
注意
この記事で紹介したサービスは現在は終了しています。
マイクロソフト社の統合開発環境Visual StudioでASP.NET MVCとEntity Frameworkを使ってヘンテコなWEBサービスを作ってみた。
名付けて「なんでもマップ」だ。
https://www.wareko.net/NandemoMap/
このところ、夜に時間がある時にコツコツ作っていたのだが、完成までに一ケ月くらい掛かった。
まあ、そんなシステムに関心ある人は稀だと思うので、この記事自体ワテの備忘録みたいなもんだ。
では本題に入ろう。
NandemoMapの説明
全世界の興味ある場所を大勢の人達と共有できるそんな機能を持つ地図サイトだ。GoogleマップAPIを使って作成した。
まあグーグル純正のGoogle Mapsを使えば地図の共有機能があるので、それと似たような機能ではあるがワテのプログラミングの練習を兼ねて作ってみたのだ。
名付けて『Nandemo Maps』
要するに何でもかんでも興味ある場所、お店、建物、景色、風景、人物、その他、Google Mapsやストリートビューに写っている写真とその地点(緯度、経度)を共有できるシステムだ。
誰でも自由に自分が他人と共有したい地点やストリートビューの場所を投稿出来るのだ。
さらに、登録した地点に対して自分の好きなコメントを投稿出来る仕組みも採用した。
その投稿に対して、他の人がコメントを追加出来る機能も採用した。
まあこれもGoogle Mapsのコメント機能と似たようなもんだが。
投稿された情報はSQL Server Express 2016のデータベースで管理している。
ワテの場合、本家Googleマップの地図共有機能は使った事が無いので、正確な機能は知らない。
そう言う前提で、NandemoMapsとGoogleMapsとの地点共有機能の違いを推測を交えて以下に書いてみた。
もし間違っていたらご指摘下さい。
NandemoMapとGoogleMapsとの地点共有機能の違い
NandemoMapの場合には、以下の点で本家Googleとは若干異なる。
- NandemoMapの場合には、場所(緯度、経度)とストリートビュー構図(上下左右のカメラ位置、ズーム)全情報を共有できる
- なので共有したい地点をこの位置から見ると最もいい感じと言った情報も共有出来る
- 登録地点に関する議論は有名なDisqusシステムを採用したのでGoogle+, Twitter, Facebookアカウントで手軽にコメント出来る
