ワテの場合、2015年5月頃にふと思い立ってJavaScriptの勉強を始めた。
何が切っ掛けかと言うと、本家グーグルマップのサイトだ。
2015年4月頃に仕様が変更されてしまい、従来版のユーザーインターフェースが廃止された。
現在では、上記のグーグルマップのサイトを開くと現れるのは新しいユーザーインターフェースだ。
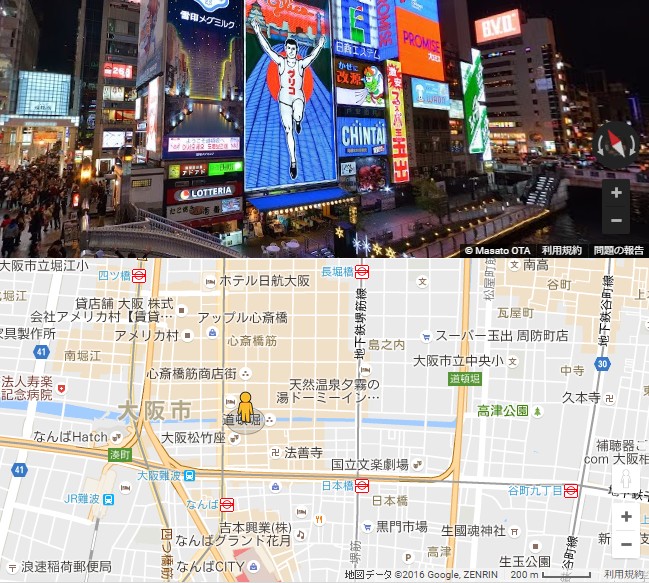
新旧で何が違うのかと言うと、一番大きな違いは旧グーグルマップでは下図のようにストリートビューと地図を上下に並べて表示する事が可能であった。
旧グーグルマップ風の表示
↓ これは画像です

図1. 旧グーグルマップ風の表示(自作ワレモバのサイトを使った)
ちなみに上図はワテ自作のワレモバのサイトの画面キャプチャーだ。
ワレモバとは、ワテ自作のモバイル対応した地図サイトであり、旧グーグルマップ風の表示を可能にしている。
約一年の勉強の結果、JavaScriptもある程度理解出来て、これくらいのサイトなら比較的簡単に作れるようになった。
或いは、このワテ自作のワレモバの地図サイトを当ページに埋め込んでみた。
↓ これはワテ自作の便利地図サイト「ワレモバ」です
上の地図の右上にある[大画面]ボタンをクリックすると全画面表示で地図サイトを見られるのでべんりだ。
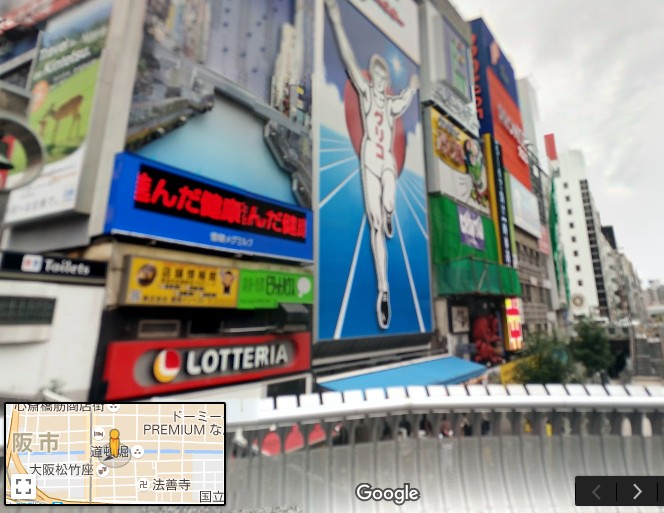
さて、現状のグーグルマップでは新型ユーザーインターフェースになっている(下図)。
小さい地図が左下にちょこっとだけ出る仕様になってしまった。
新グーグルマップの画面
↓ これは画像です

図2. 新グーグルマップの表示(2015/4頃~)
ワテの場合、従来からグーグルマップをよく利用していたのだが、新型ユーザーインターフェースは全く馴染めない。
ワテの場合、地図を見ながら景色も見ると言うのが普通の使い方だったので、これじゃあはっきり言って使い物にならない。
ストリートビューをそんなに利用していなかった人なら新型Googleマップも違和感は無いのかもしれないが。
ほんならワテが自作の地図サイトでも作ってみるかな‼
と思い立ったのが2015年5月のゴールデンウイークの頃だ。
そうなると恐らくWEBプログラミングをやらなくてはならない。
その当時のワテは、WEBプログラミングと言えば、確か
- CGI
- JavaScript
- PHP
- HTML
とか言う言語を使うらしいなあと言う程度の理解であった。
とは言っても詳しい事は全く知らない。
ブラウザーとWEBサーバーが何らかプロトコルを使って通信をして、パソコンやスマホの画面にホームページを表示しているという事しか知らない。
WEBプログラミングなんて何から手を付けたら良いのかも分からない。
WEBプログラミングをするなら、WEBサーバーも必要になるだろう。
だとしたら、メインで使っているパソコン以外に自宅にもう一台余っているパソコンがあるので、それに何かソフトを入れてWEBサーバーを立ち上げる必要があるのかな?
などと言う事も良く分かっていなかった。
ネット検索して地図サイトの作り方を調べた
さあどうするか?
取り敢えず検索してみた。
google map sample program
そうすると、グーグルのサイトでサンプルプログラムを見つけた。
これだ。

Simple Map

と言うのがある。
そこに、JAVASCRIPT + HTMLと言うページがある(下図)。
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name=“viewport” content=“initial-scale=1.0”>
<meta charset=“utf-8”>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id=“map”></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById(‘map’), {
