理由は、
.vscode/launch.json
ファイルで設定しているデバッガーの設定が、PHPやTypeScriptごとに異なっているから。
なのでPHPをデバッグする場合には、TypeScriptはデバッグ出来ないのでTypeScriptのブレークポイントで止まらない。逆も成り立つ。
まあ、個別にデバッグ出来るだけでもかなり作業効率は上がるので良いのだが、出来ればPHPとTypeScriptを同時にデバッグしたい。
Visual Studioなら、PHP Tools for Visual Studioを使えば、PHPとTypeScriptやJavaScriptの同時デバッグは容易に出来るので、VSCodeでもその環境を構築したいところだ。
引き続き調査したい。
ここまでの設定で、VSCodeを使ってPHPやTypeScriptが混在したWEBサイト、例えばWordPressのウェブサイトをデバッグする環境はほぼ整った。
以下ではもう少し使い易くする工夫をする。
VSCodeの配色を変える
ワテの場合、プログラミング環境のエディタ画面は黒色系が好きだ。
背景色が黒で文字が白色系が読み易いからだ。
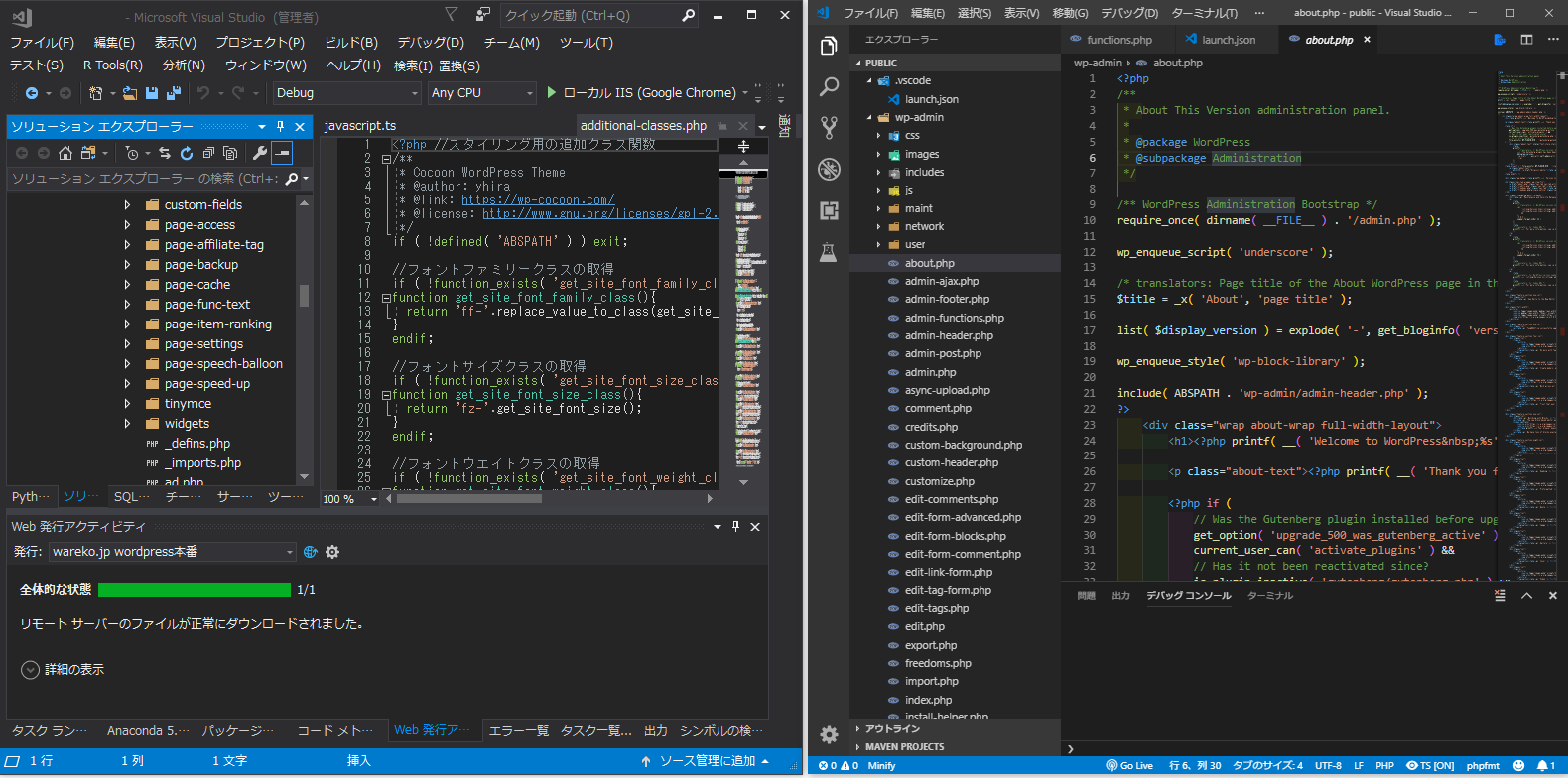
ところが、Visual StudioとVSCodeをともに黒色系の設定にすると見た目が良く似ているので混乱するのだ(下図)。

