自称プログラミングの変人のワテが、全国推定数万人(ワテの勘)くらいのVisual Studioファンの皆さんの為に、Visual Studioのメニューの使い方を解説したい。
ワテの場合、
Wareko.NET 公式サイト
において各種の便利ツールを公開している。
それらは全てVisual Studio 2013, 2015, 2017の
- Visual Studio C#
- Visual Studio VB.NET
- Visual Studio C/C++
- Visual Studio ASP.NET Web Form
- Visual Studio ASP.NET MVC
- JavaScript, TypeScript, PHP, Python, …
などで作っている。
ワテの渾身の力作なのだが、今のところ利用者さんはボチボチだ。
Google Maps APIとYahoo Map APIを使って作成した ワレコマップ は、本家GoogleMapsよりも使い勝手が格段に良いと自分では思っている。
あるいは、ワレコ速報 WareSoku ワレソクでは、各種のニュースサイトの記事をまとめて読む事が可能なので、ビジネスマン必見の便利サイトだ。
それ以外にも多数の便利ツールや便利サイトを公開しているので是非訪問して頂きたい。
さて、そんなワテがプログラム開発に使っているのがマイクロソフト社のVisual Studioだ。
当記事では、Visual Studioのメニューを使いこなすテクニックを解説したい。
では、本題に入ろう。
Visual StudioとVisual Studio Codeは別物
Visual Studioは物凄く高性能な統合開発環境(Integrated Development Environment, IDE)である。
有料製品であるが、無料版もある。
ワテが使っているのは無料版の Visual Studio 2017 Community Editionと言うやつだ。
一般に有料ソフトの無料版は、何らかの機能制限があったり、試用期間が設けられたりしていて使い物にならない場合が多いが、このVisual Studioの場合は無料版には何ら制限は無い。
それどころか、一昔前のProfessional版相当の機能がこの無料版として提供されているので、個人レベルあるいは少人数のチームで開発を行うなら、十分過ぎる性能だ。
Visual Studio Code はソースコードエディタ
Visual Studioの親戚にVisual Studio Code と言うのもある。
ワテも少し試した事があるが、Visual Studio Code はソースコードエディタだ。
なので、本格的な開発をするならVisual Studio Codeではなくて、機能が豊富なVisual Studioをお勧めする。
Visual Studioはメニューが多くて訳分からん
そんなVisual Studioを初めて使う人が最初に直面する問題がある。
それは、インストールは簡単に出来たのだが、いざ起動してみるとメニューが豊富なので訳分からんと言う問題だ。
初心者の人は、ここで戸惑うのだ。挫折する人も多い。
この記事では、Visual Studio初心者の人の為に、プログラミングの変人のワテがその難解なメニューの使い方を説明したい。
ただし、全部のメニューを詳細に紹介するにはワテの知識では追い付かない。なので、ワテが良く使うメニューのみを紹介したい。
それだけでも、上述のワテ便利ツール程度のものは作れるのだ。
ほんまかいな?
ほんまやがな!!
では、Visual Studioのメニューの説明講座を開始しよう。
Visual Studioをインストールする
もう既にVisual Studioをインストールしている人も多いと思うが、もしこれからインストールする人は、専用記事を書いているのでそれを読んで頂ければ1時間も有ればインストール出来るだろう。
【ワレコのVisual Studio講座】VS2017 CommunityをインストールしAndroidアプリを作る

ちなみにワテの場合は、750GBのSSDを買ったのでVisual Studioの全機能を選択してインストールしている。
その中にはWEBサイト作成のためのASP.NETの機能なども含んでいる。でも、例えば最初はC#だけを勉強してみたい、あるいは、C++だけで良いと言う人もいるだろう。
なので、必要に応じて自分の好きな言語を選択してインストールすれば良い。
他の言語が必要になれば、後から追加でインストールする作業も簡単だ。
Visual Studioの場合、歴史も長いのでその辺りのインストール機能は非常に良く出来ていて、ワテも長年使っているが、インストール作業で大きなトラブルに巻き込まれた記憶は無い。
また、Visual Studioの安定性も非常に良い。Visual Studioは高性能で大規模なアプリケーションであるにも関わらず、動作がとても安定しているのだ。特にVisual Studio 2013, 2015, 2017の安定度はとても良い。
ワテも長年使っているが、使っている途中で異常終了した経験は1回か2回くらいかな。滅多な事では壊れないタフなヤツだ。そして異常終了しても直前のファイルやプロジェクトを復元出来る場合もある。
被害を最小限に止める努力がされているのが良く分かる良いプログラムだと思う。
さて、本題に戻って、無事にVisual Studioをインストールしたとしよう。
Visual Studioを起動する

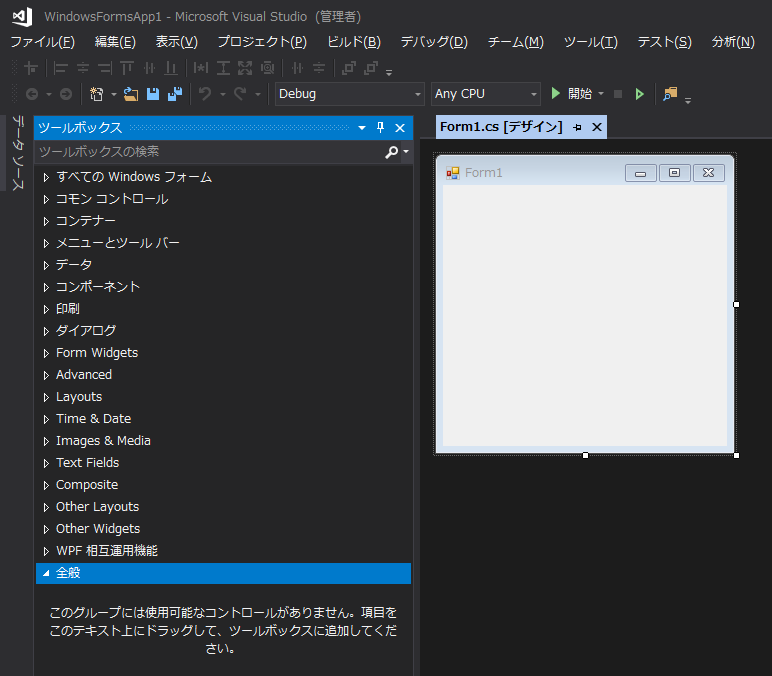
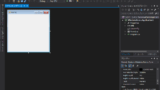
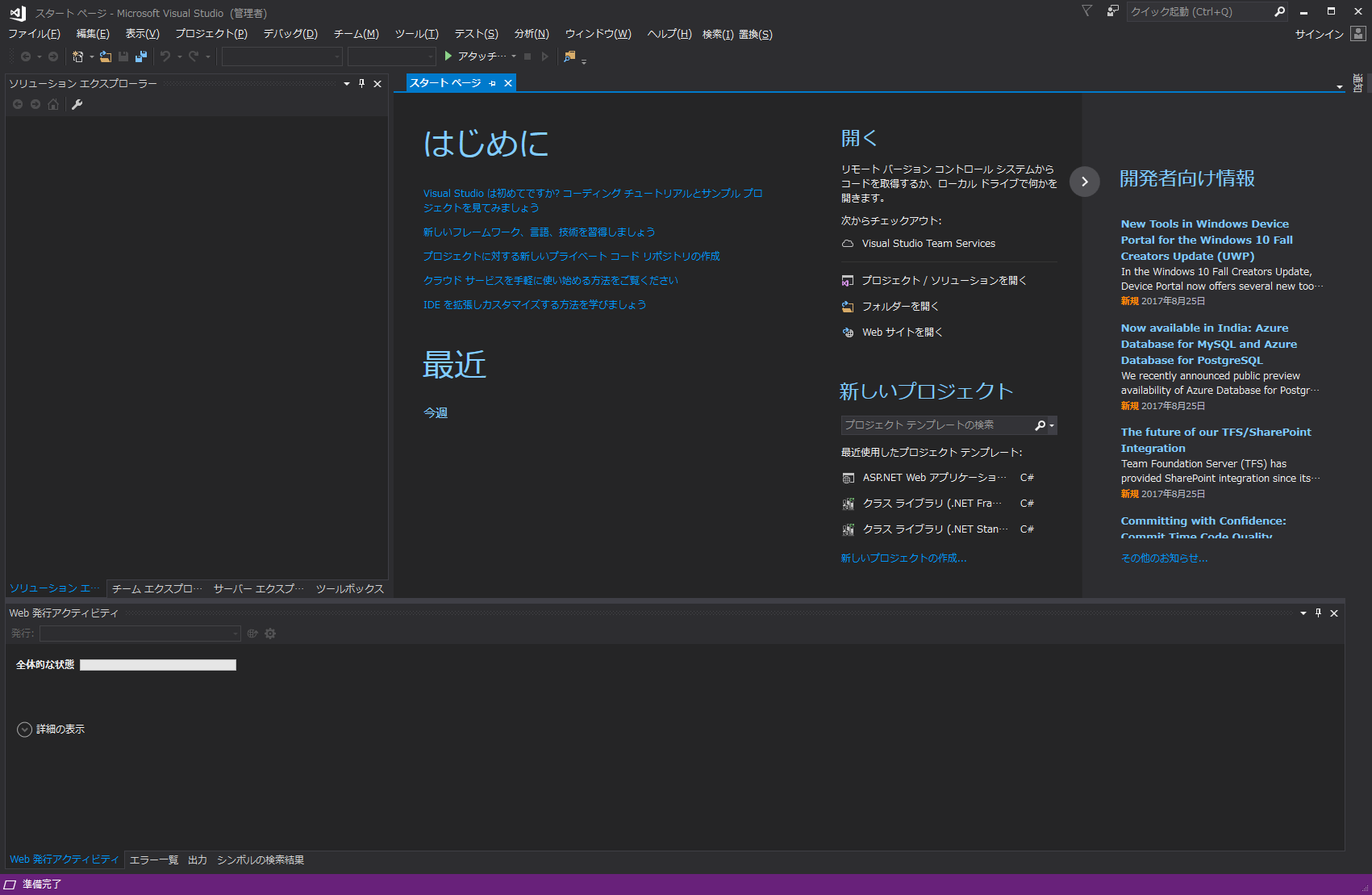
初期画面が開く
なお下図上部のタイトルバーには「管理者」と表示されている。
ワテの場合は、Visual Studioを管理者で起動するように設定しているからだ。
その理由は、Visual Studioを使ってWEBサイトを作成する場合には、マイクロソフトのWEBサーバーであるIISを使ってデバッグ作業をするのだが、その時に管理者でないとデバッグが出来ないので。
なので、皆さんは特に必要なければ一般ユーザーでVisual Studioを起動すれば良い。
管理者で起動したい場合
もしVisual Studioアイコンをダブルクリックした場合に、デフォルトで管理者で起動できるように設定したい場合には、この記事で解説しているので同じ設定にすれば可能だ。
【ワテのVisual Studio講座】Visual Studio2015を常に管理者権限で実行する【Windows10】

