ワテの場合、Visual Studio 2015 Community を使っている(現在はVS2017を使用)。
無料だ。
Visual Studioなどのキーワードで検索して、当ページにお越し頂いた皆さんであれば、Visual Studioと言うのは何なのかは説明をしなくても良くご存じだと思う。
でもまあ念のために説明するならば、マイクロソフト社が開発・販売している統合開発環境だ。
各種のプログラミング言語(C、C++、C#、VB.NET、PHP、JavaScript、TypeScript、Python、その他)を駆使して各種のアプリケーションソフトウェアを開発出来る。
統合開発環境(Integrated Development Environment)略して IDE は世の中に沢山ある。
有料製品、無料のもの。
その中でもVisual Studioは史上最強の統合開発環境と言っても良いだろう。
従来はWindows版のみであったが、今後はLinuxやMacの環境でも利用出来るらしい。
ちなみに、WEBサイトも作成出来る。ASP.NET と言う機能だ。
2017年のゴールデンウイークを利用して便利なWEBサイトを作ってみた。
名付けて、
何が出来るかと言うと、
Amazon.co.jp
楽天市場
ヤフーショッピング
の三つのショッピングサイトを同時検索して、商品を価格の安い順に表示出来るお買い物支援サイトだ。
「最安価格サーチ」で、
「Androidプログラミング」をかなり安値で探したい人は こちらから >
「Xamarinプログラミング」をかなり安値で探したい人は こちらから >
モバイルデバイスにも完全対応している。
ASP.NET MVCを使うとTwitter Bootstrap を利用したレスポンシブ対応のWEBサイトを簡単に作成出来る。
もしお使い頂きまして何かご不明な点、改善案などありましたらお知らせ下さい。
さて、この記事では、VS2017 Communityのインストール方法や、簡単なAndroidアプリを作る手順を紹介したい。
ASP.NET Web FormやASP.NET MVCを使ったウェブサイト作りに関しては別の記事で説明していますので参考にして下さい。
Visual Studioで何が出来るか?
この質問に対しては、「大抵の事は出来る。」と言うのが正解だろう。
具体的に言えば、
- Windows上で動くアプリケーションソフトの開発
- オフィスのアドインの開発(例:Excelアドイン、PowerPointアドインなど)
- WEBサイトの構築(ASP.NET、ASP.NET MVC、ASP.NET Coreなど)
- Androidアプリ開発(Xamarinで)
- iPhoneアプリ開発(Xamarinで)
- Chrome 拡張機能の開発(別記事で解説有り)
- SQL ServerをEntity Frameworkで操作する
- ArduinoなどのプログラマブルICの制御
ここに挙げた例は、ワテが知っている範囲だけなので、その他、まだまだ沢山ある。
また、これらの例の幾つかは、実際の開発手法の解説記事も別に書いているので参考にして頂きたい。
さて、こんな便利なソフトが無料なんて、信じられない。一昔前なら何十万円もした製品だ。
実際、Xamarinなんて2016年にマイクロソフト社が買収した会社の製品だが、40万円くらいで販売されていた。
それが無料でVisual Studioに組み込まれている訳なのでそれだけでも40万円の価値がある訳だ。
Visual Studio Community自体が一昔前のVisual Studio Professional相当の機能であり、Professionalは何万円もする製品だった。
それが今では全部無料。
かつ、インストーラーを実行するだけで全自動でインストール出来る。
こんな有難いことは無い。
昔なら、フロッピーディスクが何十枚もセットになっていて、一枚ずつ手で交換しながらインストールと言うのが定番だった。
そんな昔話は置いといて、さっそくワテも今はやりのVisual Studio 2017 Communityをインストールしてみる事にした。
先日まではVisual Studio 2017 Community RCつまりRelease Candidate(リリース候補版)であったが、つい先日(2017年3月7日頃)、正式版になったのだ。
2ch.netのプログラム板にあるVisual Studio 2017のスレッドを見ていても、概ね評判も良さそうだし、致命的なバグなども無さそうな感じ。
また、今入っているVisual Studio 2015 Communityとも共存出来るので、2017を入れるには機が熟した感じ。
と言う事でこの三連休を利用してVisual Studio 2017 Communityを入れて、いろいろテストしてみる事にしたのだ。
Visual Studio 2017 Communityのインストーラーを入手する

からダウンロードする。
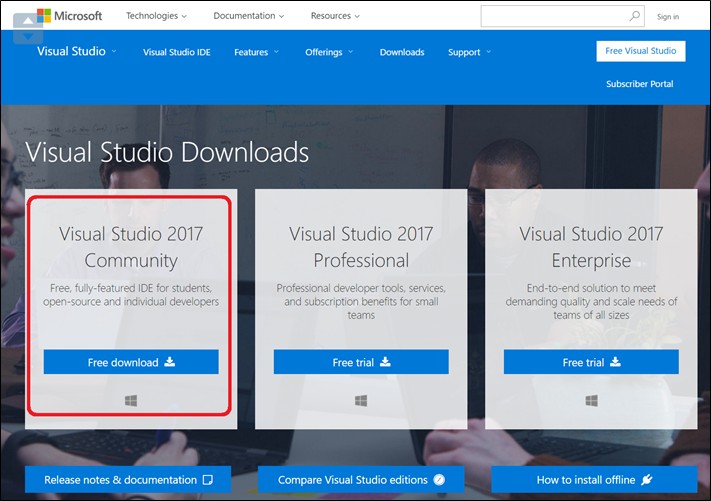
以下のページが開くので左端のCommunityをダウンロードする。

ワテが使っているのはWindows 10 Pro x64 。そのデスクトップにインストーラーをダウンロードした。

ダブルクリックで実行する。
インストール開始(下図)