図 Visual Studio 2017 Community(左)とVSCode(右)見た目が良く似ている
これでは、VS2017とVSCodeを同時起動していると、うっかり間違えて別のウインドウを選択してしまう。
VSCodeの背景色を変更する
VS2017かVSCodeかどちらかの背景色を変更すれば混乱は解消するので、今回はVSCodeの背景色を変えてみた。
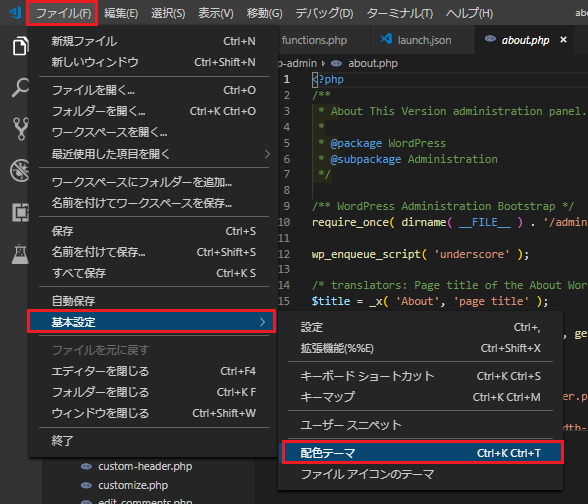
ファイル
基本設定
配色テーマ
を開く

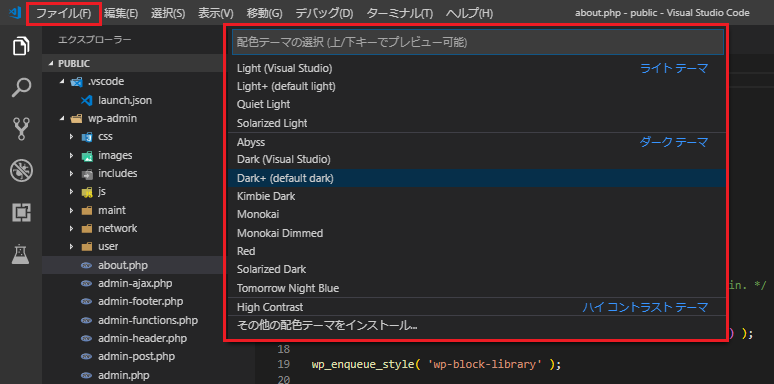
配色テーマの設定画面(下図)が出るので、現在選択している黒色系テーマを明色系テーマに変更してみる。

図 VSCodeでDark+ (default dark)テーマを選んだ例
ちなみに、Dark+ (default dark)(上図)以外にもDark+ (Visual Studio)と言う濃色系テーマがあるのだが、どちらも同じ色合いなので違いが良く分からない。
さて、ここでは、以下のようにしてみた
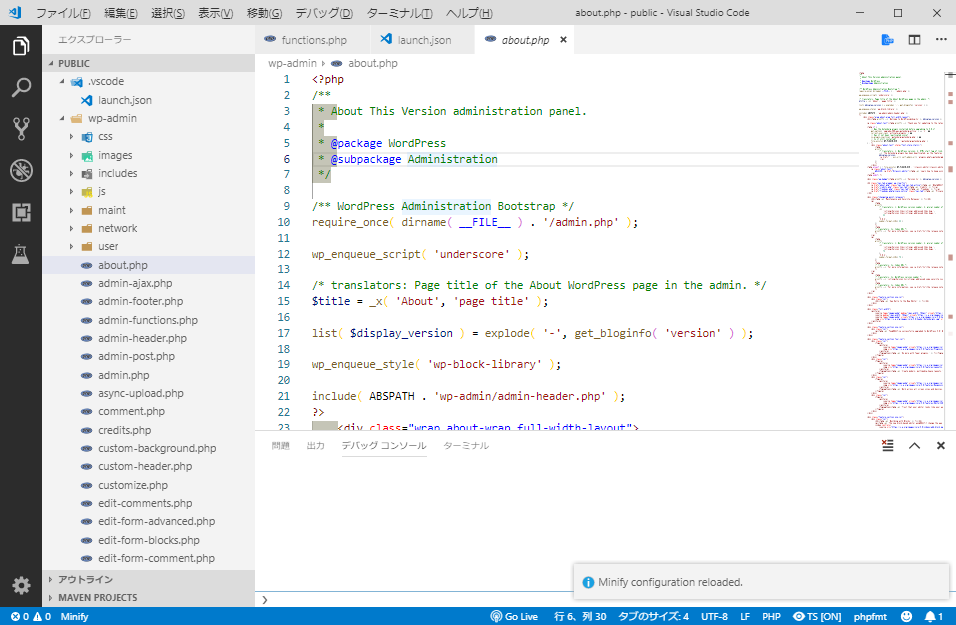
変更前 Dark+ (default dark) 上図 変更後 Light+ (default light) 下図
その結果、明るい画面になる。

