当記事では、自称ユーザーインターフェース評論家のワテが、最近思っている事を指摘したい。
それは何かと言うと、最近のスマホ、タブレットなど、多くの携帯端末のユーザーインターフェースが抱えている問題だ。
では、本題に入ろう。
分かりにくいユーザーインターフェース
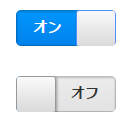
ワテはこういうユーザーインターフェース(下図)が苦手だ。
ワテには、どっちの状態がオンなのか分からないのだ。
今からオンにするのか、既にオンになっているのかが分からないのだ。
皆さんは違和感無いでしょうか?
あるいは、スマホなどで良く見るこういうのも同じく苦手だ。
理解出来るまでに5秒は掛る。
ワテならこんな表示にする
もし、操作の結果、今ONの状態になったのなら、
今オンです
オン中
有効中
とか書いてほしい。
逆に、今OFFの状態になったのなら、
今オフです
オフ中
無効中
こんな表示なら間違う事は無い。
それが、単に[オン]、[オフ]だけの表示じゃあ混乱の元だとワテは思うのだが。
ユーザーインターフェースは単純化すれば良いと言う物では無い
ユーザーインターフェースを極限までシンプルにして、文字数も少なくしたい気持ちは分からなくは無いが、使うユーザーが混乱するようなデザインは本末転倒だ。
シンプルかつ誤解のない表示を両立して実現するのが、一流のデザイナーの腕の見せ所だ。
ところが、そんな事を考えずに、兎に角、シンプルなデザインを優先して、利用者の利便性は二の次と言ったデザインが横行しているとワテは感じている。
あかんがな。
どうしても見栄えを優先するなら、デザインはシンプルだけれども、操作をすると
「オンになりました」
と音声で言うとか、
あるいは、マウスカーソルを持って行ったら
「現在の設定はオンです」
というツールチップ(小窓が開いて操作のヒントを表示するようなやつ)を出すとかして欲しい。
ワテが設計したユーザーインターフェースの例
以下では、ワテが設計したユーザーインターフェースの例を紹介したい。
パソコンで表示する事を前提としているので、スマホの画面では見る事が出来ないと思います。
自宅や会社のパソコンで見て下さい。
二つの例を紹介しよう。
一つ目はワテ自作の地図サイトだ。
ワレコマップのサイトのユーザーインターフェースの例
ユーザーインターフェースにうるさいワテが作っている
使い易いという噂の地図が、これだ!
「ワレコマップ」のサイトだ。
でも、利用者が全然少ない。
あかん。
そこで、第二弾として作ったのが「なんでもマップ」のサイトだ。
ASP.NET MVCとEntity Frameworkと言う先進のプログラミングテクノロジーを結集して作ったワテの力作だ。
地図上で面白い場所の情報を共有できるシステム。爆発的ヒットすると期待している。
あるいは、別の例を紹介しよう。
ソースコードHighlight機能のユーザーインターフェースの例
WordPressで記事中にプログラムのコードを埋め込む場合にhighlight.jsと言うオープンソースプログラムが人気ある。
ワテが使っているSimplicity2と言うWordPressテーマには、highlight.jsが標準で組み込まれている。
ところが、一行が100数十文字とか長いと、右側が隠れてしまうのでスクロールしなくては見えないのだ。
それだと使い辛い。
それで、ワテがhighlight.jsを改良して表示を見易くしたのが以下のユーザーインターフェースだ。
なお、この例は上部に表示される
[折り返してません] [折り返してます]
[>Shrink<] [<Expand>]
ボタンをお見せするのが目的なので、中に書かれているプログラムは単なる表示例であり、本題にとは関係有りません。
static void Test_1a_intTry()
{
Console.WriteLine("========================= {0} in ==========================", mb.GetCurrentMethod());
for (int i = 0; i < strLst.Count; i++)
{
var str_i = strLst[i];
var str_i_DQ = str_i == null ? "null" : "\"" + str_i + "\"";
Console.Write("i={0,-3}{1}({2,-13})", i, "int.Parse", str_i_DQ);
int result;
bool isParsed = int.TryParse(str_i, out result);
Console.Write(" isParsed={0,-5} => ", isParsed);
if (isParsed)
{
Console.ForegroundColor = ConsoleColor.Green;
Console.WriteLine("結果={0}", result);
Console.ResetColor();
}
else
{
Console.WriteLine("変換出来ない");
}
}
Console.WriteLine("===== {0} out =====\n", mb.GetCurrentMethod());
}
どうでしょうか?
[折り返してません] [折り返してます]
と書いてあるので、今現在の現在の状態がはっきりと分かりますよね。
あるいは、
[>Shrink<] [<Expand>]
に関しては、クリックすれば表示域が縮小/拡大する意味が分かり易いですよね。
と自画自賛しているのだが。
まとめ
自称ユーザーインターフェース研究家のワテが、最近のスマホ、タブレット端末のユーザーインターフェースに関して、日頃思っている問題点を指摘した。
要するにシンプル過ぎるデザインを優先する余りに、アイコンの意味が分かり辛いと言う事だ。
それに対して、自称ユーザーインターフェース研究家のワテが、分かり易いユーザーインターフェースの実例を紹介した。
誰が見ても間違う事が無い完璧なユーザーインターフェース。
スティーブジョブズさんが生きていたら、彼の意見を聞いてみたかった。
まあ、彼なら、ダメだと言うかもしれない。
何故なら、彼は見た目のシンプルさをトコトン追究するタイプの人だからだ。
まあ、トップに立つ人間はそれで良いかも知れない。
iPhoneやiPodを究極的なシンプルデザインで商品化する為には、指示する人間は妥協を許さないカリスマ性、リーダーシップが必要だろう。
でも、それを実際に設計する立場の人は、単に指示通りにシンプルにすれば良いという物では無いだろう。
とは言っても、ここでワテが紹介したような野暮ったいユーザーインターフェースをスティーブジョブズに見せたら、喧嘩になるかも知れないが。
あくまでワテの妄想である。






コメント
同感です。
スマホ向けUIとかデザインって
なんであんなに分かり辛くて、使いづらいのでしょうか。
しかも情報密度が低い
スマホが流行りだしてから
酷いデザインのホームページが増えたのは非常に残念。
WebのデザインやUI設計をみるとエンジニアさんが
PC思考かスマホ思考か分かるようになってきました。
あっあと他の記事も面白かったです
沢山読んで、沢山勉強しました
ありがとうございました。
通りすがり2018さん
この度は、深夜にも関わらず私のブログ記事にコメントありがとうございました。
私の場合、WEBプログラミングの練習を兼ねて、十数個のWEBサービスを作ってきました。
https://www.wareko.net/
使い易いユーザーインターフェースを心掛けているのですが、他の人の意見を聞く機会が無いので皆さんがどう思っているのか気になるところです。
最近作ったのが、「なんでもマップ」のサイトです。
https://www.wareko.net/NandemoMap/
紹介記事はこちら
https://www.wareko.jp/blog/nandemo-maps-web-service
今のところ利用者は私一人だけですが、皆さんに使って頂いて使い勝手など感想をお聞かせ願いたいです。
では、またいつでもお気軽にお越しください。