Visual Studioはメニューが多くて訳分からん!
まあ、初心者の人が躓く(つまづく)のはここからだ。
Visual Studioのインストールは上手く行ったが、起動してみたらアホみたいにメニューがある。
そのどれを開いても意味不明な難解な用語のオンパレード!
例えば以下のようなメニューが出る(一部抜粋)。
まあ、はっきり言ってこんなに膨大なメニューを完全に使いこなすのは相当な上級者でないと無理だろう。
メニューの5%を覚えるだけでワテレベルのプログラム開発は出来る
ワテの場合はと言うと、そのうちの10%くらいしか使っていないかな。
いや、ちょっと見栄張って多めに言った。
本当は、5%くらいかもしれない。
「ええ、ホンマかいな!」
5%しか分かっていなくても、Wareko.NET 公式サイトのような素晴らしいツールが作れるの?
出来ます。
いや、あるいは、
「5%しかメニューを分かっていないから、こんなにショボイのしか作れないんだろう!」
という意見もあるかもしれない。
まあ、
寅次郎 「それを言っちゃあ御仕舞よ! オイラまた旅に出るよ。」
さくら 「お兄ちゃん、また行っちゃうの?」
寅次郎 「おまえ、幸せに暮らせよ。」
さくら 「お兄ちゃん…」
ここで音楽 チャーン、チャラチャララララ~ン
と言う事なので、それは言わないようにお願いします。
さて、少なくとも膨大なVisual Studioメニューの中の5%を理解すれば、フーテンのワテのレベルのプログラミングは可能だ。
さっそく、その5%のメニューを紹介したい。
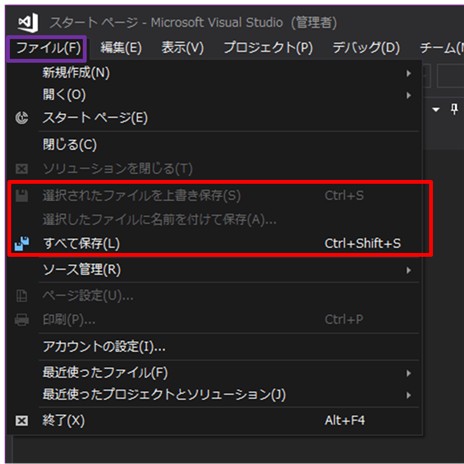
「ファイル」メニュー

ワテの場合、上の赤枠で囲ったメニューしか使っていない。
具体的には、以下の三つ。
- 選択されたファイルを上書き保存(S) Ctrl+S
- 選択されたファイルに名前を付けて保存(A)
- 全て保存(L) Ctrl+Shift+S
特によく使うのは最後の「全て保存」だ。
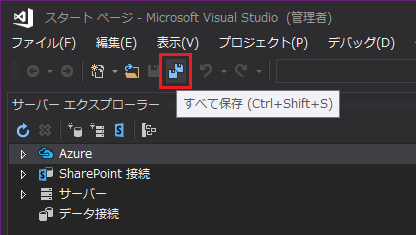
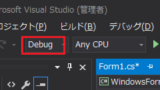
「全て保存」は、ツールバーのアイコンでも良い(下図)。

図 ツールバーの「全て保存」アイコン
「全て保存」は、今開いているファイルが複数ある場合には、その中で前回の保存から変更されたファイルのみが上書き保存される。
それゆえに、何も変更していないファイルのタイムスタンプが変わる事は無い。
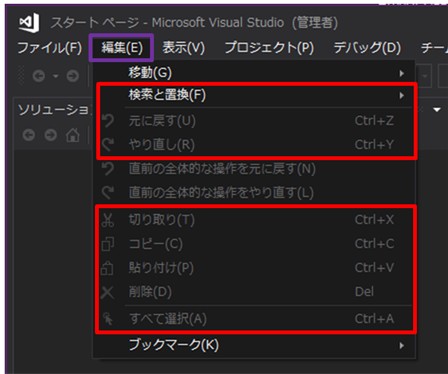
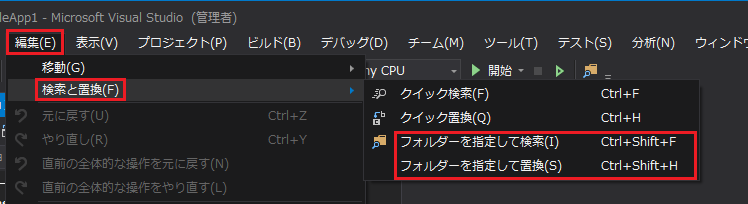
「編集」メニュー

図 「編集」メニューでよく使うもの(ワテの場合)
この中でワテが良く使うのは以下の通り。
- 検索と置換(F)
- 元に戻す(U) Ctrl+Z
- やり直し(R) Ctrl+Y
- 切り取り(T) Ctrl+X
- コピー(C) Ctrl+C
- 貼り付け(P) Ctrl+V
- 削除(D) Del
- 全て選択(A) Ctrl+A
だ。
でも、実際の作業中にはわざわざこの「編集」メニューを開く事は無くて、ショートカットキーで操作する事が殆どだ。
なので、ワテの場合、「編集」メニューを開く事は滅多に無い。
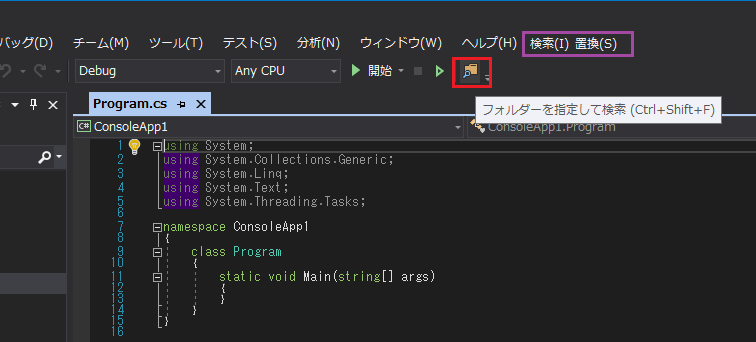
「検索と置換」はよく使うので上部メニューに表示させている
「検索と置換」機能は下図赤枠アイコンに示すように、ツールバーにもデフォルトでアイコンで表示される。

図 「検索と置換」はツールバーにもデフォルト設定でアイコンで表示される
しかしながら、ワテの場合には、「検索」や「置換」をよく使うので、上図紫枠のようにメニューバーに「検索」と「置換」を独立に表示している。
ワテとしてはとっても使い易いと思っている。
それらのやり方は、専用の解説記事があるので興味ある人は参考にして頂きたい。
【ワテのVisual Studio講座】メニューやツールバーのカスタマイズ編1/3【リセット、インポート、エクスポート】

【ワテのVisual Studio講座】メニューやツールバーのカスタマイズ編2/3【ツールバー設定】

ちなみに、上の記事ではVisual Studioのメニューやツールバーをカスタマイズする手法を紹介しているが、その中でもし設定を弄りまくって元に戻せなくなった場合の対策も説明しているので、初めてVisual Studioを使う人にはお勧めの記事だ。
検索・置換はショートカットキーでやっても良い
あるいは、「検索」や「置換」を実行するには、「検索」や「置換」はもちろんショートカットキーでやっても良い

図 「検索」や「置換」のショートカットキー
キーボードの操作を素早く出来る人は、
- フォルダーを指定して検索(I) Ctrl+Shift+F
- フォルダーを指定して置換(S) Ctrl+Shift+H
を使っても良いだろう。
ワテの場合、あまり沢山のショートカットキーを覚えられないのでメニュー表示しているのだ。
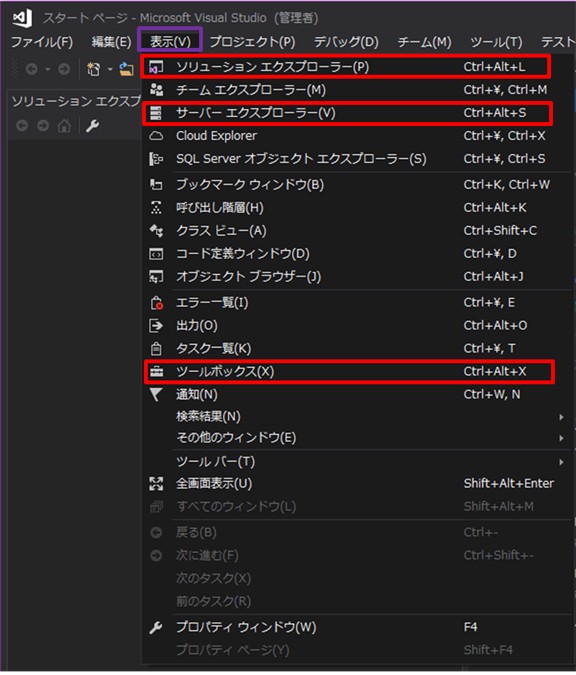
「表示」メニュー
この辺りになると、初心者の人は、もう何が何だか分からないだろう。
もう、難解で長い名前のオンパレード。

図 「表示」メニューの中には「〇〇エクスプローラー」が沢山ある
でも心配ない。
ワテの場合、下の四つくらいしか使っていない。
- ソリューションエクスプローラー(P) Ctrl+Alt+L
- サーバーエクスプローラー(V) Ctrl+Alt+S
- ツールボックス(X) Ctrl+Alt+X
- その他のウインドウ(E)
ソリューションエクスプローラー(P) Ctrl+Alt+L
「ソリューション」とは「プロジェクト」の集合体だ。
拡張子では .sln となる。
「プロジェクト」とは、個々のプログラムのソースコードの集合体だ。
「ソリューションエクスプローラー」を試す為にはまず、適当に一つプロジェクトを作ってみよう。
C#のWindowsフォームアプリケーションを作成
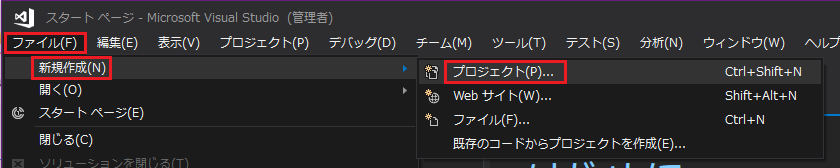
C#のWindowsフォームアプリケーションを作成してみる。