図 VSCodeでLight+ (default light)を選んだ例
まあ、これだとVS2017の濃色系画面とは一目瞭然で区別出来るのだが、ワテの場合は明色系は嫌いなので、この方式は不採用とした。
VSCodeウインドウのボーダーのみ色を変える
ウインドウ全体を明色系にするのではなくて、ウインドウのボーダーのみ色を変える設定もあるのでそれを試した。
.vscode/settings.json
ファイルを作成して、以下の記述を追加する。
{
"workbench.colorCustomizations": {
"activityBar.background": "#003d7b",
"titleBar.activeBackground": "#003d7b",
}
}
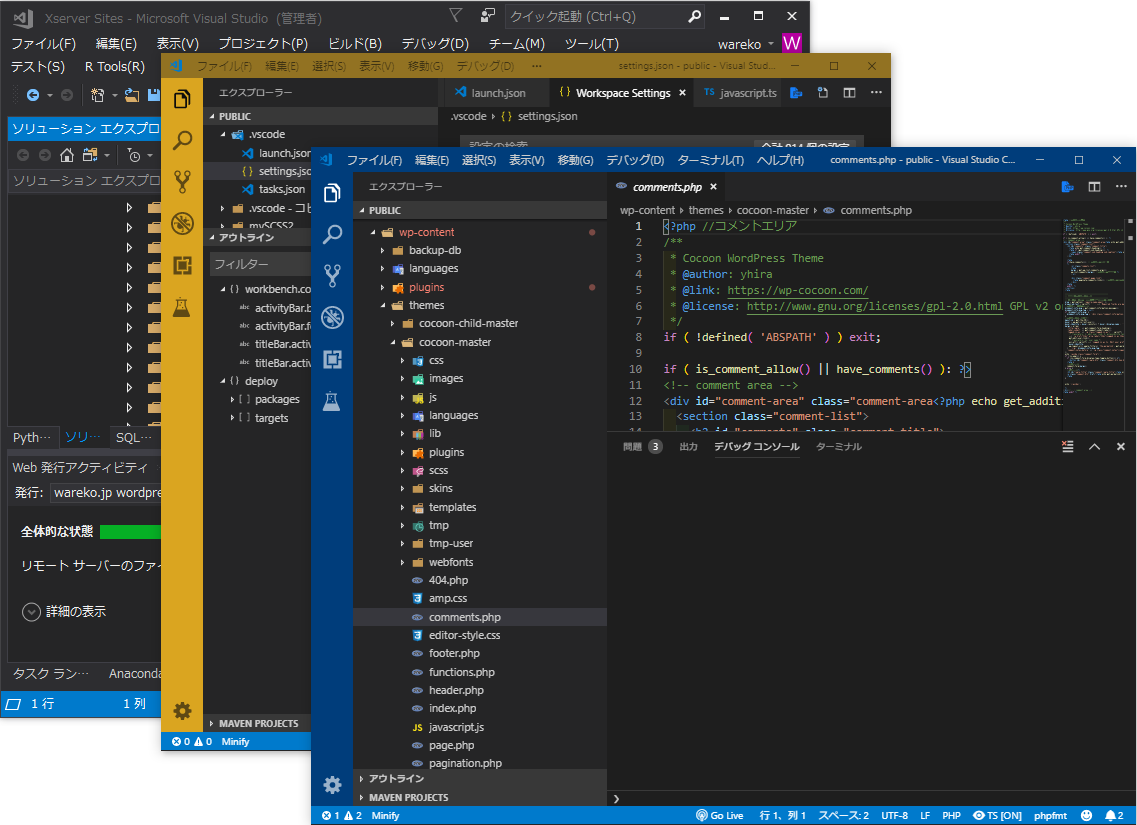
その結果、VSCodeウインドウのボーダーを青色にする事が出来た。

