この記事はVisual Studio 2013を使っていた当時に作成したものだが、その後のVS2015, VS2017でも全く同じである。
Visual StudioでWEBサイトを作る場合、少し混乱する。
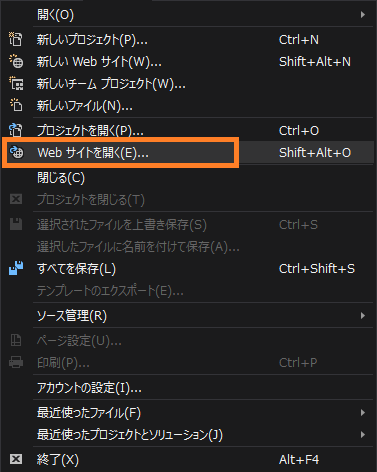
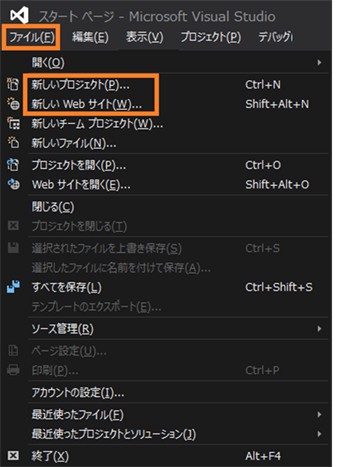
それは何かと言うと、下図のように二つのメニュー
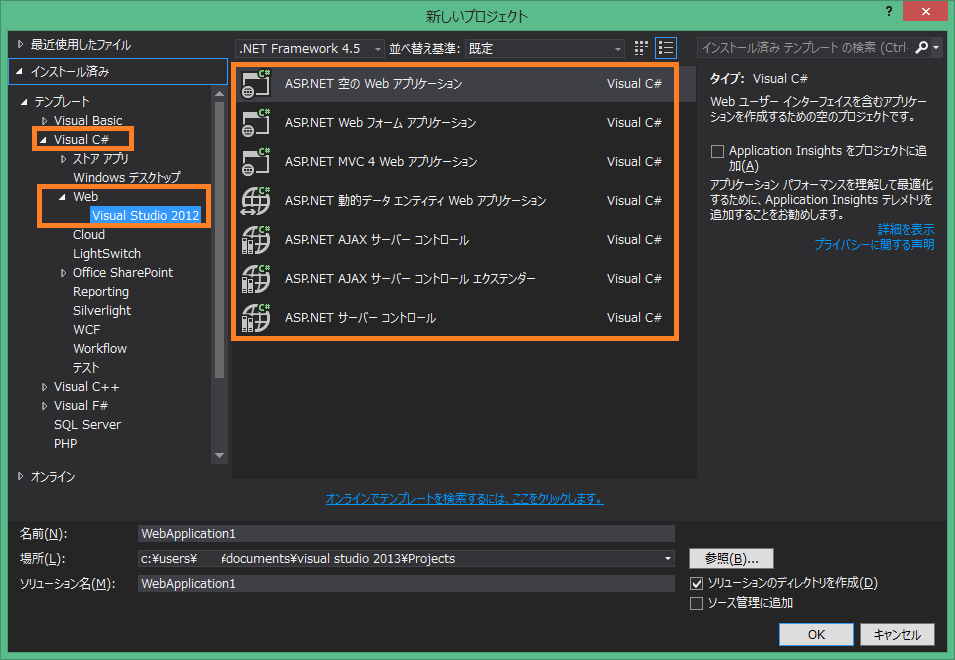
新しいプロジェクト
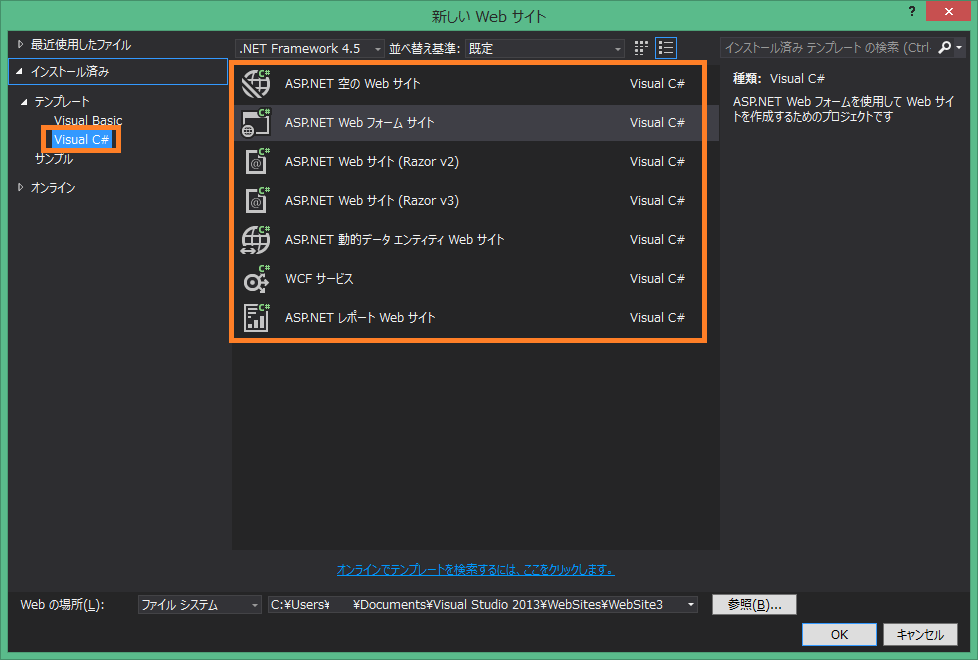
新しいWebサイト
のどちらを選んでもWEBサイトを作成できるからだ。
どちらで作成しても同じものが出来るのなら混乱は無いのだが、WEBサイトを作成するという観点では同じものが出来るのだが、出来上がったプロジェクトの属性というか挙動というか、そういうのが微妙に異なる点が混乱を招く。
当記事では、Visual Studioを使ってASP.NETのWEBサイト作りを始めた人が間違い易いこれらの点について解説した。
では、本題に入ろう。
Visual StudioのWEBサイト作成テンプレートは二種類ある
先ほど説明した
『プロジェクトの属性というか挙動というか、そういうのが微妙に異なる点』
は具体的に何なのかを説明するためには、二つのプロジェクトを作ってみないとなかなか伝えづらい。
新しいプロジェクト
例えばC#プロジェクトで[Visual Studio 2012]を選択した場合には、ウインドウのタイトルは「新しいプロジェクト」と表示されていて、下図のように7個のテンプレートがある。