図 ファイル→新規作成→プロジェクトを開く
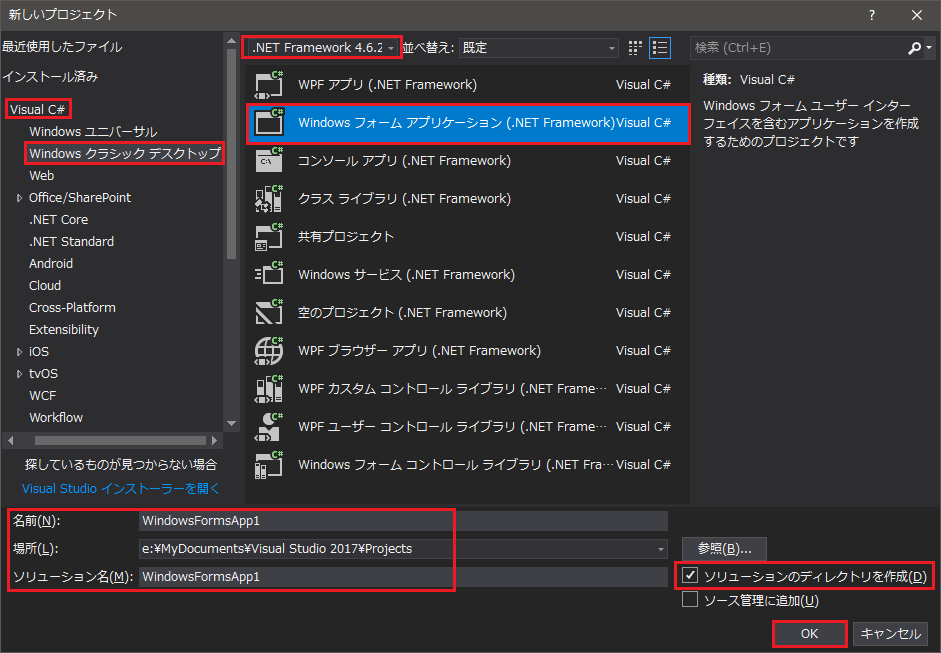
下図が出る。

図 Visual C#→Windowsクラッシックデスクトップ→Windowsフォームアプリケーションを選択
上図のように、Visual C#→Windowsクラッシックデスクトップ→Windowsフォームアプリケーションを選択する。
ここで注意する点は以下の三つ。
(1) 上部にある.NET Framework 4.6.2の選択欄
(2) 下部にある以下の三つの入力欄
- 名前(N): WindowsFormsApp1
- 場所(L): E:\MyDocuments\Visual Studio 2017\Projects
- ソリューション名(M):WindowsFormsApp1
(3) ソリューションのディレクトリを作成チェックボックス
ソリューションやプロジェクトの作成時の注意事項
まず、(1)の.NET Framework のバージョンは、特に理由が無ければ最も番号の大きなやつを選んでおけば良い。2017年現在では、.NET Framework 4.7かな。
ワテはまだ.NET Framework 4.7は入れていないので、.NET Framework 4.6.2を使っている。
要するに新しいバージョンの.NET Frameworkを入れておけば、C#やVB.NETと言う.NET Frameworkを使う言語のプログラミングにおいて、新しい関数とか機能を利用出来るという理解で良いだろう。
(2)の三つの入力欄に於いて、「名前」と「ソリューション名」の違いが分かりにくいかも知れない。最初は同じ名前にしておいても良い。後で変更する事は可能だ。
(3)ソリューションのディレクトリを作成チェックボックスは、チェックすると文字通りその名前のフォルダが作成される。これも好き好きだ。
もしフォルダを作成せずにプロジェクトを作成したとしても、あとで、ソリューションエクスプローラー画面でフォルダを作成して、ソースコードをその中に移動すればフォルダの中に入れられる。
C#のWindowsFormアプリプロジェクトの例
[OK]ボタンを押下すると、下図が開く。
図 C#で簡単なWindowsFormsアプリを作成する例
上図はC#のWindowsFormsテンプレートで生成される最もシンプルなフォームアプリだ。
これを使っていろんなボタン、チェックボックスなどのコントロールと呼ばれる部品を配置して、独自のアプリケーションを作って行く。
なお、上図では、ソリューションエクスプローラー画面が左配置になっているが、確か、デフォルトでは右配置だ。ワテの場合、左配置が好きなので左に配置している。
もし皆さんも配置を変更したい場合には、そのウインドウをドラッグして移動すれば可能だ。ただし、最初は操作が難しいと思うが5分もやれば慣れるだろう。
以下では、ソリューション、プロジェクトの意味を説明する。また、一旦作成したソリューションやプロジェクトの名前の変更の仕方も説明する。また、フォルダ名の変更方法やフォルダ構造の変更の仕方も説明する。あくまでワテ流なので、正統的な手法かどうかは分からない。
ソリューション名についての理解、変更の仕方
さて、上で述べた(2)「名前」と「ソリューション名」についての説明であるが、現状では同じ「 WindowsFormApp1」 を名前とソリューションの欄に入れたとしよう。
それで作成したソリューションのフォルダ構造は以下の通り。

図 WindowsFormApp1フォルダの中にさらにWindowsFormApp1フォルダがある例
ここで WindowsFormApp1.sln と言うファイルのWindowsFormApp1の部分がソリューション名だ。
そのファイルをダブルクリックして開くと、そのソリューションの中に含まれているプロジェクトが読み込まれる。
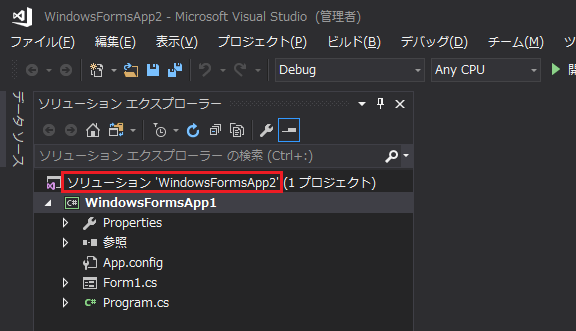
今の場合は、プロジェクトは一つで、その名前も「WindowsFormApp1」である(下図)。
図 プロジェクトWindowsFormApp1を持つソリューションWindowsFormApp1を開いた例
ソリューションの名前を変更したい場合には、上図の
ソリューション ‘WindowsFormApp1‘(1 プロジェクト)
の部分でマウスクリックかF2押下でソリューションの名前を変更する事も出来る。
例えば、
ソリューション ‘WindowsFormApp2‘(1 プロジェクト)
に変えて、全て保存(Ctrl+Shift+S)する(下図)。

そうすると、下図のようにWindowsのファイル名も WindowsFormApp2.sln に変わる。

図 ソリューションのファイル名
逆に、このソリューションファイル名を自分で変更すればVisual Studioを起動した時に表示されるソリューション名もその名前になる。
なので試したい人は一旦Visual Studioを終了しておいて、ソリューションファイル名を変更して、ダブルクリックしてVisual Studioを起動してみると良い。
以上でソリューションの意味やソリューションファイルのファイル名の変更方法をマスター出来た。
プロジェクトの名前を変更する方法
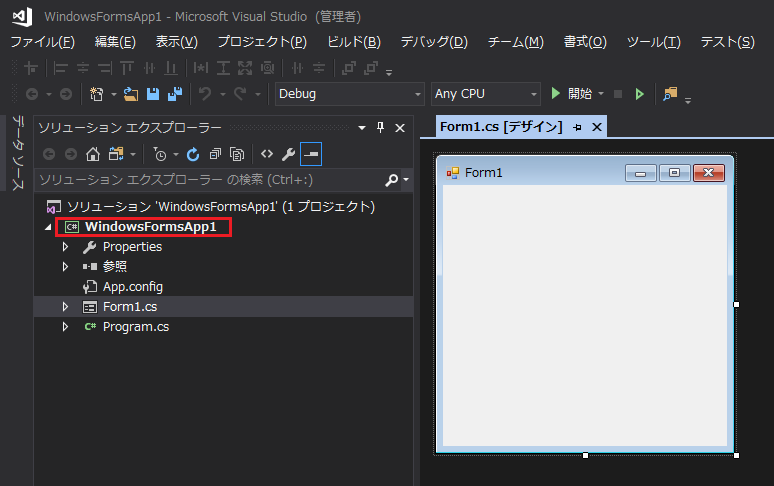
先ほど登場した図を再び下図に示す。
もしWindowsFormsApp1というプロジェクト名を変更したい場合は、マウスクリックすれば可能だ。あるいはF2キー押下でも良い。
図 プロジェクトの名前を変更する
これでプロジェクト名を簡単に変更できる。
フォルダ名の変更方法
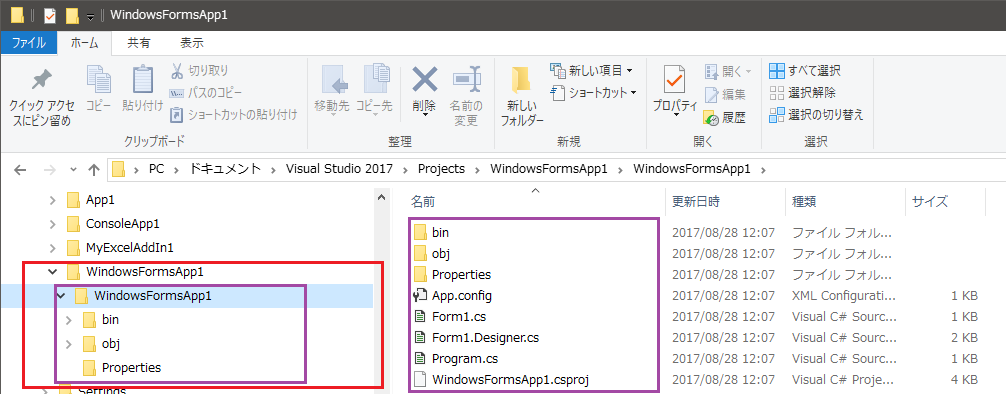
ただし、プロジェクト名WindowsFormsApp1をWindowsFormsApp2に変えてもフォルダ名は変わらない。
現状では、以下のようにWindowsFormsApp1と言うフォルダ名が二重になっている。