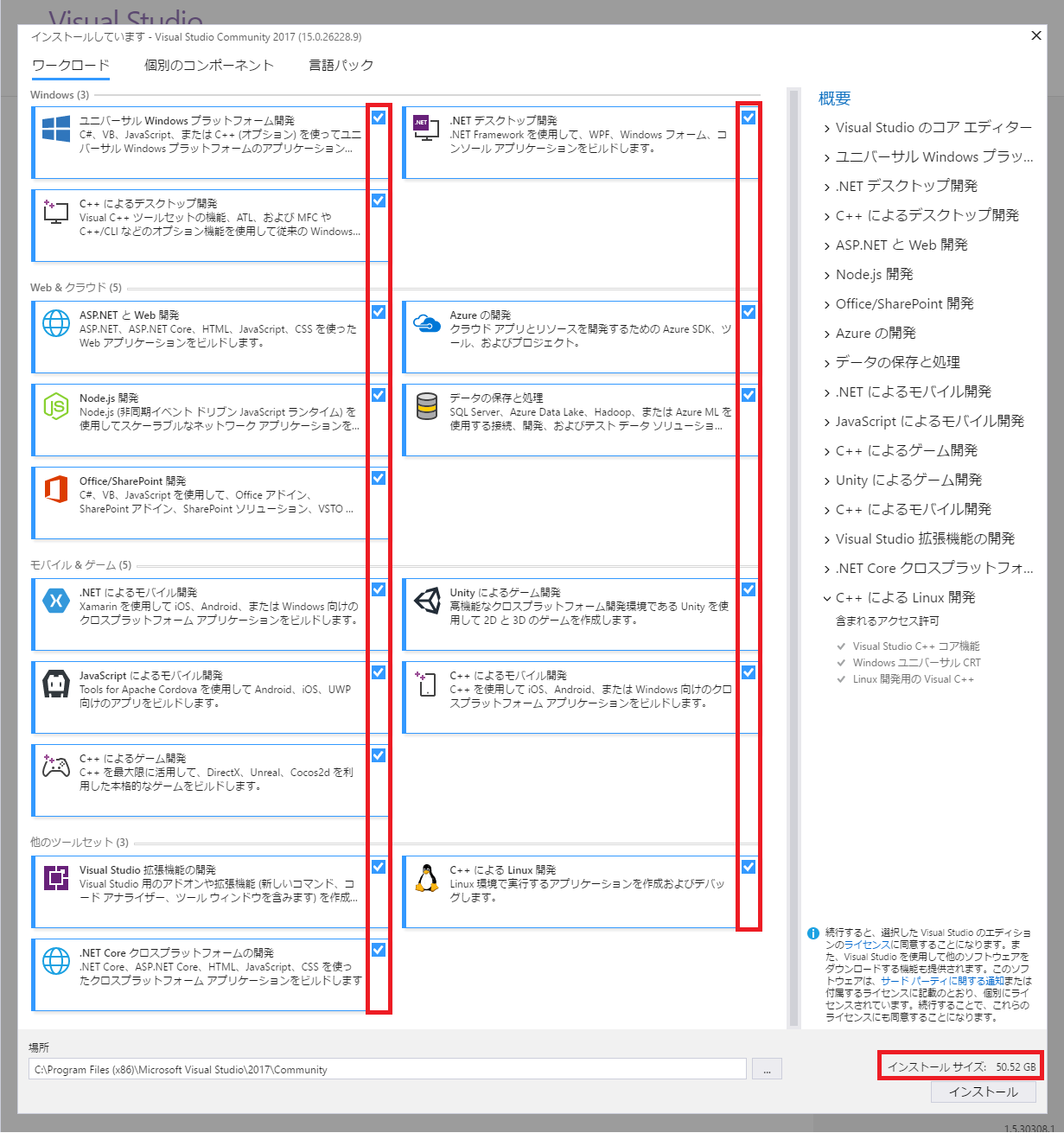
全機能を入れる
こんな画面が出た。

Visual Studio 2015までは見た事が無い画面だ。ワテも初めて見た。
要するに、どの機能を入れるのか選択する画面のようだ。
無料なので、入れられる機能は兎に角全部入れる事にした。
上図のように全部の項目にチェックを入れる。
右下を見るとインストールサイズ 50.52GBと出ている。
かなり大きい。
でも大丈夫。
ワテの場合、この状況を想定していたので、先日750GBのSSDを買ったのだ。
これだ。今だと同じシリーズの1TBの方が割安かも知れない。
この750GBのSSDにVisual Studio2017Community の機能を全部入れるのだ。
なお、そんなに空き容量が無い人や、ASP.NETなどのWEBアプリの開発は今は必要なくて、取り敢えずWindowsで動くアプリの開発を練習したいと言う初心者の人は、先頭の二つくらいを選んでおけば良いと思う(下図)。
取り敢えずWindows上で動くアプリ開発を練習したい人向け

これだとインストールサイズが11.41GBなのでそんなに大きくない。
選択した機能のインストール開始

ワテの場合、全機能を選んだのでインストールは40分くらい掛かった。
ネットワーク経由でダウンロードしながらインストールするようなので、インターネット回線の速度にも依存すると思う。
ワテの環境は光ファイバーの100MBPSだ。
SPEEDTESTのサイトで実測したところ、
UPLOAD 86.72 Mbps
この環境で40分かかるので、もしADSLなどの環境の人の場合なら、インストール完了に数時間かかるかも知れない。
もし、全機能ではなくてワテ推薦の二機能のみをインストールする場合なら10分前後で終わると思う。
さて、インストールの途中に別のインストーラーが自動起動した(下図)。
Gtk# for .NET 2.12.26 と言うインストーラーが自動起動した