と言う事で、本家GoogleMapsの場所共有システムよりは少しだけ進んでいるシステムだと勝手に自負している。
NandemoMapの使い方
地図上で右クリックすれば簡単に場所を登録出来る
NandemoMaps地図上で自分の興味ある場所を探す。
NandemoMapsの操作性に関しては、同じくワテ自作のWarekoMaps(現在はサービス終了)の機能を幾つか流用しているので、多くの部分で似た様な操作性になっている。
地点登録したい場所が見付かったら右クリックする。
・この場所をズームイン
・マーカーの場所を登録する
の二つのメニューが開くので、「この場所をズームイン」する。
緑色のマーカーが表示されるので、もし必要ならドラッグ移動して目的の地点に置く。
ストリートビュー画面で黄色い人を動かして目的の場所が良く見えるようにする。
ズーム、上下左右のカメラ位置など最適値を選びストリートビューの構図を決める。
地図上のマーカー位置とストリートビュー画面の構図がそれぞれ良ければ、「マーカーの場所を登録する」を実行。
登録ダイアログが表示されるので以下の項目を入力する。
登録ダイアログに必要な項目を入力する
以下の項目を入力する。
- 登録カテゴリーを選ぶ
- 登録サブカテゴリーを選ぶ
- 年月日(開始)~年月日(終了) [オプション]
- 住所
- コメント
- お名前
登録ダイアログの入力項目についての補足説明
[カテゴリー/サブカテゴリー]は自分で該当する項目を選んで下さい。
現状では必要最低限のカテゴリー項目しか登録していないので、もしこんなカテゴリーを追加して欲しいと言う要望がありましたら、下部のコメント欄などからお知らせ下さい。
[年月日]はオプションです。必要に応じて入力して下さい。
例えば何らかのイベントが行われる場所を登録したい場合には、そのイベントの開催期間を入力するなどに使います。
[住所]は登録したい場所の住所です。
お店、公共の場所、公共施設などの住所を入力して下さい。
デフォルトでは、先ほど地図上に配置した緑色マーカー地点の住所をGoogleMapsAPIで取得して、その住所が登録ダイアログの住所欄に入力されます。
必要に応じてその住所を書き換えて下さい。
個人の自宅など、プライバシーに係わるような住所の登録はご遠慮下さい。
NandemoMapsはあくまで公共性の高い場所を皆さんと共有する為のシステムですので、その主旨をご理解下さい。