図 Visual Studioのソリューションやプロジェクトのフォルダ構造を理解する
もし外側のWindowsFormsApp1フォルダ名を変えたい場合には、Visual Studioを一旦終了しておけば自由に変更可能だ。
ただしVisual Studioを閉じた直後は、まだVisual Studio関連のプロセスがそのフォルダをロックしている場合があるので名前の変更が出来ない事がある。
そう言う場合には、
- 数分待つ
- そのプロセスをkillする
- Windowsを再起動する
などのどれかで可能だ。
一方、内側のWindowsFormsApp1フォルダ名を変更したい場合には、まず手作業で変更する。
WindowsFormsApp1 を WindowsFormsApp7 に変更したとしよう。
次に、WindowsFormsApp1.slnをメモ帳などで開く。
Microsoft Visual Studio Solution File, Format Version 12.00
# Visual Studio 15
VisualStudioVersion = 15.0.26730.10
MinimumVisualStudioVersion = 10.0.40219.1
Project("{AAE03EAC0-113F-12D3-AF4B-01C04F59EFDC}") = "WindowsFormsApp2", "WindowsFormsApp1\WindowsFormsApp2.csproj", "{670A6945-531A-4A1D-B3AE-DC05526F5331}"
EndProject
Global
...
コード WindowsFormsApp1.slnをNotepad++で開いた例
ここで上から数行目に以下の部分があるので、
"WindowsFormsApp1\WindowsFormsApp2.csproj"
この部分がフォルダ名とプロジェクトファイル名なので、自分でWindowsFormsApp7 に変更更すれば良い。変更後を下に示す。
"WindowsFormsApp7\WindowsFormsApp2.csproj"
もちろん、先ほど述べたようにフォルダ名をWindowsFormsApp7に変更する場合には、Windows上のそのフォルダ名も同じ名前に変更しておく必要がある事は言うまでも無い。
なお、.slnファイルを壊してしまうと修復出来ない場合もあるので、作業前に .slnファイルのコピーを作っておくと良いだろう。
ソリューションエクスプローラー画面でもフォルダを追加出来る
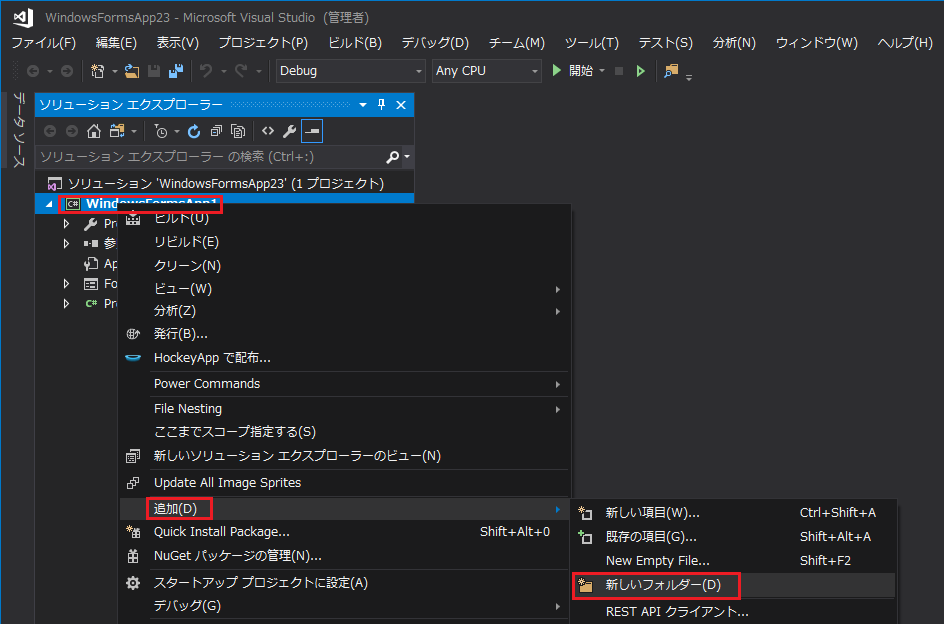
ソリューションエクスプローラー画面で右クリックすると下図のように「新しいフォルダー(D)」があるので実行する。
図 ソリューションエクスプローラー画面で右クリック「新しいフォルダー(D)」実行する。
そうすると、新しいフォルダが作成されるので名前を入力する。
あとは、ソリューションエクスプローラー画面に於いて、そのフォルダの中に既存のファイルをドラッグで移動すれば良い。
あるいは、例えばWindowsのデスクトップに「ワテのファイル.txt」があるとして、それをこのフォルダに入れたい場合は、Windowsで「ワテのファイル.txt」をコピーして、Visual Studioのソリューションエクスプローラー画面で貼り付けをすれば良い。
そうすると、「ワテのファイル.txt」はWindowsFormsApp1ソリューションのフォルダにコピーされると同時にVisual Studioのソリューションエクスプローラーにも登録出来る。
既存のファイルをプロジェクトやソリューションに追加する方法
あるいは、もし、自分で「ワテのファイル.txt」をWindowsのエクスプローラー画面でWindowsFormsApp1ソリューションのフォルダにコピーした場合には、それだけではVisual Studioのソリューションエクスプローラー画面に出て来ない。
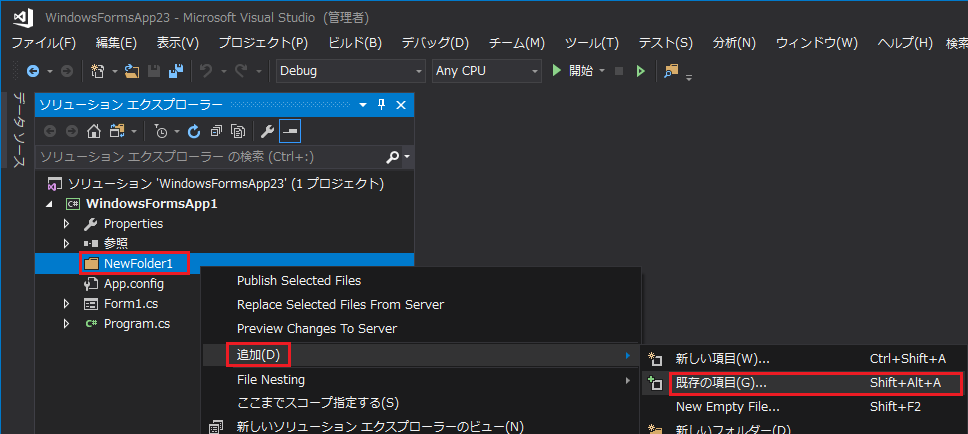
その場合には、Visual Studioのソリューションエクスプローラー画面で右クリックして、
追加 → 既存の項目(Shift+Alt+A)
を実行するとファイル選択画面(下図)が出るので目的のファイルを選択すると登録が出来る。
図 既存のファイルをプロジェクトに追加する方法
これで、あなたもソリューション名、プロジェクト名、プロジェクトのフォルダ名を自由に変更できるようになった。
また、新規にフォルダを作成したり、既存のファイルをフォルダに追加する方法もマスター出来た。
「さくら」
「お兄ちゃん!」
なんのこっちゃ!
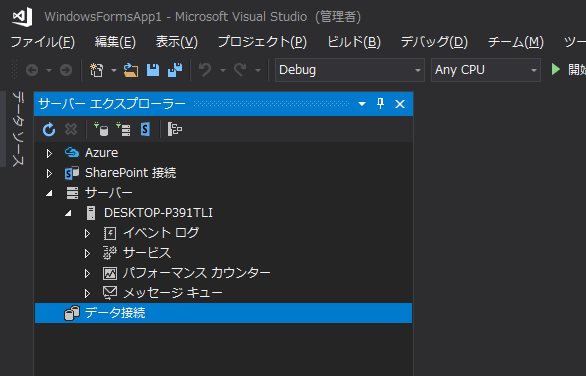
サーバーエクスプローラー(V) Ctrl+Alt+S

図 「サーバーエクスプローラー」画面
SQL ServerやSQL Server Expressを使ってデータベースサーバーに接続している場合には、このサーバーエクスプローラー画面に出て来る。
マイクロソフトのAzure環境に接続する事も可能だが、ワテの場合は加入していないので接続した経験はない。
まあ、SQL Serverを相手にデータベースアプリを書きまくっているようなDBプログラマーの人は、このサーバーエクスプローラー画面も良く使うのかもしれないが、ワテの場合は、時々データベースアプリを作る程度なので、この画面はあまり詳しくない。
データベースを操作する場合には、Microsoft SQL Server Management Studioと言う専用のアプリがあるので、そちらのほうをワテは良く使う。
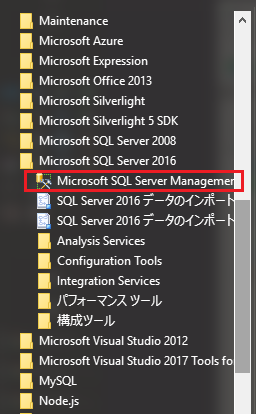
スタートメニューにはこんな風に出る(下図)。

図 Microsoft SQL Server Management Studioをスタートメニューから起動する
ちなみに、上図はWindows10をWindows7風に変えるClassicShellと言うフリーソフトを使っているのでWindows7風のスタートメニューになっている。
ClassicShellに興味ある人の為に、専用の記事を書いているので興味ある人は参考にして頂きたい。
Microsoft SQL Server Management Studioを起動すると以下の画面が出る。

図 Microsoft SQL Server Management Studioの起動画面
この後の画面は、今回は省略する。
Microsoft SQL Server Management Studioの使い方に関しても、過去記事にあるので興味ある人は参考にして頂きたい。
インストール方法や、ネットワークの設定方法など詳しく解説している。

ツールボックス(X) Ctrl+Alt+X
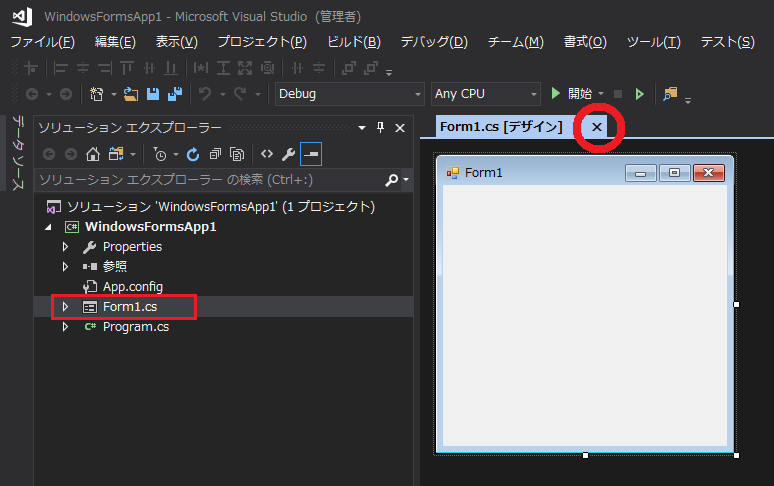
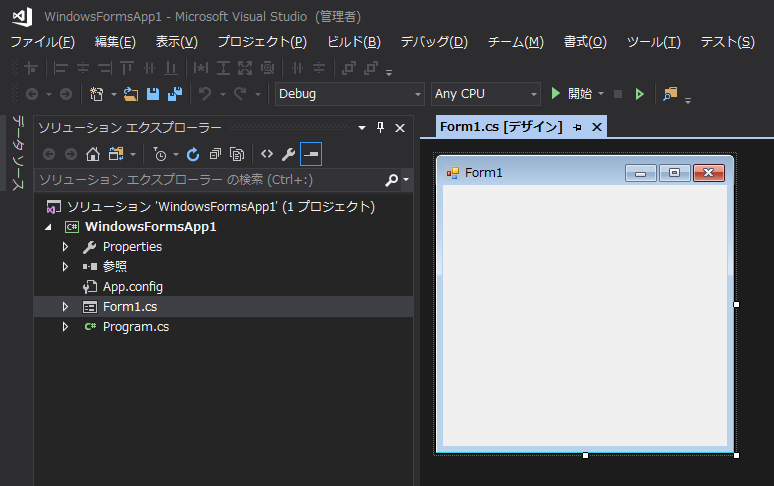
先ほど作成したWindowsFormsApp1のC#プロジェクトであるが、右側にはForm1の編集画面が出ている。
Form1.cs [デザイン] と言う画面だ。

図 Form1.cs [デザイン] の画面
もし[×]アイコンをクリックすると閉じるが、再び開きたい場合には、ソリューションエクスプローラーでForm1.csをダブルクリックすれば良い(上図)。
ツールボックスを開く
ここでツールボックスを開いてみる。
表示 → ツールボックス

図 表示 → ツールボックス を開いた例
今の場合には、C#のWindowsFormsアプリの場合のツールが表示されている。もしC/C++その他の言語の場合には、その言語に応じた別のツールが表示される。
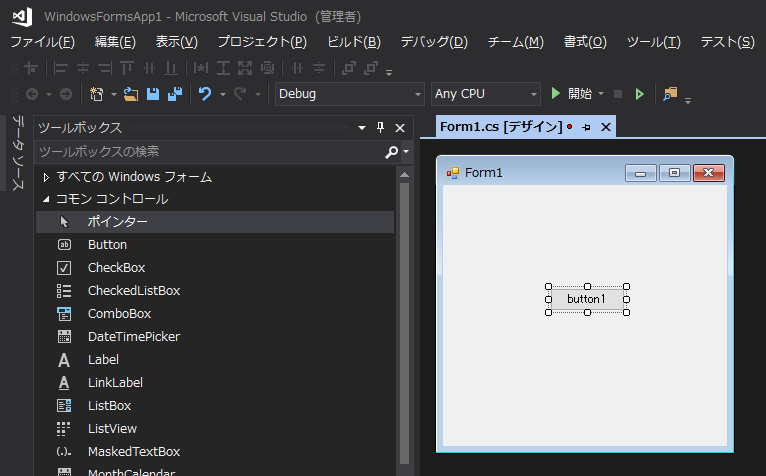
上図のようにツールボックスが開いたら、コモンコントロールの中にあるButtonをマウスドラッグしてForm1の上に置いてみる(下図)。