center: {lat: –34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src=“https://maps.googleapis.com/maps/api/js? key=YOUR_API_KEY&callback=initMap” async defer></script>
</body>
</html>
コード1. Simple Google Mapのサンプルプログラム
何だか良く分からんが、昔少し勉強したhtmlの文法では、確か <html>~</html> で囲まれたものがWEBページだ。
と言う事は、上のHTMLをファイルに保存すると地図が出るのか?
取り敢えずやってみた。
上のコード1.をコピペして、test.html などの適当なファイルに保存する。
そして、それをブラウザーで開いてみた所、地図が出るがな‼
「おお~、意外に簡単にGoogleMapって自作出来るんだなあ。」
と言う印象だった。
2015年5月頃の話だ。
注意:現状では上のコードをそのままファイル保存しても地図は出ません。理由は、下から四行目にあるYOUR_API_KEYの部分が追加されたからです。これは何かと言うと、Google MapsのAPIは一日当たり25,000リクエストまでは無料で使えるのだが、そのためには事前にAPIキーと言う物を発行してもらう必要がある。最近そういう風に仕様が変更された。ワテがやった2015の頃なら、そんな作業をしなくても無料でバンバン使えたのだが。
さて、無事にGoogle Mapsのサンプルプログラムが表示出来たので、ワテはこのコード1.を必死で解読した。
その結果、HTMLファイルの構造に関して幾つかの基本的な事を学ぶ事が出来た。
具体的には以下の通り。
- HTMLファイルは <html>タグで始まり、</html>タグで閉じて終わる。
- <head>~</head>と<body>~</body>という二つのブロックがある。
- <style>~</style>と言うブロックが出て来る場合もある。
- <script>~</script>と言うブロックが出て来る場合もある。
とは言っても、これからJavaScriptやWEBプログラミングを版強しようと思っている人(2015年5月頃のワテ)にとっては、おそらくコード1.を見ても何の事かサッパリ分からないと思う。
まあ、この時点では htmlファイルと言うのは上に上げたいくつかのタグで囲まれて <タグ>~</タグ> と言う風にブロックに分かれていると言う点だけを覚えておけば良いだろう。
コード1. を整理すると下のようになる。
<html>
<head>
<title> </title>
<meta>
<meta>
<style> </style>
</head>
<body>
<div> </div>
<script> </script>
<script> </script>
</body>
</html>
コード2. Simple Google Mapのサンプルプログラムのタグのみ取り出したもの
ワテも良く分かっていないが、htmlファイルの先頭には、
<!DOCTYPE html>
と書くようだ。YahooでもGoogleでもAmazonでも兎に角他のサイトのhtmlファイルを見てみると良い。
その為には、そのサイトをブラウザーで表示しておいて、右クリックメニューに「ソースを表示」と言うのがあると思うので、それでhtmlソースを見てみると良い。
さて、上のコード2. では<meta>に対応する</meta>が見つからないのでタグが閉じていないと思う人もいるだろう。でも心配ない。
Htmlの文法では、タグの使い方として、三通りあるようだ。
<タグ> ~ </タグ>
<タグ />
<タグ>
この二番目と三番目はSelf-Closing Tagと言うやつで、この記述で閉じているのだ。
日本語だと自己終了タグと言うのかな?