まあ、何もせずに指示に従って進んで行けば良い。
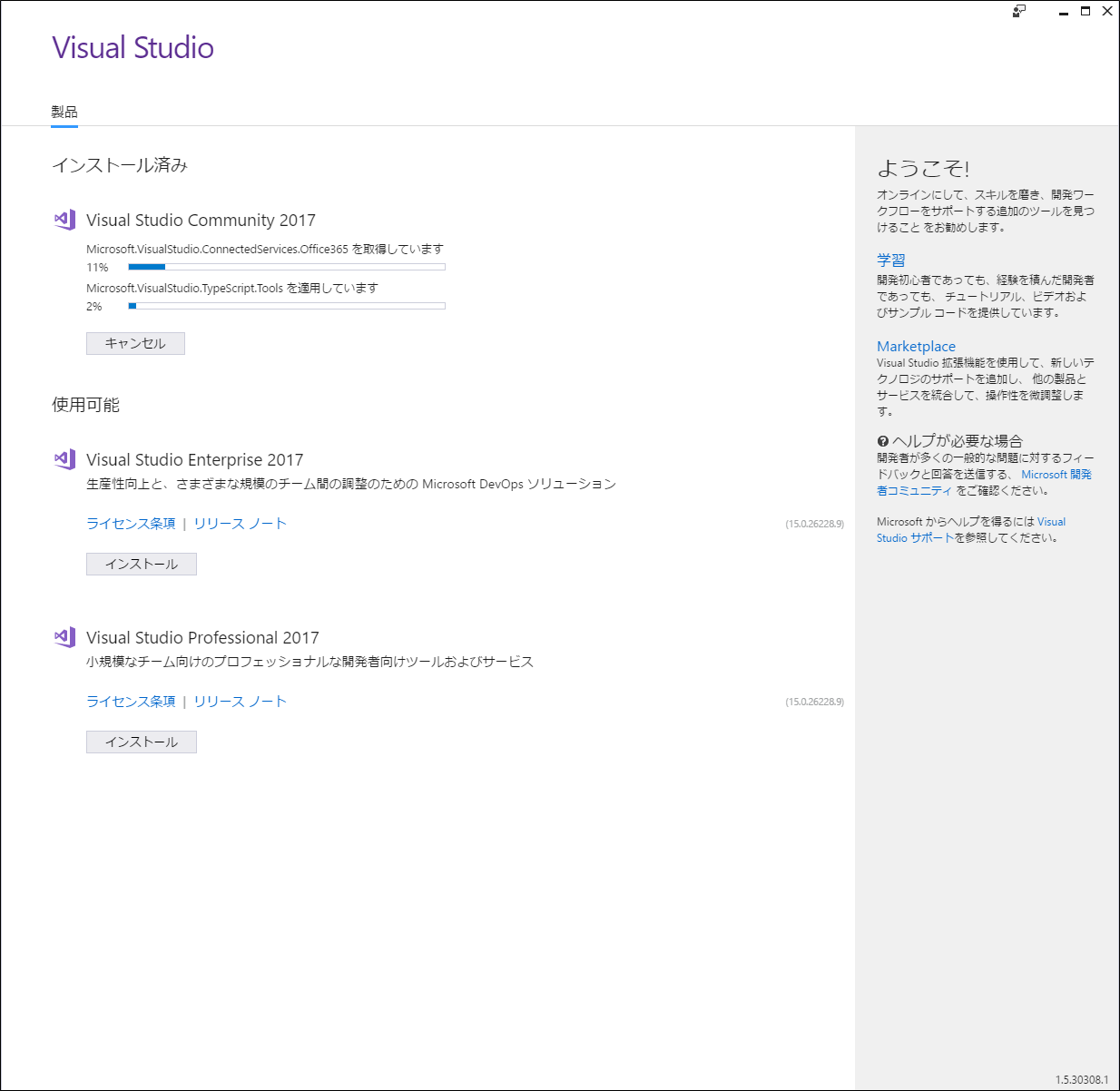
インストール完了
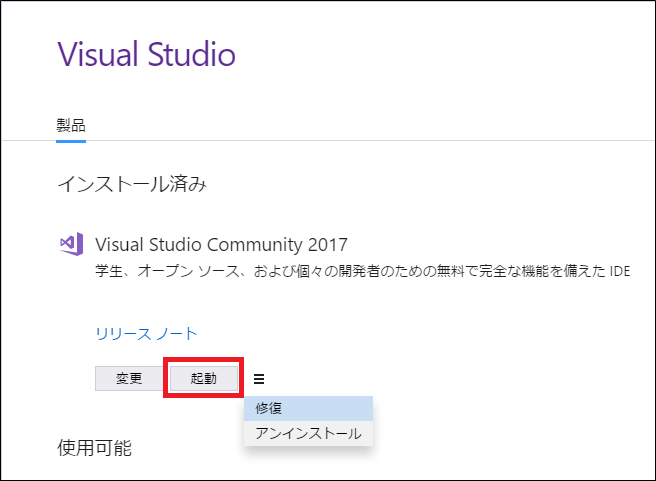
早速起動してみる。

起動ボタンをクリックした。
なお、修復やアンインストール機能もあるが、ここではそんな機能は触らないほうが良いだろう。
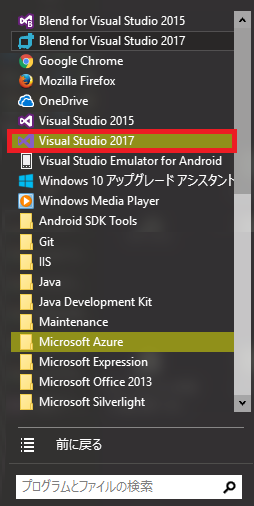
スタートメニューからVisual Studio 2017 Communityを起動したい場合