図 コモンコントロールの中にあるButtonをマウスドラッグしてForm1の上に置いた例
これで、C#による最もシンプルなWindows Formアプリが出来た。
実行してみたい人は、ツールバーにある[▶開始(F5)]あるいは[▷デバッグ無しで開始(Ctrl+F5)]を実行してみると良い。
WindowsFormアプリやWindowsConsoleアプリの作り方はこの記事で解説しているので参考にして下さい。
データベースプログラミング (1/10) – Visual Studioをインストールする

【ワレコのC#講座】Visual Studio超初心者向け入門編 – C#のコンソールアプリを作る【1/10】

あー疲れた。
半分くらい説明したかな。
あと半分なのでお付き合い頂きたいでござんす。
「プロジェクト」メニュー
現状では、
ソリューション WindowsFormsApp1 の中に、
C#プロジェクト WindowsFormsApp1 が一つある。
プロジェクトメニューを使うと、このソリューションの中に二番目のプロジェクトを追加する事が可能だ。
ソリューションエクスプローラー画面でソリューション WindowsFormsApp1を選択しておく(下図青反転、これが重要)。
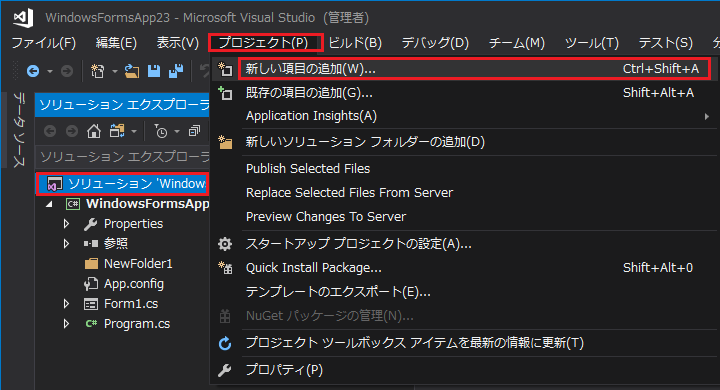
プロジェクト → 新しい項目の追加
を実行すると下図が出る。
図 ソリューションに新規のプロジェクトを追加する
あとは、先ほどC#プロジェクトを作成したのと同じ画面が出るので、同様に何らかのプロジェクトを追加する実験をすると良いだろう。
なお、上の説明では、プロジェクトに新しい項目の追加を実行する場合には、ソリューションエクスプローラー画面でソリューション WindowsFormsApp1を選択しておく事が重要だと説明した。
もしプロジェクト WindowsFormsApp1を選択して
プロジェクト → 新しい項目の追加
を実行すると、別の画面が出る。
つまり、今度はプロジェクトに項目を追加するので、そのC#プロジェクトに追加出来るC#アイテムの一覧が多数表示されるのだ。
各自試してみると良いだろう。
一つのソリューションに複数のプロジェクトを追加する意味
全く無関係の複数のプロジェクトを一つのソリューションに入れてもあまり役には立たない。
ではどう言う時に使うかと言うと、例えばワテの場合には、
ソリューション
ワテ作成のC#ライブラリプロジェクト
ネットで見付けた便利なC#ライブラリ(オープンソース)
今回作成するC#プログラムのプロジェクト
などのようにする事が多い。
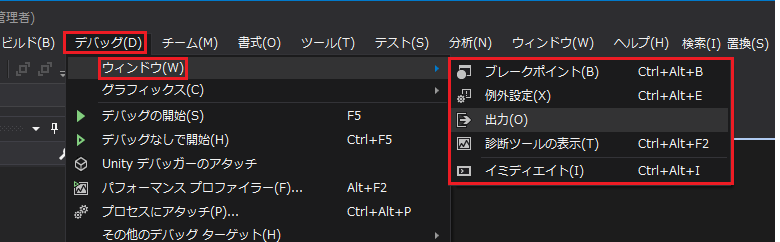
「デバッグ」メニュー
まあ、文字通りデバッグ時に使うメニューなのであるが、沢山の項目があるがワテの場合はこのメニューは滅多に開かない。

図 デバッグメニュー
ワテの場合には、デバッグの中の出力ウインドウを表示している(下図)。

図 デバッグでよく使う「出力ウインドウ」を開く方法
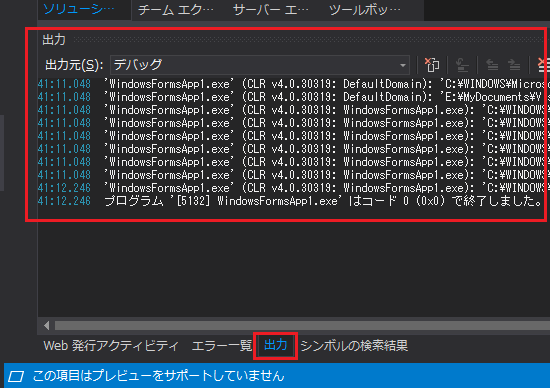
そうすると、Visual Studioの下部に出力ウインドウが常時表示出来る。

図 出力ウインドウを表示した例
この出力ウインドウには各種のメッセージが表示されるので便利だ。
もし出力ウインドウを[×]で消してしまった場合には、先ほどのメニューから再度開けば良い。
デバッグ時は、ステップイン、ステップアウトなどのアイコンが便利
C#のFormにはソースコードが付いている。
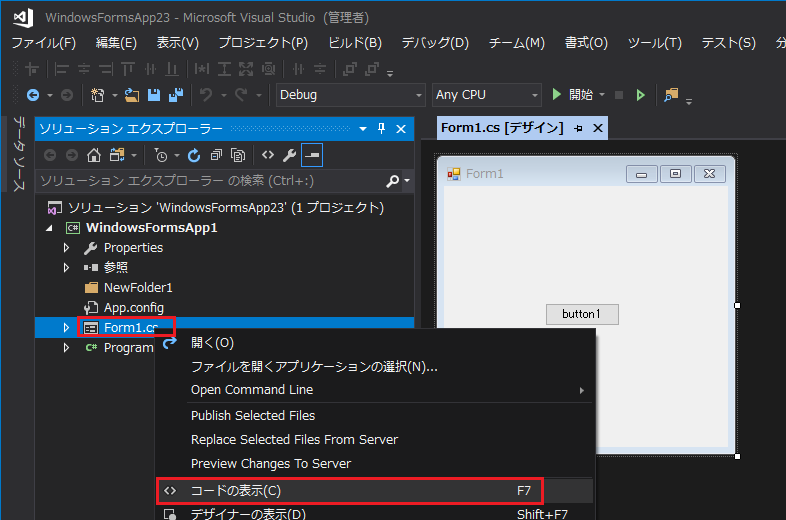
それを表示させる為には、下図のようにそのForm1.csを選択して右クリックメニューのコードの表示(F7)を実行する。
図 Form1.csのコードの表示を実行する
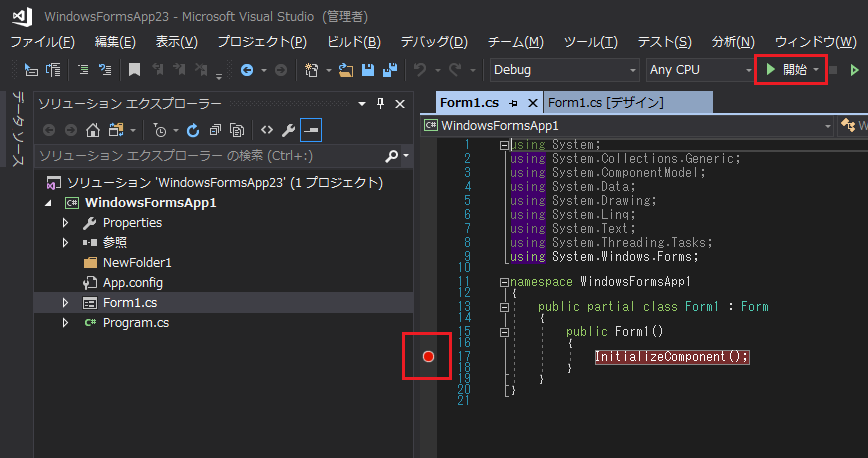
下図のようにC#コードが表示されるので、適当な場所に赤丸のブレークポイントを置く。
そして、デバッグ実行アイコン(F5)を押下する。[▶開始]と表示されているアイコンだ。
図 C#プロジェクトでブレークポイントを置いてデバッグする前の画面
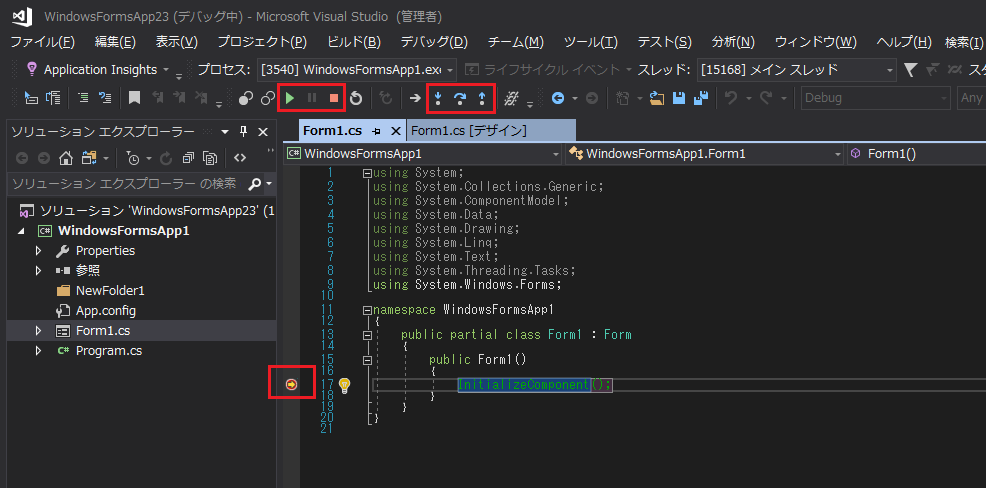
上図で[▶開始]を実行すると、下図のようにブレークポイントで停止する。
黄色の●印がブレーク(停止)している状態を示す。
この行を今から実行する予定という意味である。
図 C#プロジェクトにおいてブレークポイントで停止した例
そうするとツールバーには新しいアイコンが沢山表示される。デバッグ関連のアイコンだ。
多分、皆さんのVisual Studioの画面と多少はアイコンの数や種類が違っていると思う。
ワテの場合には、このデバッグ画面はよく使うので、冒頭で紹介した別記事において、このVisual Studioのアイコンをカスタマイズしているからだ。
実際の開発時には、
- ステップイン F11
- ステップオーバー F10
- ステップアウト Shift+F11
などを駆使してデバッグをする。
ステップインF11を押すとブレーク停止している行を実行して次の行に進む。
もし実行した行が関数なら、ステップインなのでその関数の中に制御が写る。
ステップアウトF10の場合なら関数を実行して戻って来たら、先ほどのブレーク行の次の行に進む。
ステップアウト Shift+F11は、今実行中の関数を抜けて呼び出し元に戻ると言う動作になる。
まあ、慣れるまでは難しいと思うが、これらの三つの機能はデバッグ時には必須の機能なので早くマスターするのが良いだろう。
「チーム」メニュー
チームメニューはワテは全く使わないし使い方も知らない。

