このところ、時間が有れば猛烈に ASP.NET を勉強している。
今までは、われこマップ一筋だったのだが少しテーマを変えて別の物を作ってみる事にした。
西暦 和暦 年齢 干支 一覧表
だ。
キーワード 西暦和暦年齢干支 などでネットを検索すると同じようなサイトが山ほどあるが、自分でも勉強を兼ねて作成してみた。
今回のテーマはレスポンシブ対応なデザインだ。要するにレスポンシブデザイン。
ウェブサイトを作ったり、あるいはウェブプログラミングをやっている人なら恐らく知っている言葉だと思う。
しかしながら、私の場合、ブログを始めたのが 2015/5 頃で、ウェブプログラミングを始めたのが 2015/8 頃だ。
今日まで JavaScript, PHP, HTML, CSS そして ASP.NET を時間が有るときに必死に勉強してきたのだが、最近までレスポンシブと言う言葉を全く知らなかった。聞いたことも無かった。
当記事では、「西暦 和暦 年齢 干支 一覧表」やレスポンシブデザインに付いて解説したい。
レスポンシブデザインとは何か
レスポンシブデザインとは何かと言うと、最近流行っているWebデザインの手法の一つで、パソコン、スマホ、タブレットなどの様々な機器の画面サイズに単一のファイルで対応できるようになる手法のことだ。
従来だと(私の知識もそうだが)、Webサイトを作成する場合には、内容が同じページをパソコン向けページ、スマートフォン向けページ、タブレット端末向けページのように複数枚作成してそれぞれの機器で最適に表示される手法しかなかった。
それがレスポンシブデザインでは、基本となるページは一枚のみで、それの中に各種の機器向けに表示が最適になる記述をしておく。そうしておくと、パソコンで表示すればパソコンに最適な表示、スマホで表示したらスマホに最適な表示になるという、とっても便利な機能なのだ。
今までみたいに、各種の機器向けに同じ内容のページを体裁を変えて複数枚作る必要は無いのだ。そんな便利な手法があるなんて全く知らなかった。
レスポンシブデザインの歴史
先ほど、この手法は最近の流行と書いたが、気になったのでネットを調べてみると、
イーサン・マルコッテという人の発明らしい。
私も時々利用する W3C のサイトをこの人が2009年にリニューアル作成した時に、このレスポンシブデザインのアイディアを取り入れたそうだ。当初は「Fluid Images」と呼んでいたらしい。それがレスポンシブデザインという名前で初めて世間に発表されたのが、2010年5月25日に A List Apart (ALA) というウェブデザイナー向けのオンラインマガジンらしい。
ちなみに、W3C (World Wide Web Consortium) とは、1994年10月に設立された非営利団体で、World Wide Web で使用される各種技術の標準化を推進する為に設立された標準化団体だ。
で、HTMLやウェブプログラミング初心者の私の場合、ネット検索で得られる情報が主な情報源なのだが、検索すると W3Cのページも時々ヒットする。その時にたまたまウインドウ幅が狭いと、ページの体裁がいつもと違うぞみたいな経験は何度かあったのだが、それがレスポンシブデザインと言うものだとは知らなんだ。
浦島太郎状態だった。
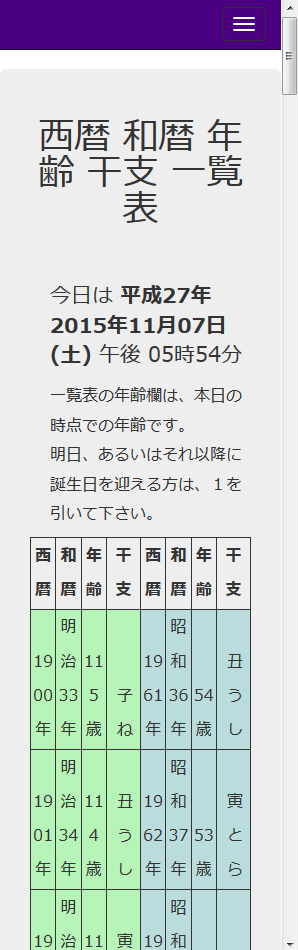
では、今回作成した、西暦 和暦 年齢 干支 一覧表を紹介したい。
西暦 和暦 年齢 干支 一覧表の表示機能について
西暦 和暦 年齢 干支 一覧表を作った目的
西暦 和暦 年齢 干支 一覧表は、上に説明した通りで、普段はウェブプログラミングの勉強を兼ねて「われこマップ」という自作の地図サイトを作っているが、それはデスクトップパソコン向けだ。