スタートメニューからVisual Studio 2017 Communityを起動したい場合には、上図に示すように
Visual Studio 2017を実行すれば良い。
ちなみにこのWindows7風のメニュー表示は、ワテが使っているClassic ShellというフリーソフトがWindows10のメニューをWindows7風に変更しているのだ。Classic Shellの解説は別記事でも書いているので参考にして頂きたい。
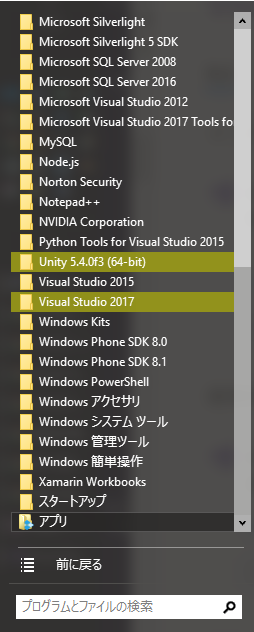
なおワテの場合には全機能を入れたが、その結果、スタートメニューには沢山の項目が追加された。

まあ、良く分からないので当面は先ほど紹介したVisual Studio 2017の起動アイコンだけで十分かな。
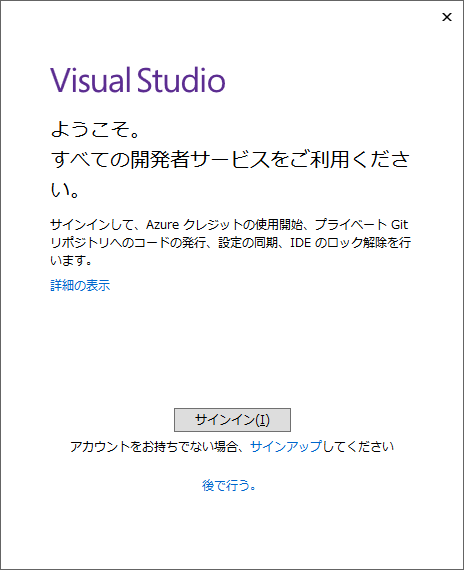
Visual Studio 2017を起動する
こんな画面が出た(下図)。

まあ、マイクロソフト社のアカウントは作っておくとフォーラムで質問するなどに利用出来るのでワテもアカウントは持っている。
でも、ここではサインインせずに「後で行う。」を選択して次へ進む。
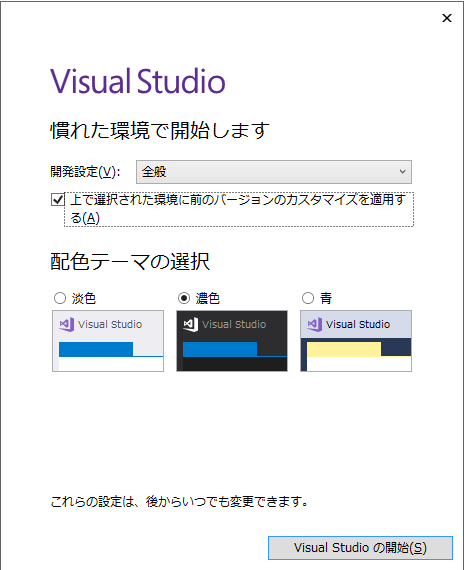
設定画面が出た(下図)。

ここでは
開発設定:全般
を選択して、
☑上で選択された環境に前のバージョンのカスタマイズを適用する
にチェックを入れた。
これは前バージョンのVS2015でワテがツールバーやメニューの表示項目などカスタマイズしている設定を引き継ぐと言う事だ。
具体的には、ワテの場合、よく使う[検索]や[置換]をメニューバーに追加している。デフォルトだと小さいアイコンなので見付けにくい。メニューにあると見付け易いので検索したい場合に直ぐに実行出来る。
その辺りのカスタマイズに関しても別記事で詳しく説明しているので興味ある人は読んで下さい。
配色テーマは好き好きだが、ワテの場合には黒色系(濃色)が好きだ。
Visual Studio 2017 Communityが起動した

やっぱり濃色系はいい感じだ。
早速何か作ってみる。
ここでは
Visual C#のOpenGLゲーム(Android)を作成してみる
ファイル
新しいプロジェクト
を開く。
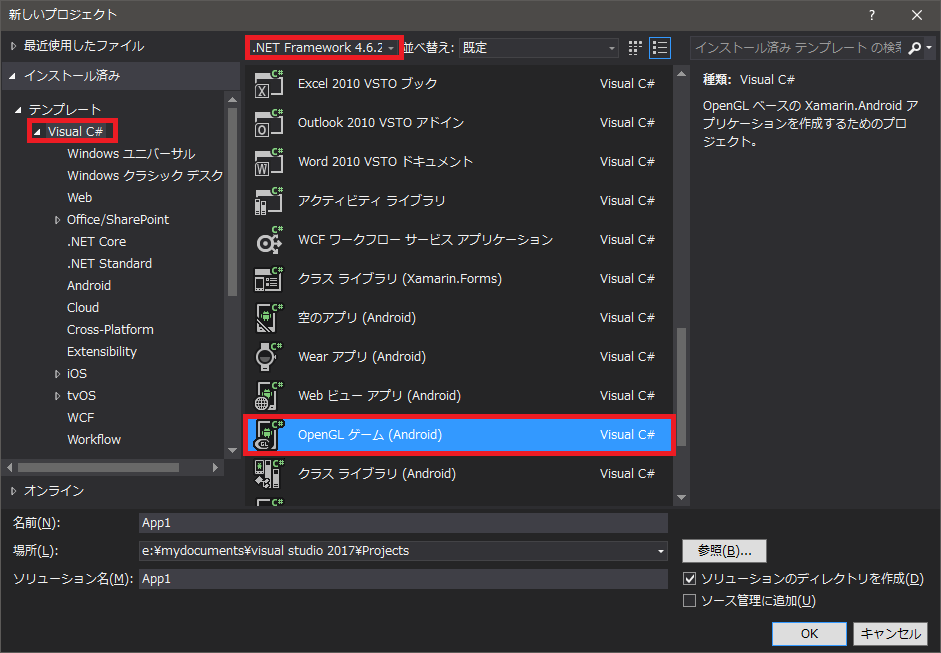
下図のように選択してVisual C#のOpenGLゲーム(Android)を作成してみる事にした。