多分、大勢のチームで一つのプロジェクトを開発する場合に使う機能だと思う。
まあ、ワテの場合には一人で開発する事が多いので、「チーム」メニューは使わなくても(いや、使えなくてもと言うべきか)問題無い。
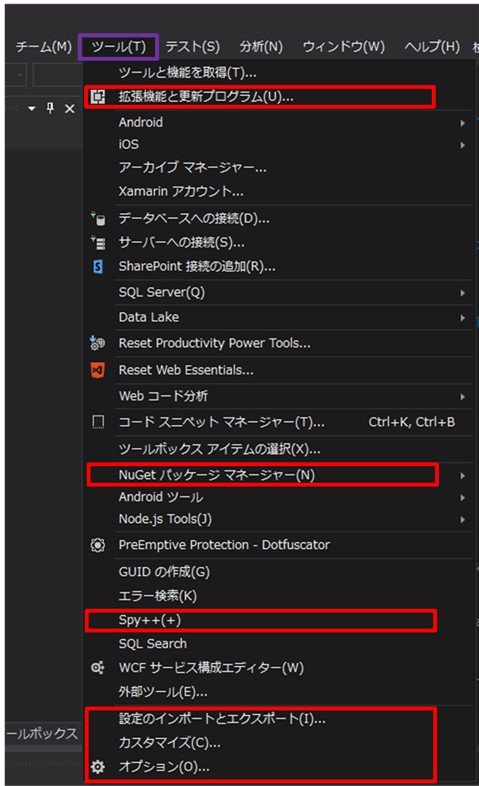
「ツール」メニュー
ツールメニューでは以下の四つの機能をワテは使う。
- 拡張機能と更新プログラム(U)
- NuGetパッケージマネージャー(N)
- Spy++
- 設定のインポートとエクスポート(I)、カスタマイズ、オプション(O)
だ。
一つずつ見て行こう。

図 ツールメニューでワテが良く使うもの
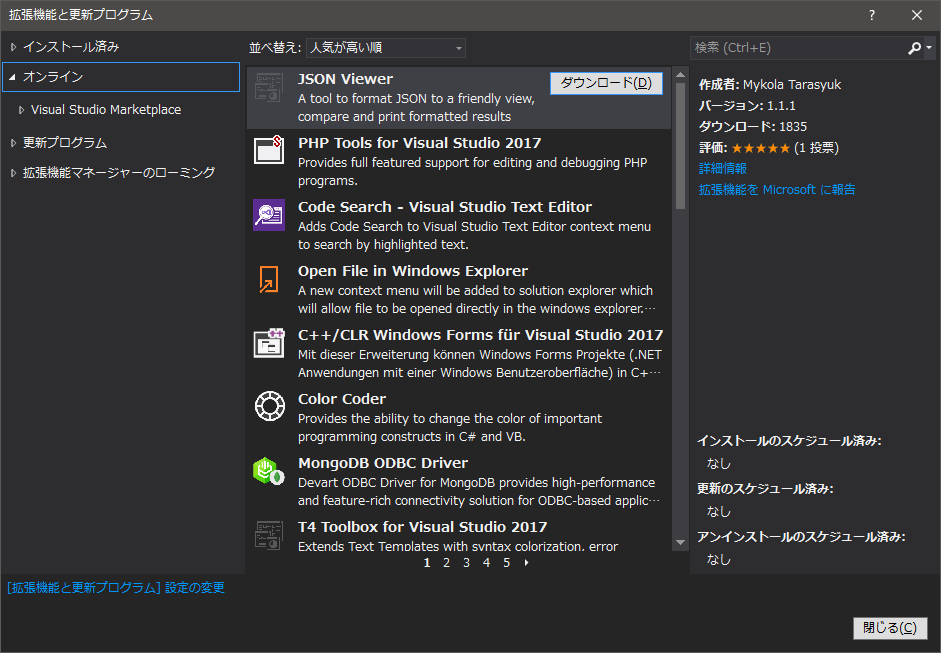
拡張機能と更新プログラム(U)
拡張機能とは、エディタの使い勝手を良くするツールなどが多い。
更新プログラムは、文字通り、各種の更新プログラムだ。
拡張機能(Extension)は、ワテも十数個くらいはインストールしている。
インストールもアンインストールも簡単に出来るので、色々試すと良いだろう。
ただし、ワテの経験で言うと、あまり完成度の高く無い物もあり、そう言うのを入れてしまうとVisual Studioの動きがおかしくなったり異常終了が発生する場合もある。
だからあまりマイナーで不人気な拡張機能はインストールしないほうが良いだろう。
その判断の為には、右欄に表示される★の数やダウンロード数、あるいはバージョン、更新日時で判定すると良い。
大勢の人がダウンロードしていて、評価も高くて、こまめに更新している拡張機能は良いものが多い。

図 拡張機能と更新プログラム(U)の画面
NuGetパッケージマネージャー(N)
NuGetの機能はワテはよく使っている。
NuGetを使うと、世間で公開されている各種のツールを自分のプロジェクトに組み込んで利用出来る。
このNuGetを使わないと、プログラムは全部自分で作成する必要がある。でも、わざわざ自分で作らなくても、他の人が作って公開しているライブラリをタダで使わせて貰えるのでとっても便利。
使わな損と言うやつだ。
実際のところ、NuGet無しで開発するのは事実上困難だろう。全部自分で作っていたら時間が掛かってしまうからだ。
NuGetの使い方
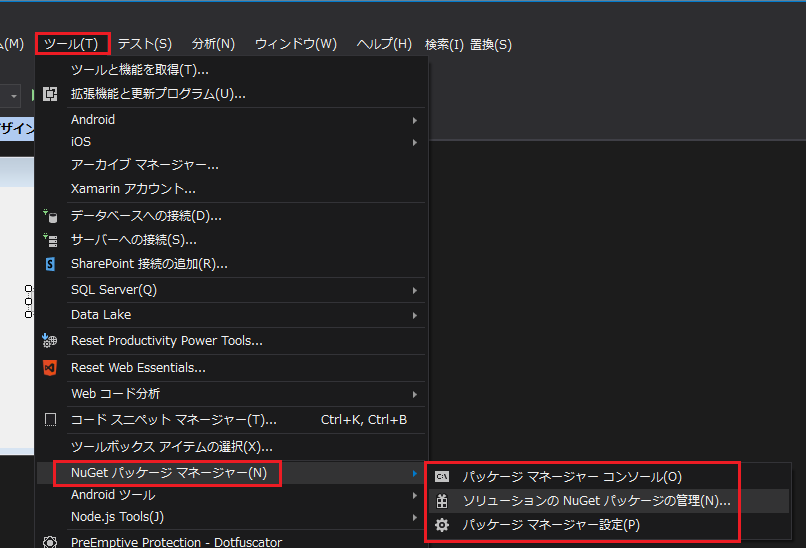
下図のように「ソリューションのNuGetパッケージの管理(N)」を開く。

図 「ソリューションのNuGetパッケージの管理(N)」を開く
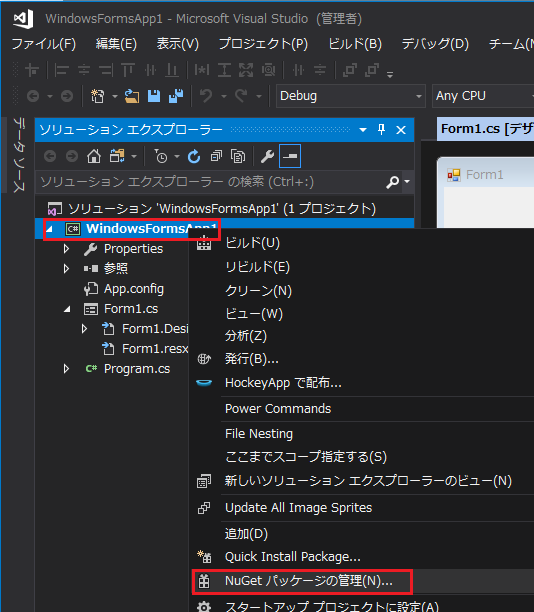
あるいは、ソリューションエクスプローラー画面で右クリックして「NuGetパッケージの管理(N)」でも良い。ワテの場合はこちらをよく使う。

図 プロジェクトを選択して「NuGetパッケージの管理(N)」でも良い
NuGetパッケージ管理画面が出たら検索してみる
[参照]を選択して、適当なキーワードで検索してみる。
あるいは、事前にインストールしたいパッケージが分かっている場合には、そのパッケージ名で検索する。
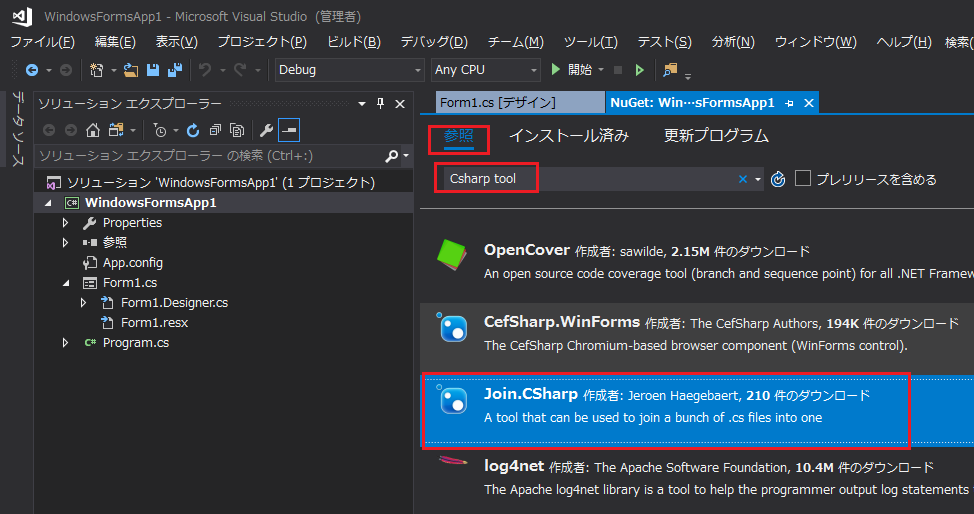
例えば今はC#プロジェクトを作成しているので、「csharp tool」などと入れてみた。

図 NuGetパッケージ管理画面でキーワード検索した例
そうすると、そのキーワードに関連するパッケージが沢山リストされる。
もし試してみたいパッケージが有れば右に表示されているインストールボタンをクリックすれが良い。
Join.CSharpと言うのがある。
説明を見ると、
A tool that can be used to join a bunch of .cs files into one
と記載されている。本日の時点でダウンロード211件なので余り人気は無い。
まあ興味あればインストールして試すのも良いだろう。