ここで例えば
ASP.NET 空の Web アプリケーション
ASP.NET Web フォーム アプリケーション
などを選択してビルドして実行すればローカルのIIS ExpressサーバーやIISサーバーとIE11などのブラウザーを使ってそのWEBサイトを表示・デバッグなど出来る。
完成すれば、外部のサイトにIPアドレスを指定して発行することも出来る。
上図はVisual Studio 2013 Ultimateでキャプチャした画像であるが、その後のVS2015, VS2017でも若干メニューの構成が異なるが、表示される項目はこの例と殆ど同じである。
一方、新しいWebサイトと言うテンプレートもある。
新しいWebサイト
「新しいWebサイト」と言うテンプレートを選択した場合にも、下図のように、先ほどの画面とよく似た画面が出る。
ウインドウのタイトルには、「新しいWebサイト」と表示される。

ここでも同じく
ASP.NET 空の Webサイト
ASP.NET Web フォーム サイト
などを選択してWEBサイトを作成出来る。
ローカルのWEBサーバーとIE11、EdgeでこのWEBサイトを表示・デバッグも出来る。
また、ワテがレンタルで借りているリモートのWindowsサーバー(Windows VPS) にWEBサイトを発行することも出来るので、そういう点では最初の「新しいプロジェクト」で作成したWEBサイトと全く同じだ。
「新しいプロジェクト」と「新しいWebサイト」
では、「新しいプロジェクト」と「新しいWebサイト」とで何が違うのか?
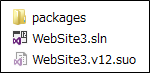
それは、後者「新しいWebサイト」で作成した場合に、二ヶ所にデータが保管されるのだ。
一つは、
C:\Users\guest\Documents\Visual Studio 2013\Projects\WebSite3

の中にソリューションファイルが作成されて、
もう一つは、
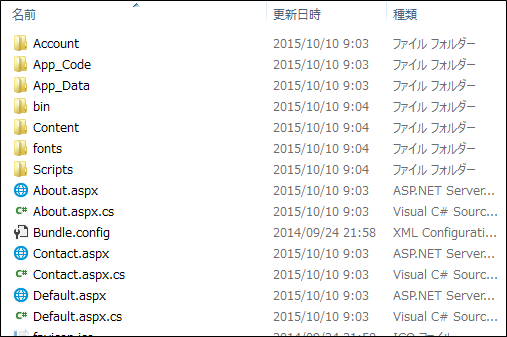
C:\Users\guest\Documents\Visual Studio 2013\WebSites\WebSite3