[コメント欄]には、自分でコメントを記入出来ます。
その地点の説明、お店の紹介文などを期待しています。
コメントの内容としては、良い情報を皆さんと共有すると言う主旨に基づいてご記入下さい。
例え事実で有ったとしても、読む人が快くない印象を持つ様な投稿もお控えください。
誹謗中傷、根拠のない勝手な憶測など、NandemoMapsの主旨に合わないコメントの投稿はご遠慮願います。
[お名前欄]には実名、匿名、ニックネームなどご記入下さい。
書き終わったら[投稿する]ボタンをクリックします。
確認画面などは無しに、瞬時に投稿されますのでご注意下さい。
投稿した内容は、ご自身では変更も削除も出来ませんのでご注意下さい。
投稿した内容は、投稿した瞬間からインターネット空間に拡散し、未来永劫に渡り存在し続けます。
投稿に関するご注意
不適切投稿、誹謗中傷投稿、その他、管理者が不適切と判断した投稿は、事前の通知無しに削除する場合がありますがご了承下さい。
なお、NandemoMapsはあくまで個人的に製作したサイトです。
NandemoMapsに関してお問い合わせなどありましたら、当ページ末尾にあるコメント欄などからお知らせ下さい。
さて、次は、他の人が既に登録している地点を見る方法の説明だ。
他の人が登録済の話題の場所を地図上にマーカー表示する
他の人や自分が登録した地点は、地図上にマーカー表示する事が可能だ。
Google Maps API のCluster機能を使っている。
登録地点を地図上にマーカー表示する手順
画面左上の☰アイコンをクリックするとサイドバーメニューが開きます。
ちなみに☰アイコンはハンバーガーアイコンと呼ばれる。🍔に似ているからだと思う。
サイドバーメニューの中にある
[カテゴリー] → [サブカテゴリー]
の順にクリックすると地図上にそのカテゴリーで登録されている地点がマーカー表示出来る。
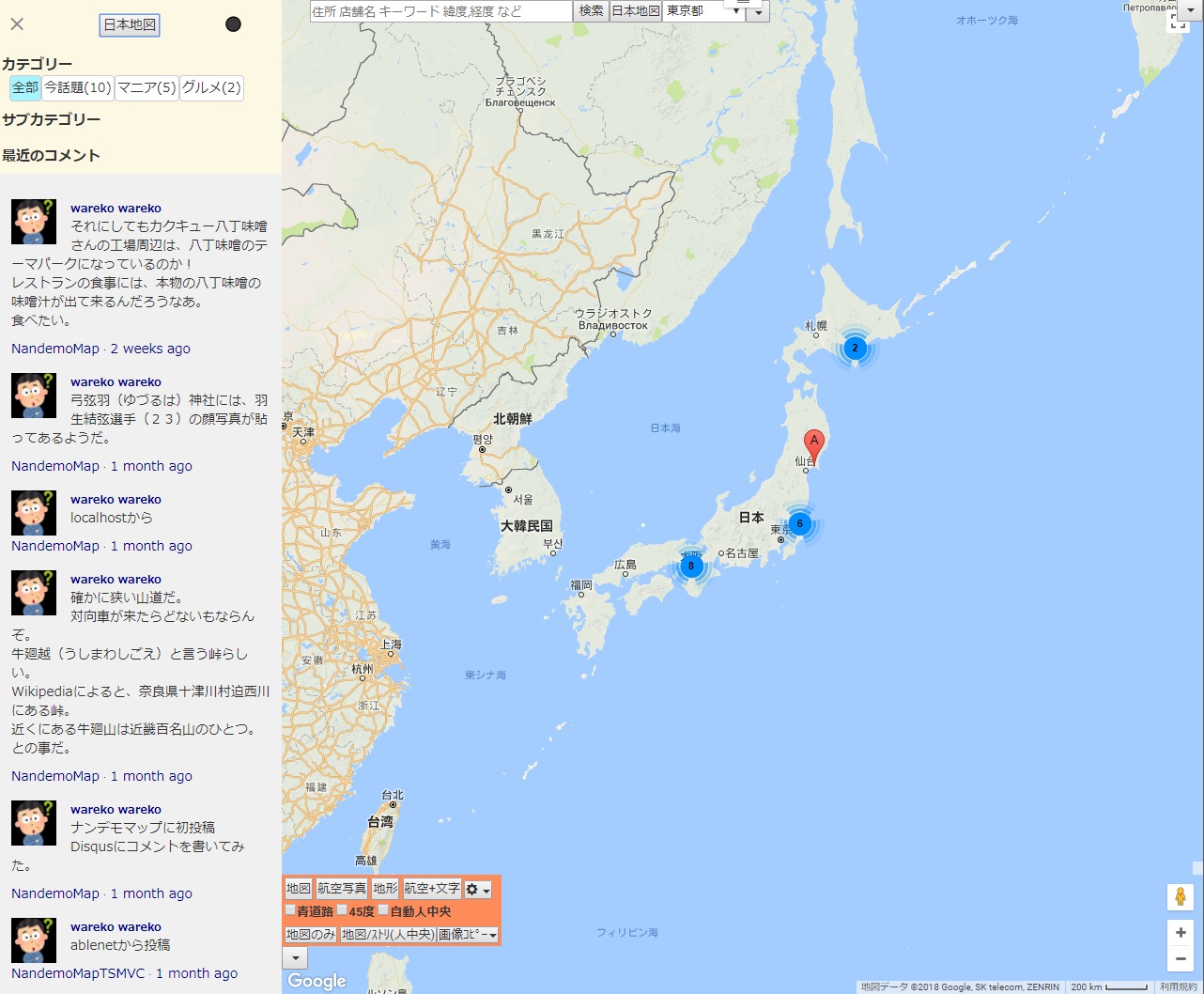
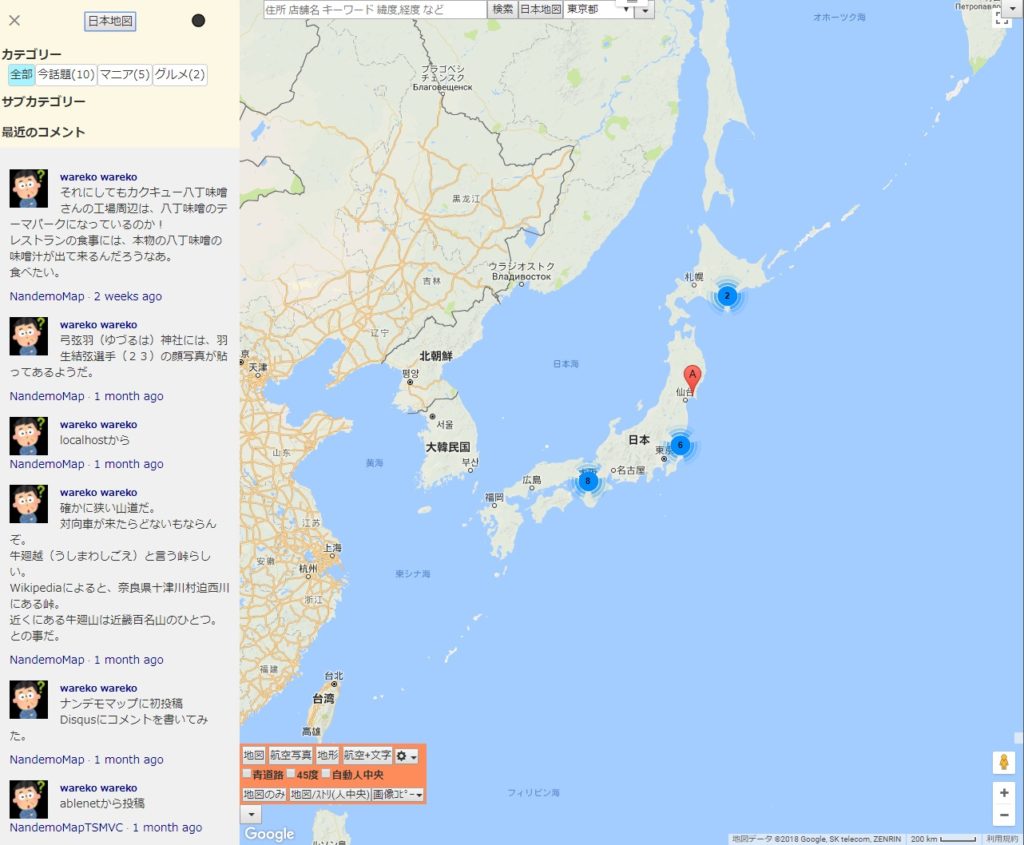
もしマーカーが見当たらない場合には、[日本地図]ボタンをクリックしてズームアウトすると見付かるでしょう(下図)。
図 現在登録されている全地点を日本地図上にクラスターマーカー表示した例
左サイドバーにワテのファビコンが沢山表示されているのは、ワテがDisqusにログインして自分で投稿した地点に自分でDisqusコメントを投稿したから。