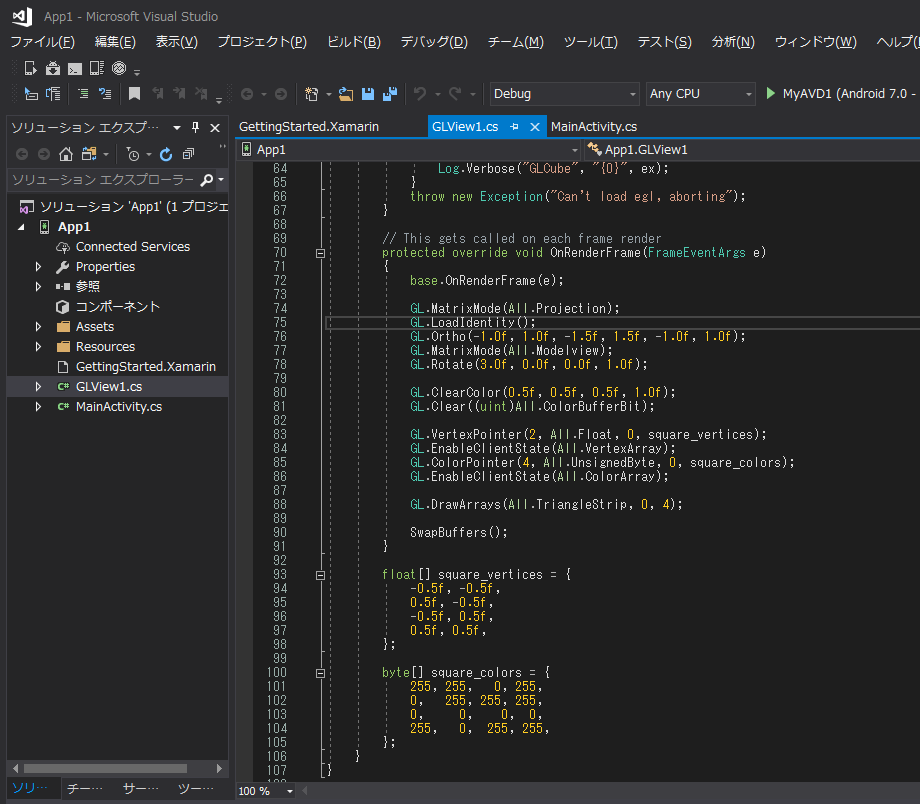
OKボタンをクリックすると自動的にテンプレートが読み込まれて下図のようにOpenGLプロジェクトが生成された。

リビルドして実行する訳だが、Androidアプリの場合にはそれを実行するための仮想のAndroidマシンが必要となる。
Android Virtual Device(AVD)と言う奴だ。
これはVisual Studio 2015の時に自分で幾つかのAVDを定義して作成していたのがある。
MyAVD1などの名前で適当に作ったやつがあるのでそれを使う事にした。
VS2015で自分で作成していたそれらのAVD定義は、VS2017のAndroidエミュレーターマネージャー画面にも出て来たので、何もしなくても自動的に引き継がれたようだ。
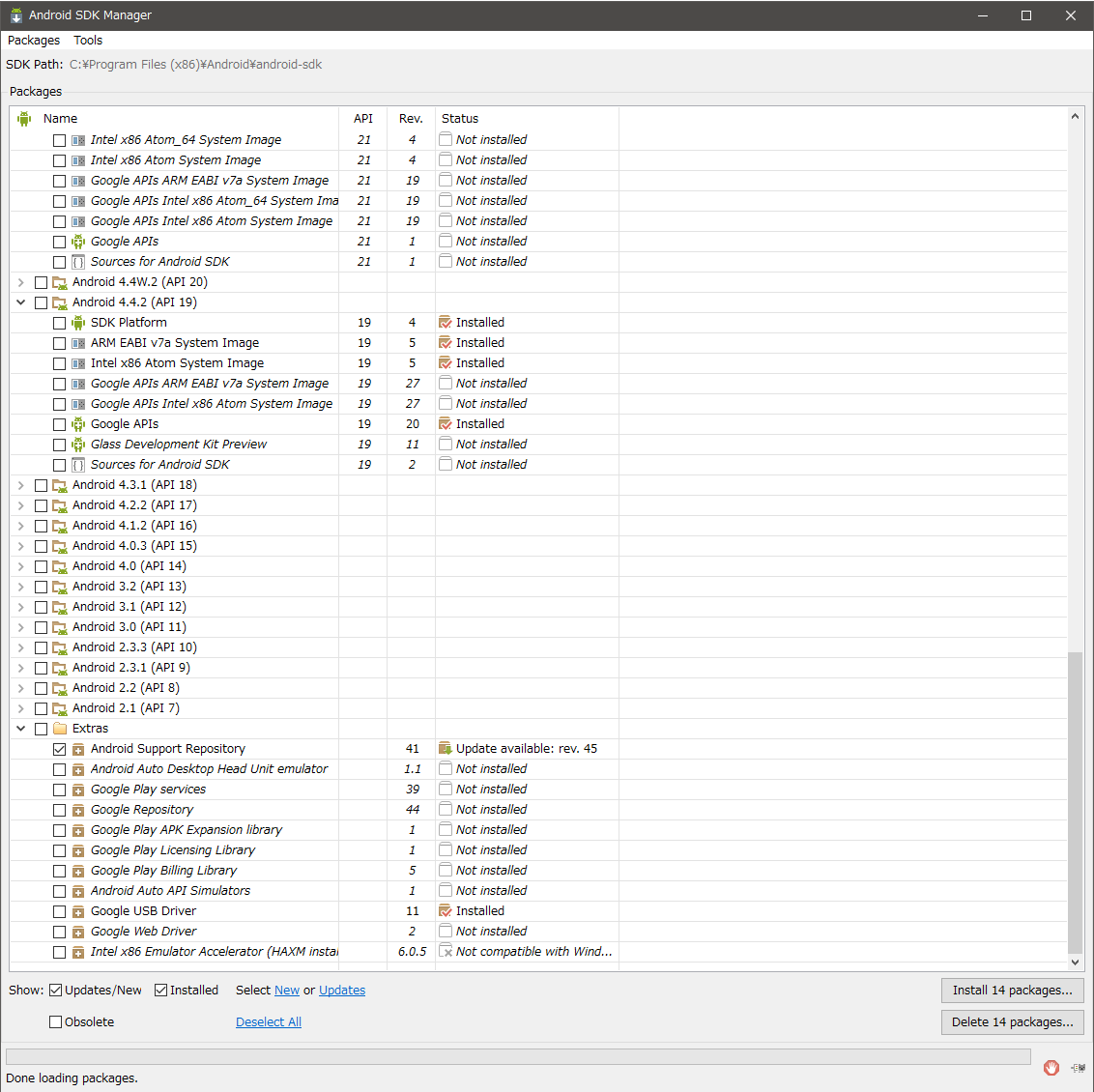
また、Android SDK Managerを開いてみると下図に示すように14個のpackageがUpdate可能となっているので指示に従ってUpdateしておいた。