の中に、このWEBサイトプロジェクトの中身のファイルが保管されるのだ。
上例は、デフォルトパスであるマイドキュメントに保管した場合であるが、自分の好きなパスを指定して保管した場合でもそのパスの中で二ヶ所に保管される点は同じだ。
何故このような仕様になっているのかは、十分調査していないのでワテには分からない。
で、このように後者「新しいWebサイト」の方法で作成したWEBサイトを、いったん終了して、再度編集したい場合には、上記のソリューションファイル
WebSite3.sln
をダブルクリックで開いても良いし、あるいは、

[Webサイトを開く] を実行しても良い。
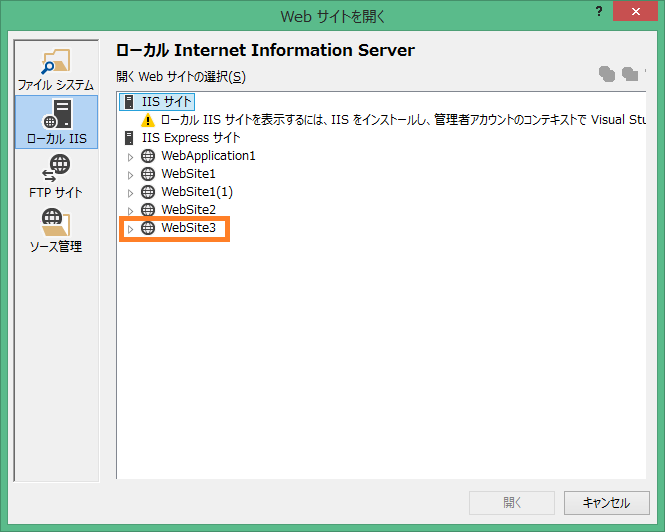
そうすると、下図が出る。

ここで WebSite3 を選べばそのプロジェクトが読み込まれる。
何だかややこしい。
まあ、慣れてしまえばそれまでなのだが、しかし、さらに大きな問題がある。
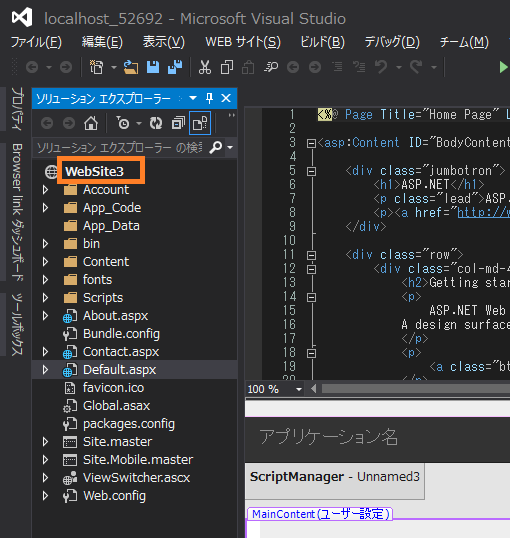
それは、この後者「新しいWebサイト」の方式で作成したプロジェクト(上図)では、プロジェクトの名前を簡単には変更出来ないのだ。
具体的に言うと、通常のC#やC++などのプロジェクトなら、ソリューションエクスプローラーでそのプロジェクト名を選択してF2押下で編集モードになるので、好きな名前に変更出来る。
ところが、それと同じ操作を「新しいWebサイト」の方式で作成したプロジェクト(下図)で行ってF2押下しても無反応で WebSite3 という最初に付けた名前を変更出来ない。

で、どうにかプロジェクト名を変更出来ないかなあと思って、良く分からないまま上記のソリューションファイルが有る場所を開いて、
C:\Users\guest\Documents\Visual Studio 2013\Projects\WebSite3