最近のDisqus投稿が左サイドバーに表示される仕組みを採用した。
皆さんもTwitter、Facebook、Google+、DisqusのユーザーIDでログインすると自由にコメントを投稿出来ます。
是非お試しください。
マーカー地点の登録情報を見る
表示されたマーカーをクリックすると、その地点に関する情報が表示される(下図)。
上図は、スケート金メダルの羽生選手が訪れた事で有名な仙台にある定食屋さんの情報だ。
ワテが登録したものである。
フィギュアスケート羽生選手が訪問した事で有名な東京屋食堂
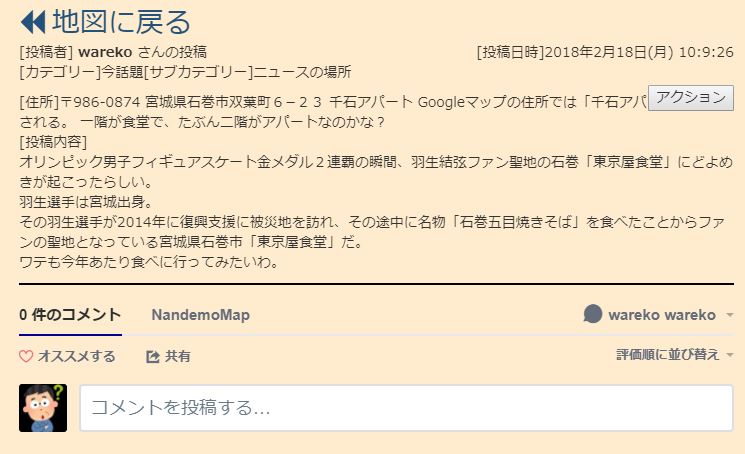
上図ダイアログの[拡大表示する]ボタンクリックで下図が開く。
これが羽生選手が食事をしたことで有名な「東京屋食堂」だ。
登録済の地点に対してコメントを追加する場合
一つ前の図において[コメント・画像の閲覧・投稿]ボタンをクリックすると下図が開く。
この画面では、その地点に関して最初に投稿されたオリジナルコメントに対して誰でも自由に自分のコメントを追加する事が出来ます(下図)。
コメントの投稿機能はDisqusと言う有名な掲示板システムを採用している。
Disqusでコメントを投稿する為には、以下のいずれかのログインが必要となる。
- Disqusのアカウントを作成する
- Twitterアカウントでログインする
- Facebookアカウントでログインする
- Google+アカウントでログインする
です。
なお、前章で説明した登録ダイアログで新規に地点登録する場合にはDisqusとは無関係ですので、ログオンしていなくても誰でも自由に登録出来ます。
登録された地点に関して、コメントを追加したい場合にDisqus掲示板システムを使うのだ。
Disqusで投稿されるコメントに関しても、公序良俗に違反しないようにお願いします。
不適切と判断したコメントに関しましては、管理者が事前の通知無しに削除する場合が有ります。
なんでもマップの使い道
グーグルマップのストリートビューで珍しい光景を見付けたので誰かに教えたい。
そんな場合にはその地点をなんでもマップに登録して、そのURLを他人に伝えれば良い。
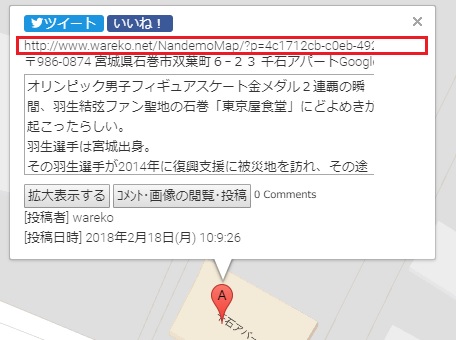
下図の赤枠部分に表示されているURLだ。
http://www.wareko.net/NandemoMap/?p=4c1712cb-c0eb-492d-9b14-7addfbd5e728(現在はサービス終了)