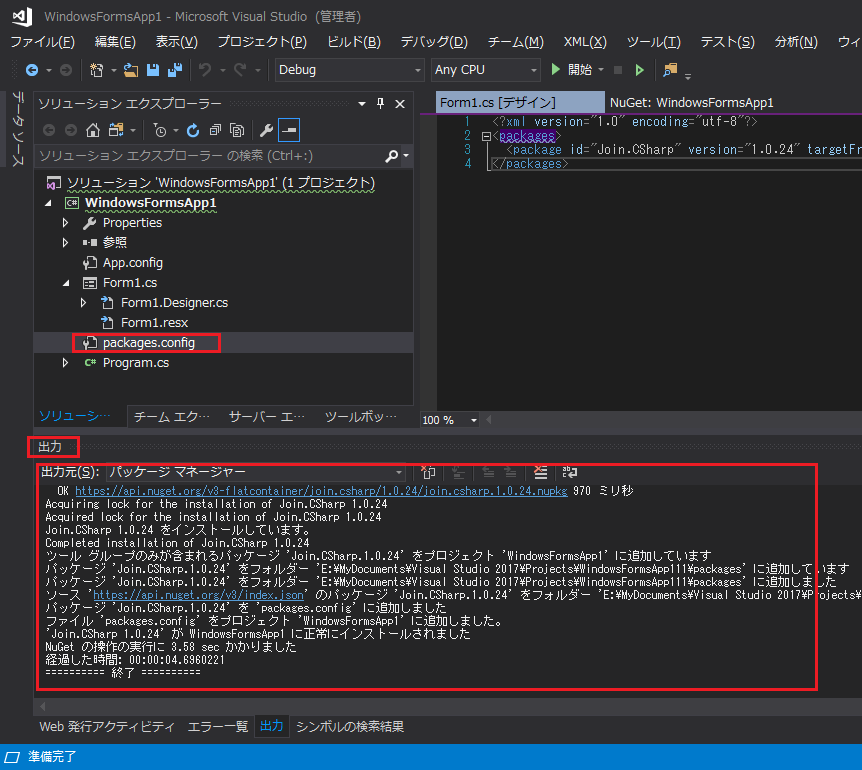
図 Join.CSharpと言うパッケージをインストールしてみた例
インストールを開始すると、出力ウインドウにずらずらとメッセージが表示される。
末尾に「正常にインストールされました。」
と表示されていれば成功だ。
ワテの場合には、例えば
- Newtonsoft.Json
- EntityFramework
- HtmlAgilityPack
- jQuery
などのパッケージをよく使う。
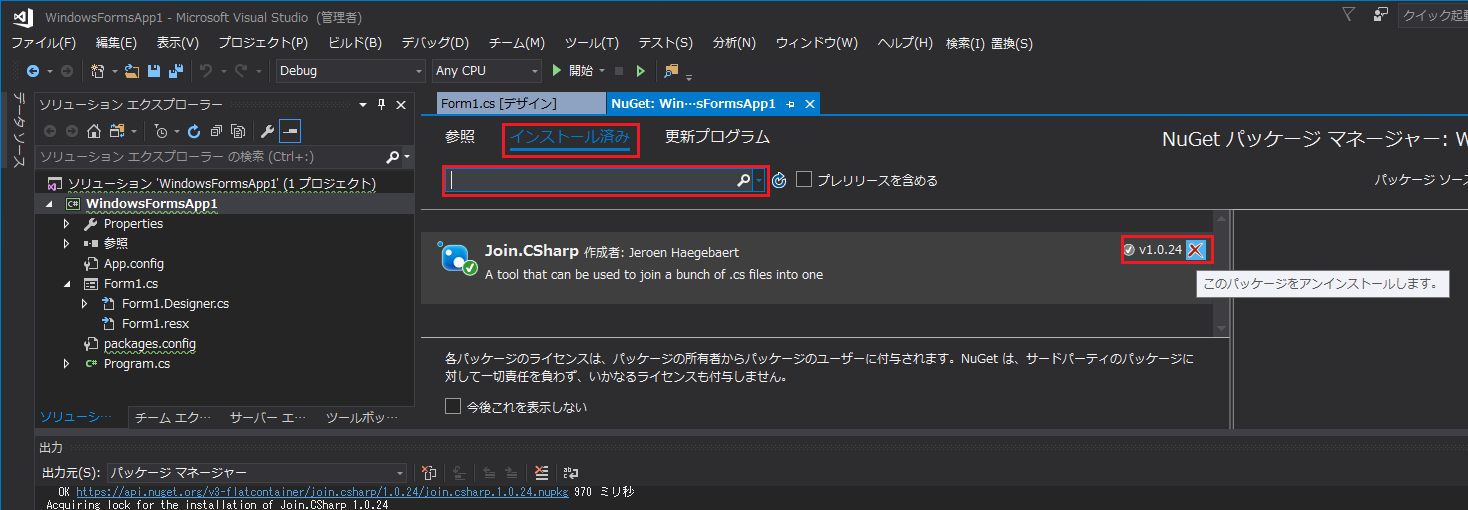
不要になった場合には、アンインストールすれば良い(下図)。

インストールしたパッケージの使い方は?
それは、パッケージに応じて異なるので説明すると長くなる。
なのでここでは簡単に説明しておくが、詳細な説明は別の記事で書きたいと思う。
一番多いのは、そのパッケージをインストールした後は、自身のC#プロジェクトにそのパッケージの名前空間を using で指定する。
そうするとこんな風に使える。
using Newtonsoft.Json; string json = JsonConvert.SerializeObject(何かのオブジェクト);
あるいは、using 無しでも使う事も当然出来るが。
string json = Newtonsoft.Json.JsonConvert.SerializeObject(何かのオブジェクト);
WEBプロジェクトでjQueryを使う
この場合には、同じくNuGetでjQueryをインストールすると自動的にjQueryの最新プログラムが自身のプロジェクトにインストールされる。JavaScriptで記述された便利なライブラリだ。
あとは、htmlファイルの冒頭で、そのjQueryファイルの読み込み設定しておけば良い。
Spy++
スパイの全容を伝えるのは難しい。ワテが十分理解出来ていないからだ。
まあワテの理解では、Spy++とは、主にGUIを持つアプリのデバッグ時に利用するツールで、ウインドウのハンドルなどを取得する事が出来る。もちろんそれ以外に多数の機能がある。
そのウインドウを表示しているプロセス、スレッドの情報も分る。
またそのウィンドウに送信されるメッセージも取得出来る。
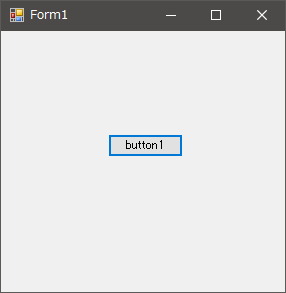
例えば先ほどのWindowdFormApp1を実行した例。

図 Form1ウインドウの表示例
タイトルの部分に「Form1」と表示されている。
この部分をキャプションと言う。
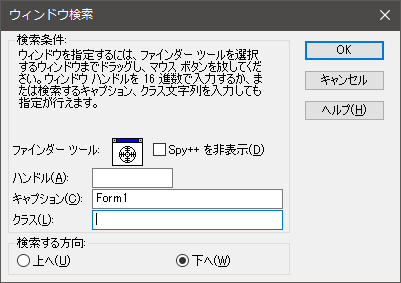
Spy++のウインドウ検索を実行
キャプションに「Form1」と入れて検索する。

図 Spy++のウインドウ検索画面
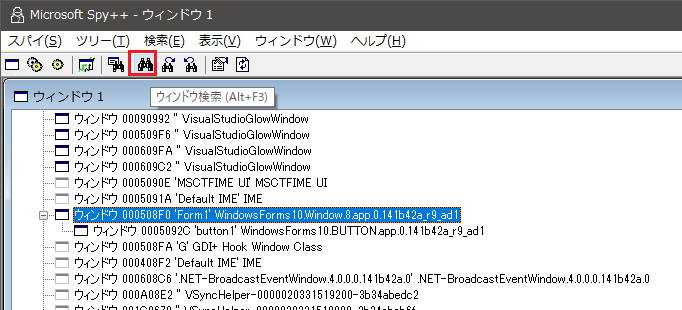
その結果、キャプション「Form1」を持つウインドウが検索ヒットした(下図)。

図 Spy++のウインドウ検索結果の例
上記の行を右クリックして「プロパティ インスペクター」を表示する。

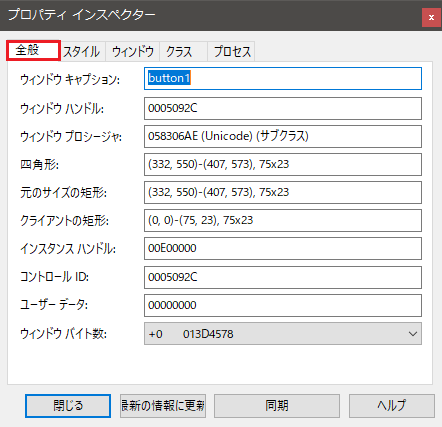
図 Spy++のプロパティインスペクタ-の「全般」タブ
上図ではウインドウのサイズや場所の情報が分る。

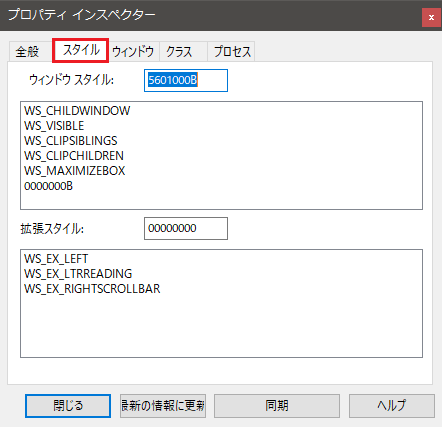
図 Spy++のプロパティインスペクタ-の「スタイル」タブ
スタイルタブでは、そのウインドウに指定されているスタイルや拡張スタイルの情報が分る。
例えば他のアプリが表示しているウインドウの見栄えがいい感じなので、この機能を使えばどんなスタイル指定なのかが分る。
それを利用すれば自分のアプリのウインドウもそのスタイルに出来る。
Form1ウインドウがどこにあるのかを知りたい場合
今の例では、ボタン一つのとても単純なWindowsFormアプリなので分かり易いが、一般には、多数のボタン、ラジオボタン、チェックボックスなどのコントロールを持つウインドウを作成する。
その時に、特定のコントロールがウインドウ上のどこにあるのかややこしくて探せない場合もある。
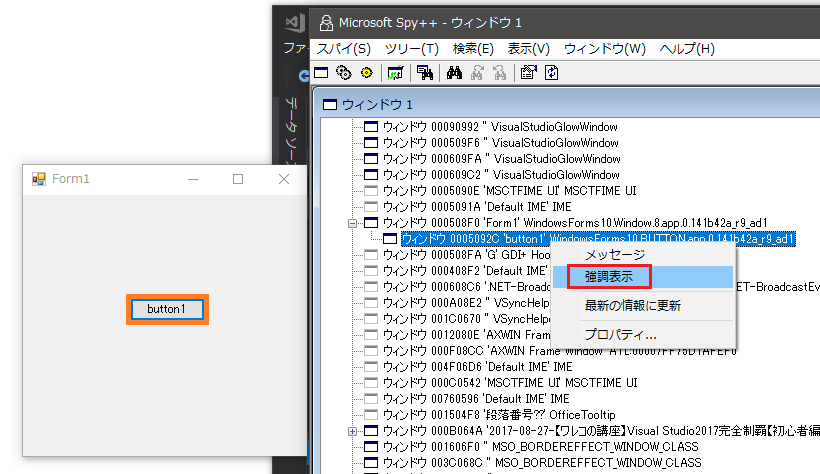
そんな時には、視覚的に協調表示して見付け易くする機能がある。
下図のようにForm1ウインドウの上にあるButton1を選択して「強調表示」を実行すると、そのボタンの周囲がオレンジ色で点滅するのだ。