この辺りの詳しい事はワテも良く分かっていない。
兎に角、次に進もう。
OpenGLアプリを実行してみる
F5でデバッグ実行すると出力メッセージがズラズラと表示されて、実行が始まったがエラーで停止した。
そのエラーメッセージは以下の通り。
1>経過時間 00:00:02.91 2>MyAVD3 の配置を開始しています... 2>エミュレーター MyAVD3 を起動しています... 2>C:\PROGRA~2\Android\ANDROI~1\tools\emulator.EXE -partition-size 512 -no-boot-anim -avd MyAVD3 -prop monodroid.avdname=MyAVD3 2>PANIC: Unknown AVD name [MyAVD3], use -list-avds to see valid list. 2>ANDROID_AVD_HOME is defined but could not find MyAVD3.ini file in $ANDROID_AVD_HOME 2>(Note: avd is searched in the order of $ANDROID_AVD_HOME,$ANDROID_SDK_HOME\.android\avd and $HOME\.android\avd) 2>エミュレーター MyAVD3 を起動できません。 ========== ビルド: 1 正常終了、0 失敗、0 更新不要、0 スキップ ========== ========== 配置: 0 正常終了、1 失敗、0 スキップ ==========
太字のメッセージでネット検索してみたところ、環境変数の設定で解決しそうな感じ。
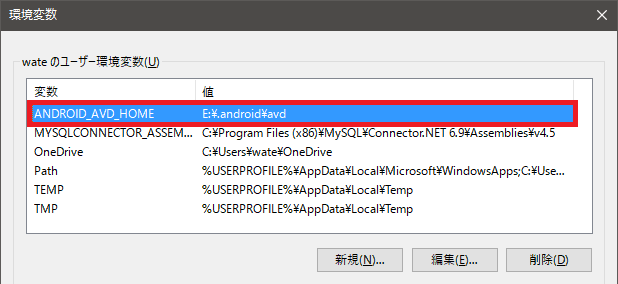
現在の環境変数設定

これを以下の様に変更してみた。
ANDROID_AVD_HOME Old E:\.android\avd New C:\Users\wate\.android\avd
なおOldの値は確かワテがVisual Studio 2015 Communityで同じくAndroidアプリの実験をした際に設定したと思う。
でもその時にはAVDがエラーして上手く動かなかったような気がする。
いずれにしてもVS2015ではAndroidアプリはあまり試していない。
で、今回、環境変数ANDROID_AVD_HOMEの値をNewで示す値に変更した。
そしてWindowsを再起動。
再びF5でデバッグ実行
今度はアンドロイドエミュレーターが起動した(下図)。