図 Visual Studio 2017 Community(左)、VSCode(中)、VSCode(右)
さらに別のVSCodeウインドウは黄色系にしてみた。
これでVisual Studio 2017 CommunityやVSCodeのウインドウを複数画面起動していても間違える事は無くなった。
エクスプローラーに表示されるファイル、フォルダを非表示にしたい
エクスプローラー(Ctrl+Shift+E)画面には、今読み込んでいるフォルダやファイルが全部表示される。
しかし、場合によっては、不要なファイルやフォルダは表示させないほうがスッキリする。
Visual Studioの場合ならば、それらのファイル、フォルダを右クリックして「プロジェクトから除外」を実行すれば良い。
一方、VSCodeの場合には、同じく右クリックで「削除」と言うのが有るのだが、削除を実行してしまうと、文字通りそれらのファイル、フォルダは削除されてゴミ箱行きとなるので、それは困る。
では、プロジェクトには読み込んだ状態であるが、エクスプローラーには表示させないようにするにはどうすれば良いか?
以下のようにすれば可能だ。
.vscode/settings.json
上の設定ファイルを開いて、以下のように “files.exclude”ブロックを追加すれば良い。
{
"workbench.colorCustomizations": {
"activityBar.background": "#003d7b",
"titleBar.activeBackground": "#003d7b",
},
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/wp-admin":true,
"**/twentyseventeen":true,
"**/twentysixteen":true,
"**/wp-content/upgrade":true,
"**/wp-content/uploads":true,
"*.php":true,
".htaccess*":true,
}
}
パスの指定は以下のように ** でやると
"**/*.php": true,
全てのサブフォルダの中の “*.php” と言うファイルが非表示に出来る。
あるいは、
"my_path/*.php": true,
とすると、現在読み込んでいるフォルダ(例: /root)からの絶対パス(/root/my_path/*.php)となる。
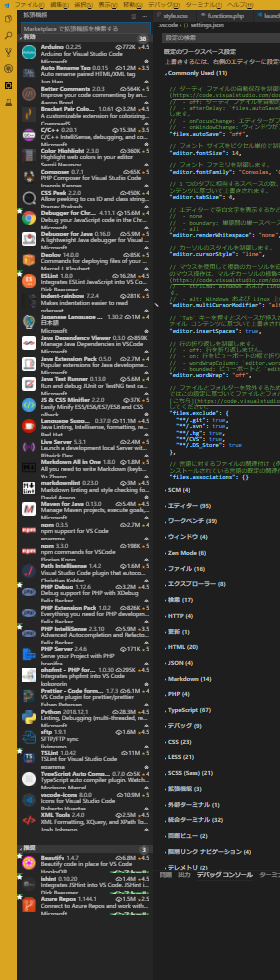
ワテがインストールしている拡張機能(参考)
参考までにワテがVSCodeにインストールしている拡張機能は以下の通り。

図 ワテがVSCodeにインストールしている全拡張機能
まあ、良く分からないままネットで評判の良さそうな拡張機能を取り敢えず入れてみた。
エディタ画面を見易くする拡張機能が多い。
まとめ

ワレコ
WindowsパソコンにVisual Studio Codeの開発環境を整える事が出来た。
当記事では、VSCodeで
- VSCodeにはUndoやRedoアイコンが無く追加も出来ない
- SCSSファイルをコンパイルしてCSSファイル生成
- TypeScriptファイルをコンパイルしてJavaScriptファイル生成
- PHPファイルのデバッグ
- TypeScriptやJavaScriptファイルのデバッグ
- VSCodeの配色テーマの変更方法
- VSCodeのボーダー部分の色変更方法
に付いて解説した。
これらの設定を行うと、VSCodeはPHPやTypeScript、JavaScript、SCSSで構成されたウェブサイトのプログラミングやデバッグで実用的な環境になるだろう。
Visual Studio Codeの本を読む
まあ、どんな本でも良いので兎に角必死に読めばVisual Studio Codeを理解出来るだろう。

















コメント