図 Syp++でbutton1を強調表示した例
まあ、ワテの場合にはSpy++はこの程度しか使っていない。
設定のインポートとエクスポート(I)
設定のインポートとエクスポートの機能は専用の記事を書いているのでそちらを参照して頂きたい。
Visual Studioを自分流にカスタマイズして使い易くする事が出来るが、その設定をファイルも保存出来る。
その機能を使うと、弄り倒して訳分からなくなった場合でも、初期状態に戻せるから安心だ。
【ワテのVisual Studio講座】メニューやツールバーのカスタマイズ編1/3【リセット、インポート、エクスポート】

【ワテのVisual Studio講座】メニューやツールバーのカスタマイズ編2/3【ツールバー設定】

ちなに、上の記事ではVisual Studioのメニューやツールバーをカスタマイズする手法を紹介している。
その中で、もし設定を弄りまくって元に戻せなくなった場合の対策も説明しているので、初めてVisual Studioを使う人にはお勧めの記事だ。
カスタマイズ、オプション(O)
カスタマイズでは、Visual Studioのメニューやツールバーなどを自分流にカスタマイズできる。
ワテも少しやっている。
具体的には、メニューに「検索」と「置換」を追加。
ツールバーによく使うアイコンを少し追加などだ。
そう言う使い易い環境を自分で整える作業は重要だ。
オプションを開くとアホみたいに多くの設定項目がある。
例えばエディタの設定では、各言語ごとに表示の色を変えたり、フォントを変えたりする事も可能だ。
でもワテの経験で言うと、Visual Studioのエディタは、デフォルトで使っておくのが良い。
色やフォントを変更すると、他の文字の色と同じで見えなくなるなどの問題も出るからだ。
デフォルト設定でも非常に使い易く出来ていると思う。
でもまあ、そう言うのも自分でいろいろ試してみて分る事なので、初めて使う人は、躊躇する事無くいろいろ試すのも良いだろう。
もし失敗しても、設定のインポートをすれば元に戻せるので。
ちなみに、ワテの場合には、エディタの設定で「行番号を表示する」と言うような項目は全言語で有効化している。
あとは、特にしていないなあ。
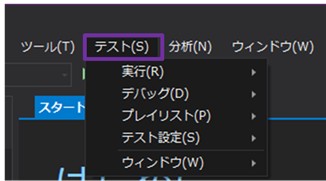
「テスト」メニュー
テストメニュー、ワテは全く使えていない。

図 テストメニューはワテは使えない
テストとは、そのプログラムに対して文字通りテストを行う機能なのだが、これを使いこなすと自動で各種のテストが出来るようだ。
GUIの画面にいろんな入力をして、その結果がどうなるかなど、人力でやっていると疲れるし。
そんな時にテスト機能を使うと自動でテストが出来るようなのだが、はっきり言ってワテは全く知らない。そんな事自慢しても何にもならないが。
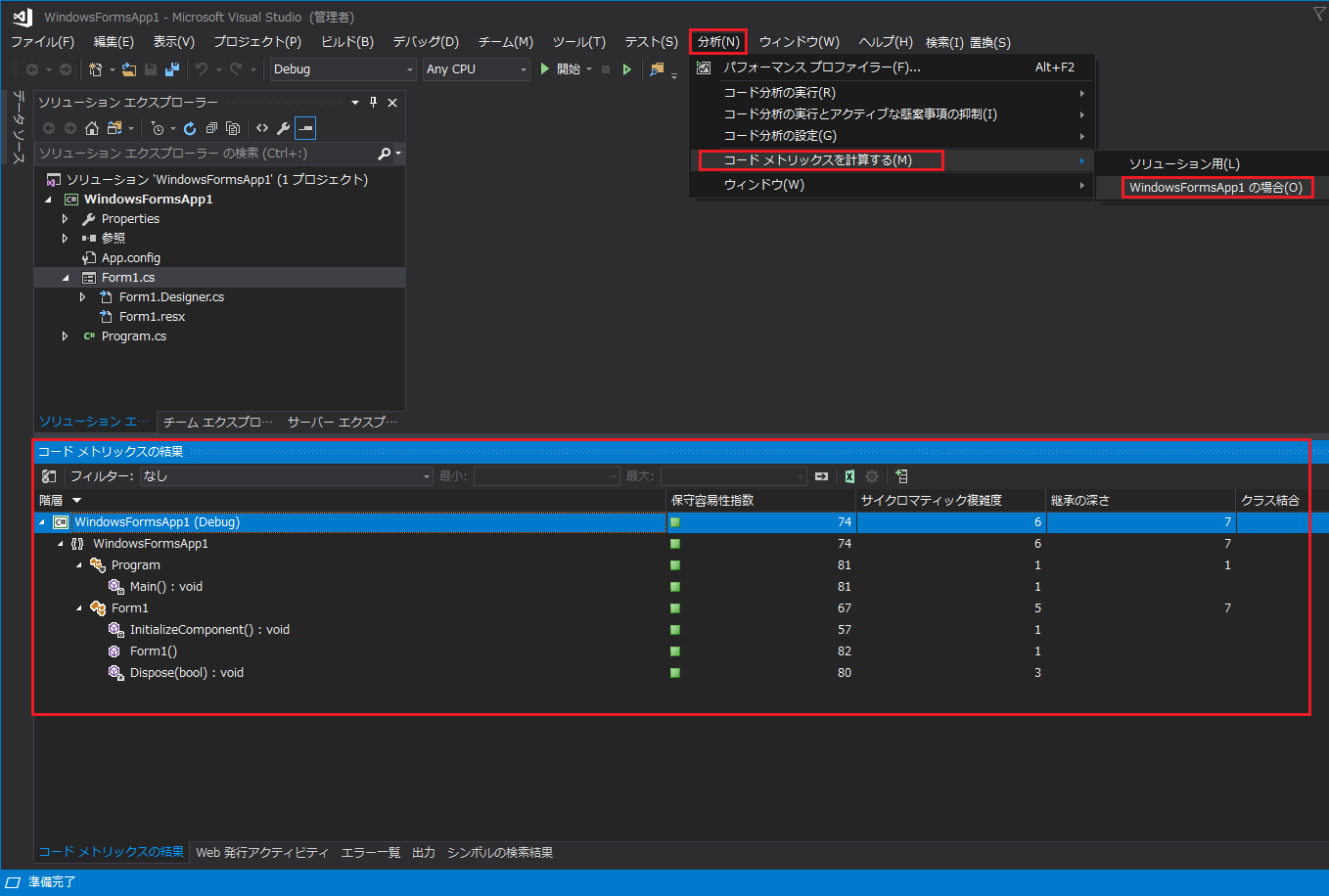
「分析」メニュー
分析メニューを使いこなすとプログラムの性能を向上させる事が可能だ。
とは言ってもワテも十分には使いこなせていない。
ワテの知っている限りでは、
- どんな関数が何回コールされているのか
- どの関数がどの関数をコールしているのか
- 多数のクラスの関係を階層表示する
- …
などかな。
もっと沢山の機能があるのだが、ワテは十分使いこなせていいない。

図 分析メニューはワテは苦手
WindowsFormApp1プロジェクトに対して 分析 → コードメトリクスを計算する(M)を実行した例

図 WindowsFormApp1プロジェクトに対して 分析 → コードメトリクスを計算する(M)を実行した例
コードメトリクスを計算するを実行すると、そのプロジェクトの中にある関数などが一覧表示されるので、頭が混乱している時に整理整頓するには便利な機能だ。
大規模なプログラムを書いていると、ワテの場合には、ウッカリしていて同じような機能の関数を(それも同じような名前で)複数作ってしまう事がある。
そんな凡ミスの防止にもなるかな。
まあ、本来はもっと高度な作業に利用する機能だと思うのだが、自称プロジェクトの凡人のワテにはそのレベルでしか使えていない。
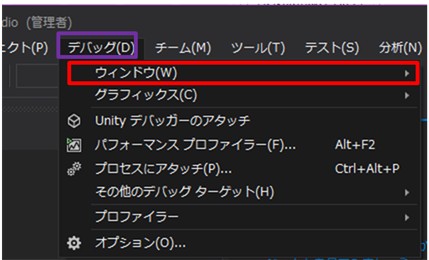
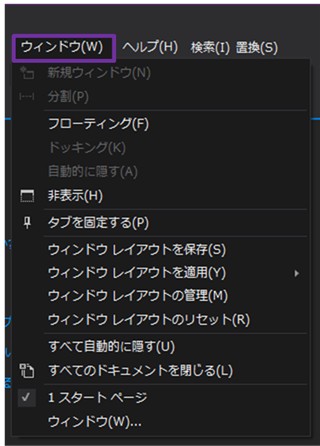
「ウィンドウ」メニュー

図 「ウインドウ」メニューの例
「ウインドウ」メニューはワテは使った事が無い。
ウインドウの移動などは、目的のウインドウを直接ドラッグして行っている。
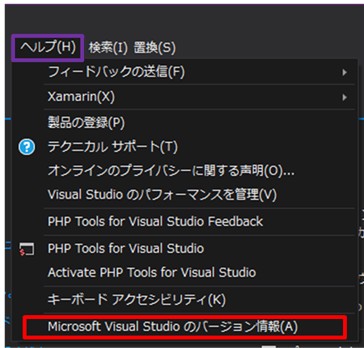
「ヘルプ」メニュー

図 「ヘルプ」メニュー(H)
Visual Studioのヘルプはワテは見た事も読んだ事も無い。
全部独学で試行錯誤して覚えた。
人間、必要に迫られれば何でも出来るようになるものだ。でもまだ5%だが。
そんな中で、「Microsoft Visual Studioのバージョン情報(A)」は時々見る事がある。
今自分がインストールしている各モジュールのバージョンは何だっけ?
そう言う時に、たまに見る程度かな。
まとめ
まあ、Visual Studioのメニューの5%しか理解していないワテと言う事であったが、実際は3%以下くらいかもしれない。
ちょっと見栄張っていました。
まあ3%以下の理解でも、ワテレベルのプログラミングは可能なので、是非、皆さんも無料のVisual Studio Community Editionを使いこなして頂きたい。
もちろん、有料のエディションを使っている人も、どんどん使いこなしてプログラミングをして頂きたい。
Visual Studioはマイクロソフトの由緒ある製品だ。歴史も長く利用者も多い。
Windowsアプリの開発には不可欠な製品。
多数のメニューがあり、訳が分からんと言う人も多いが、一旦使い方を覚えるとそれはとても便利なツールとなる。
本を読む
ワテもザマリンを使ってアンドロイドアプリに挑戦したいと思っている。
最近のVisual Studio 2017では、Xamarinも無料で付いているので、「Windows」、「Android」、「iOS」の三つが開発出来る。
ワテもAndroidアプリだけでなく、iOSアプリにも挑戦したいと思っている。


![第1作 男はつらいよ HDリマスター版 [DVD]](https://m.media-amazon.com/images/I/51vfwhiyDbL._SL160_.jpg)





























コメント