そしてエミュレーターが表示された。数秒掛った。

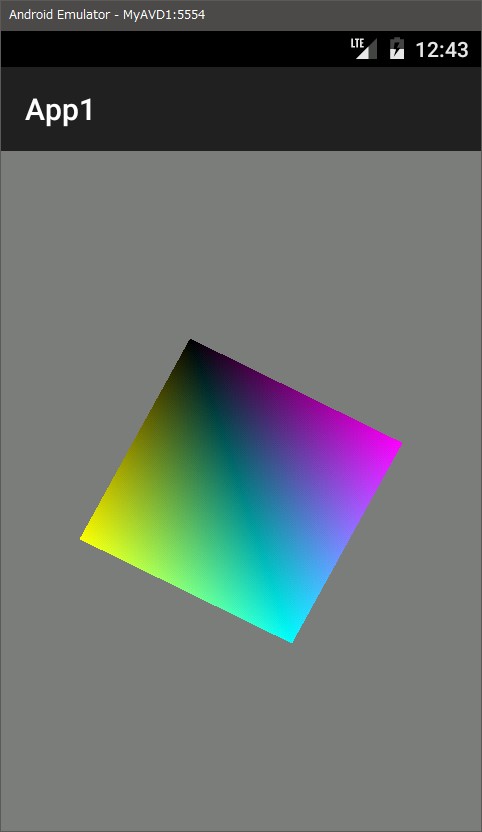
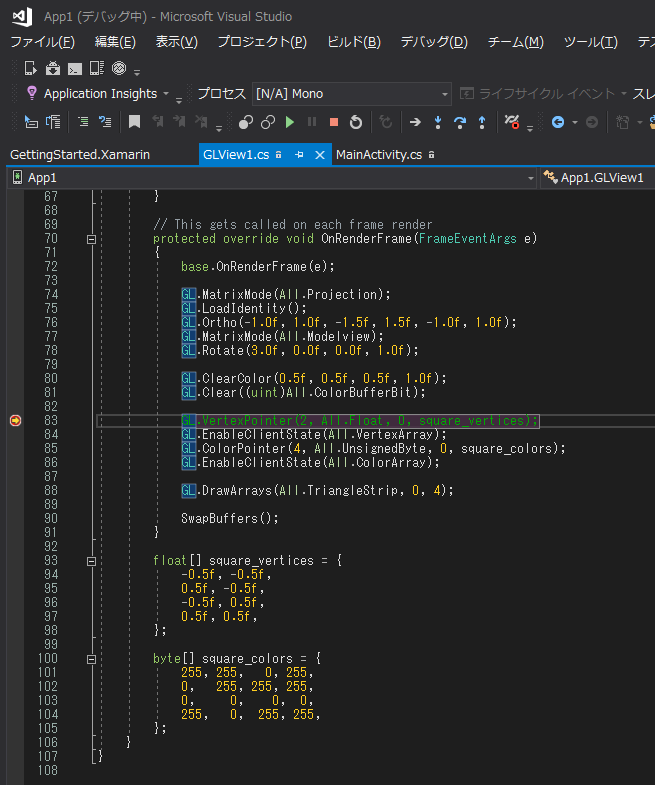
さらに、数秒後に、OpenGLアプリが動いたぞ。

ブレークポイントを置くと停止するし!