でも世の中、スマホ、タブレットユーザーがどんどん増えているそうで、中にはスマホが使えるがパソコンは使えない人も多いらしい。
そうすると、今のうちにスマホ向けのウェブサイト作りを勉強しておくのも今後、何かと役に立つと思ったので、ネットを検索したところそういう場合には今の流行はレスポンシブデザインだと言う事を知った。
もしそれを知らなかったら、従来法を使ってスマホ向け、タブレット向けみたいに複数ページを作ってしまう所だった。危ない危ない。
そうなると、泥沼に嵌まる事は目に見えている。と言うのはプログラミングの場合でもそうだが、その場しのぎでオリジナルの関数をコピペして、少しだけ機能を変えて別バージョン関数を作ったりすると、その時は良いのだが、オリジナルにバグなどあり改良した場合、コピペ版も修正が必要になる。
そういうのが多数あると、収集が付かなくなるのだ。ウェブサイト作りの場合も同じで、表示内容は同じなのに、体裁だけを変えてパソコン向けページ、スマホ向けページ、タブレット向けページなんて作ったりすると、修正を加える時に作業量が単純計算で最低でも3倍になる。
それを避ける為に今はやりのレスポンシブデザインで作成することにしたのだ。
西暦 和暦 年齢 干支 一覧表を作った経緯
ちなみに、何故この西暦和暦の変換機能を作ったかと言うと、われこマップを作っている関係で、最近はブログの他の記事で地図関連の話題を取り上げる事も多いのだが、その際にネットで調べた情報には年号が平成で記載されていたり、あるいは西暦の場合もあり、自分でも良く混乱する。
ブログに掲載する以上は、書く記事の内容には正確性を期したい。というのは、例えばブログ記事で事件や事故などにを取り上げた場合など、その発生日時や場所などの情報を間違える訳には行かないからだ。
今のところ訪問者さんの数はそんなに多くは無いのだが、訪問者さんの多少にかかわらず、自分の気持ち的にも間違った情報を提供するのは気が引けるので。
なので、記事を書いている時に西暦平成などの変換が必要になった時に、パッと表示して直ぐに西暦和暦の変換が出来れば便利だろうと思って、自分で使える実用的なものを作ろうと考えたのだ。
西暦 和暦 年齢 干支 一覧表の機能
西暦 和暦 年齢 干支 一覧表の機能は、見ての通りで、
西暦 和暦 年齢 干支
を一覧で表示するという単純明快な機能。
こういう一覧表を使わずに西暦和暦の相互変換をしたい場合には、
昭和なら25を足す。
平成なら12を引く。
という計算方法を覚えておけば良いが、干支まで瞬時に分かる人は少ないと思う。
もしそんな人がいたら、所謂サバン症候群の人かもしれないくらい凄い。
西暦 和暦 年齢 干支 一覧表のテストと動作確認
で、取りあえず数日がかりでどうにか作る事が出来た。
試しにブラウザーの幅を狭めた状態でページを読み込むと、スマホ向けの画面が出るので、多分正常に動作していると思うのだが、何しろレスポンシブデザインの初作品なので、動作がおかしい場合もあるかもしれない。
パソコン向け画面

スマホ向け画面

将来的には、このレスポンシブデザインを使って「われこマップ」のスマホ版を作りたいと思っている。
まとめ
当記事では、レスポンシブデザインを採用して作成した、
西暦 和暦 年齢 干支 一覧表
のサイトに付いて紹介した。
割と使い易いと思っている。
利用者さんの数もまあ、ボチボチでんなあ。
追記(2025/10/6)
ASP.NET Formテンプレートを用いて作成した「西暦 和暦 年齢 干支 一覧表」のサイトは、その後改良して現在はASP.NET Core MVCに全面的に書き換えた。
一方、初期版のASP.NET Formで作成した旧サイト
https://www.wareko.net/WebGengoCoreMVC
は現在廃止している。
旧サイトにアクセスしても新サイトにリダイレクトする設定をしている。


コメント