このURLを開くと仙台にある「東京屋食堂」の場所をナンデモマップで表示する事が出来る。
現在地の緯度経度を確認する方法
現在表示されている地点の緯度経度も簡単に確認出来る。
上図において▼ボタンをクリックすると情報表示欄(赤枠)にその地点の緯度経度が表示出来る。
上の例では、仙台の東京屋食堂さんの緯度経度の情報だ。
lat:38.42553398821236, lng:141.29101162555904, zoom:20 lat:38.4253070488619, lng:141.29137640598515, heading:9.51987788838604, pitch:6.919142875408241, zoom:0.19039847218206007
と表示されている。
これらの数字の意味は以下の通り。
地図の緯度経度とズーム情報
lat:38.42553398821236, lng:141.29101162555904, zoom:20
ストリートビューの緯度経度やカメラ位置情報
lat:38.4253070488619, lng:141.29137640598515, heading:9.51987788838604, pitch:6.919142875408241, zoom:0.19039847218206007
なお、最初に紹介した東京屋食堂さんの情報をコピペして、情報表示欄に張り付けて
[この場所を表示する]ボタンをクリックすると、現在位置がどこであっても東京屋食堂さんの場所を見る事が出来る便利機能を入れた。
まとめ

最新情報(2024/8/7)
NandemoMapsを作成したのが2018年頃です。
残念ながら現在はサービス終了しました。
その理由はGoogle Maps APIが有料化されたので。
ASP.NET MVCとEntity Frameworkのプログラミング練習を兼ねてNandemoMapsのサイトを作成した。
NandemoMapsは「なんでもまっぷ」と読む。あるいはカタカナで「ナンデモマップ」でも良い。
本家Googleマップのコメント機能を上回る操作性、機能性だと自負しているが、あくまで自己申告だ。
本を読む
Entity Frameworkに関する和書は少ない。
英語なら沢山あるが。
こう言う英文の本をスラスラ読みこなせる人もいるが、ワテの場合苦手だ。
























コメント