おお、無事にAndroidアプリの開発が出来る環境が整った。
実はワテは自分で言うのも何だが、OpenGLは物凄く得意だ。
もう何年も前だが、かなり勉強したので大抵の事は知っている。
でもこの数年OpenGLには遠ざかっていたので、今年はAndroidアプリでOpenGLを使って何か物凄いアプリを作ってみたい。
乞うご期待と言う奴やな。
自分用のメモ
今回のサンプルプログラムは↓にある。
E:\MyDocuments\Visual Studio 2017\Projects\App1\App1.sln
追記(2017/3/19)
VS2017でASP.NET MVCプロジェクトを作成してみた。
作成直後にリビルドして表示すると問題なく index.cshtml は表示出来た。
次に、Nugetで全パッケージにUpdateを掛けてWeb Grease も最新の 1.6.0 になったのだが、そうするとASP.NET MVCでエラーが出て表示出来ない問題が発生した。
良く分からないのでWeb Grease 1.5.2 に戻したら解決。
たぶん Visual Studio 2017 のバグかな。
しばらく様子を見たい。
Visual Studio Emulator for Android
追記(2017/5/2)
上に示した例ではAndroid Studioに付属のAndroidエミュレーターを使った。
それでも動くのだが、Visual Studio Emulator for Android と言う別のエミュレータを使うほうが良いみたい。
何故かと言うと、Visual Studio Emulator for Androidを使うとIntel HAXM (Hardware Accelerated Execution Manager) と言う機能が利用出来る。
詳しい事はよく理解出来ていないが、文字通りハードウェア的にエミュレーターの実行が加速度的に速くなるらしい。
ただし、このエミュレーターを使う場合には、Hyper-Vを有効化する必要があるのだが、そうするとVMwareが動かない。
なので、必要に応じてHyper-Vの有効化/無効化を切り替えている。
Hyper-Vの有効化/無効化の切り替え方は以下の記事を参考にして下さい。
【ワテのPC講座】無償VMware Workstation 12 PlayerをWindows10にインストール
さて、Visual Studio Emulator for Androidを早速使ってみた。
入手先は忘れた。
VS2017の全機能を入れた時に一緒に入ったのかな?
もし入っていない場合には、単体でダウンロード出来るのでそこから取って来て入れれば良い。
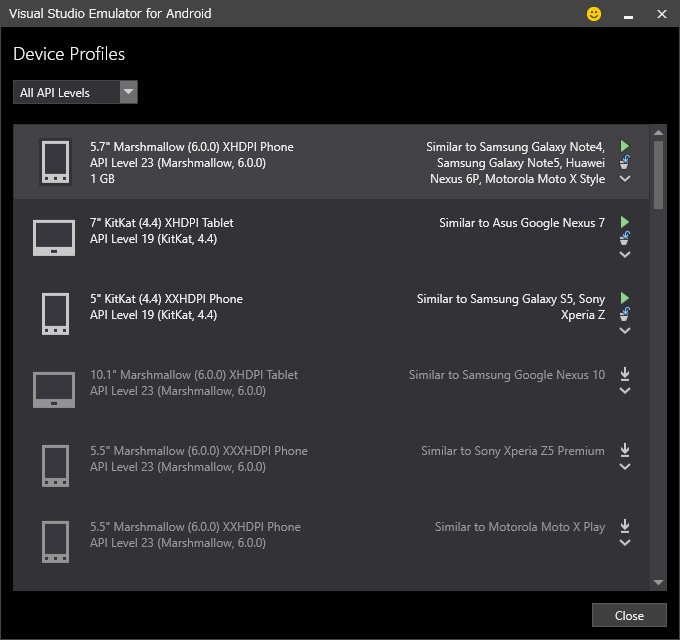
そのVisual Studio Emulator for Androidを起動してみた。
Visual Studio Emulator for Androidの起動直後の画面
こんな感じ。
デフォルトで各種のアンドロイドデバイスのエミュレーターが用意されているぞ。
これは便利。
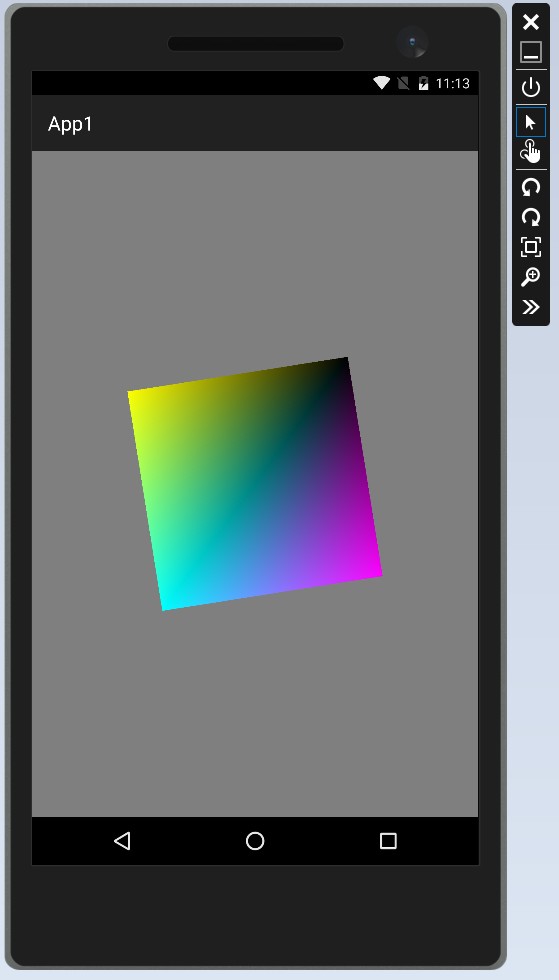
適当に一番目のエミュレーターを選択してOpenGLアプリを動かしてみた。
5.7″ Marshmallow (6.0.0) XHDPI Phone API Level 23でOpenGLアプリを実行出来た
まあ、普通に動いている。
動作速度が物凄く速いのかどうかは未確認。
ちょっと使った感じでは、こちらの方がレスポンスも良いので確かにAndroidスタジオ版よりもいい感じ。
Visual Studio Emulator for Androidの特徴
Android Studio付属のエミュレーターとの比較では、確かにこのVisual Studio Emulator for Androidの方が以下の点で優れていると思う。
- 一旦エミュレーターを起動しておくと、Visual Studio 2017を使ってデバッグ作業がスムーズに出来る。
- デバッグ終了してもエミュレーターは開いたままに出来る。
- Android Studio版を使うと、デバッグする度にエミュレータが起動したので、実行開始まで数十秒掛り、デバッグが終わると閉じる。(最初に一回起動して、それを使う方法があるのかは未確認)。
などかな。
あまり使い込んでいないので、今後使ってみて気づいた点が有ればここに書き加えたい。
なお、難点としては、Visual Studio Emulator for AndroidとWindows10パソコンとの間でマウスで選択した文字列のコピペ(CTRL+C, CTRL+V)が効かない点だ。
やり方があるのかどうか、今後調査したい。
まとめ
Windows 10 Pro x64の環境にVisual Studio 2017 Communityをインストールした。
全機能を選択した場合には容量約50GBを必要とする。
インストールに掛る時間は1GBPSの光回線の環境で約40分だった。
Xamarinなどの追加機能も一緒に簡単に自動インストールされるのでとっても楽ちんだ。
試しにAndroidアプリ(OpenGLゲーム)プロジェクトを作成して実行したら無事に動かす事が出来た。
と言う事で、皆さんもVisual Studio 2017 Communityをインストールして、いろんなアプリを作ると良いだろう。
なお、もし何か質問などありましたらコメント欄からお気軽にお問合せ下さい。
ワテが分る範囲内でお答えします。
初心者の人は、まずはC#を覚えるのが良いと思う。
500ページもあるなあ。物凄い本だ。ワテはまだ読んでいないが。
あるいはC++も中々面白いぞ。
そしてASP.NETだ。
664ページもある物凄い本だなあ。よくこんな本が書けると思う。感心するわ。
著者は有名な山田 祥寛(ヤマダ ヨシヒロ)さんだ。
WEBサイトを構築するならこの本は人気も高いのでお勧めだ。
でもワテは読んでいない。
高いので。
【ワレコのC#講座】Visual Studio超初心者向け入門編 – C#のコンソールアプリを作る【1/10】
Visual Studio勉強中の人の為に、新しい記事を作成した。これだ。

Visual Studioに於いて、ワテが普段使っているメニューの使い方を詳細に説明した解説記事だ。
是非一読願いたい。
![Crucial [ 2016年モデル ] 内蔵SSD 2.5インチ MX300 750GB (3D TLC NAND/SATA 6Gbps / 3年保証)正規代理店 CT750MX300SSD1](https://m.media-amazon.com/images/I/51udYYrkbRL._SL160_.jpg)

























コメント