どれかのファイル名だったかファイルの中身だったかを変更してみたことがあるのだが、そうすると
WebSite1
WebSite1(1)
みたいな重複したような名前になってしまったことがある。
もう訳分からん。
ということで、それ以来、ワテの場合は、
新しいプロジェクト ← こちらを使う
新しいWebサイト ← ややこしいので使わない
の方法でWEBサイトを作成するようにしている。
「Webアプリケーション」と「Webサイト」と言う区別
その後、ASP.NETのWEBサイトを作っていて気付いたのだが、ここで紹介した二つのテンプレートと、そのテンプレートで作成出来るプロジェクトを表にしてみた。
| テンプレート名 | 作成出来るプロジェクト |
| 「新しいプロジェクト」 |
ASP.NET 空の Web アプリケーション ASP.NET Web フォーム アプリケーション |
| 「新しいWebサイト」 |
ASP.NET 空の Webサイト ASP.NET Web フォーム サイト |
前者の「新しいプロジェクト」で作成出来るWEBサイトは「Web アプリケーション」と呼ばれている。
まあ、ワテの理解では、これはVisual Studioで作成するC#のコンソールアプリケーションとかFormアプリケーションと同じ分類と言うか、仲間と言うかそんな意味合いだと思う。
一方、後者の「新しいWebサイト」で作成出来るものは、「Webサイト」と呼ばれている。
恐らくそれは、普通のC#アプリケーションとは別物と言うか別種類と言うか、何か特殊なC#プロジェクトなんだと思う。
詳しい事は良く知らない。
まとめ
当記事ではVisual Studio を使ってWEBサイトを作成する手法を紹介した。
- 新しいプロジェクト
- 新しいWebサイト
と言う二種類の手法があるが、ワテの場合は前者を使っている。
先日、VS2015からVS2017に移行したのだが、その辺りのメニューは変わっていないので、VS2017でも「新しいプロジェクト」を使っている。
当初はASP.NET Web Formのサイトばかり作っていたのだが、最近ではASP.NET Web Formは全く作らない。
専ら(もっぱら)ASP.NET MVCの「新しいプロジェクト」テンプレートを使ってWEBサイトを作っている。
かつ、データベース操作も良く組み合わせるのだが、その場合には、Entity Frameworkを使うとデータベース操作がとても簡単に出来るのでお勧めだ。
Entity FrameworkのCode First機能を使えば事前に定義したクラスのメンバーのプロパティ変数を使って全自動でテーブル作成が出来るし、後からクラスのメンバープロパティ変数を変更しても、簡単なコマンドでその変更をデータベースに反映できる(Migration機能)。
また、LINQ式を使ってデータベースを操作出来るのもEntity Frameworkの利点の一つだ。
なお、Visual StudioやASP.NETは奥が深いのでちゃんとした教科書で勉強するのが良い。
ネットの断片的な情報でその場しのぎ的にプログラミングをしていると、体系的な知識が身に付かないので、自己流のヘンテコな手法でコードを書いてしまう危険性がある。
ワテやがな。
本を読む
タイトルの通りASP.NETを独習するならお勧めだ。
ASP.NETをやるならMVCの知識も必須だろう。実はワテはMVCはあまり得意ではないが今後身に着けたいと思っている。
そして今話題のASP.NET Coreだ。ワテも早くこの技術をマスターしたいと思っている。
ワテ自作サイトの紹介
この記事を書いた日付を見たら2015年10月10日だった。
その当時は、Visual Studioを使ったWEBサイト作成も、始めたばかりで右も左も分からない状況だった。
それから二年ほど経つが、最近ではASP.NET MVCの手法を使って色んなWEBサイトを作成出来るようになった。
ワレモバ(現在はサービス終了)
そんなワテが最近作ったのがこのワレモバのサイトだ。
https://www.wareko.net/WarekoMapsMobile/
物凄く使い易い地図サイトを目指しているが、今一つ利用者さんが増えない。
そこで、別の地図サイトを作ってみた。
なんでもマップ(現在はサービス終了)
Googleマップ上に、誰でも自由に地点を登録出来る情報共有サイトだ。
「なんでもマップ」と名付けた。
初回起動のみ10秒くらい掛かるかも知れません。
https://www.wareko.net/NandemoMap/
起動したら、普通の地図サイトとして使っても良いし、あるいは、画面左上のハンバーバーアイコン三をクリックするとサイドバーメニューが開くので、好きなカテゴリー、サブカテゴリーをクリックする。
そして[日本地図]ボタンをクリックすると、登録されている地点をクラスターマーカー表示する事が可能だ。
それらのマーカーをクリックすると詳細な情報を見る事が出来る。
地点を登録したい場合には、まず地図上で登録したい辺りの地図を出す。
そこで右クリックすると[地点登録]のメニューがあるのでそれに従って、住所、コメントなど記載して[登録]ボタンをクリックすれば完了だ。
改善点など有りましたら下記のコメント送信でお教えください。
よろしくお願いします。
「最安価格サーチ」お買い物支援サイト
今年(2017年)のゴールデンウイークを利用して便利なWEBサイトを作ってみた。
名付けて、
何が出来るかと言いますと、
Amazon.co.jp
楽天市場
ヤフーショッピング
の三つのショッピングサイトを同時検索して、商品を価格の安い順に表示出来ると言う、お買い物支援サイトです。
このアマ楽フーのWEBサイトではデータベースは利用していませんが、必要ならMySQL、SQL Server、Oracleなどどんなデータベースでも利用出来る。
ワテ渾身の力作「最安価格サーチ」で、
「Visual Studioプログラミング」をかなり安値で探したい人は こちらから>
「C#プログラミング」をかなり安値で探したい人は こちらから>
「データベースプログラミング」をかなり安値で探したい人は こちらから>
もしお使い頂きまして何かご不明な点、改善案などありましたらお知らせ下さい。
つづく






















コメント