まあ、細かいことは気にしないで次に進もう。
JavaScriptプログラムは<script>~</script>の間に書く
コード1. を見ると、プログラムコードっぽいものが<script>~</script>の間に書かれている。
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById(‘map’), {
center: {lat: –34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap” async defer></script>
コード3. Simple Google MapのサンプルのJavaScriptコードのみ取り出したもの
どうやらこれがJavaScriptという奴なのか。約一年数か月前のワテはそんな感じだった。
でも幾つかの疑問がある。
疑問1.
function initMap()
と言う関数があるようだが、それを実行する部分は末尾から二行目のcallback=initMapなのか?
一体全体何なの?これは?良く分からん。
疑問2.
src=“https://maps.googleapis.com/maps/api/js
の部分も一体全体何なのさ?分からん。
疑問3.
async defer も分からん。
まあ、分からないことばかりだった。
これらの意味が分かるまで数か月掛かった。まだ良く分かっていない部分もあるが。
ちなみに、上の疑問に対するワテ流の回答は(間違っているかもしれないが)、以下の通り。
回答1.
<script>
function 関数名(){
…
}
</script>
で定義した関数を実行する場合には普通は、
<script>
関数名();
function 関数名(){
…
}
</script>
と書くのが一般的だ。つまり他のプログラミング言語と同じ感じ。なので、このGoogleマップのサンプルは少し特殊な記述がしてある。
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById(‘map’), {
center: {lat: –34.397, lng: 150.644},
zoom: 8
});
}
initMap(); // 最初に実行する関数をここに持って来た。
</script>
<script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY “
async defer></script>
と書き換えても良いかも(回答3に注意あり)。
回答2.
src=“https://maps.googleapis.com/maps/api/js
の意味は、このアドレスからJavaScriptのプログラムをダウンロード実行すると言う意味だ。
興味ある人は上の
https://maps.googleapis.com/maps/api/js
ブラウザーで開いてみると良い。JavaScriptのコードが表示されるだろう。それがGoogleマップを表示する機能である。
回答3.
script要素にasync 属性を付けた場合には、「非同期で読み込んで、読み込み完了したら実行する」と言う意味だ。HTML5という規格で規定されているらしい。
HTML5と言うのは、新しいHTMLの規格で、2008年頃に制定されたものらしい。ワテも詳しい事はよく知らない。
async deferは付けなくても良い。その場合には、このGoogle提供のJavaScriptコードの読み込みが完了するまで他の動作がブロックされる場合がある。コード1.の例には無いが、もし他にも画像を読み込んで表示するWEBページの場合に、他のサイトから読み込むJavaScriptコードのサイズが大きい場合にはその読み込みが完了するまで画像が表示されない。
そうすると利用者にしてみれば動作の遅いページだと言う印象を受ける。その対策として、async deferを付けておくと先に画像が表示されるので、イライラ感が緩和するのだ。
なお、回答1. では initMap() を取り出して実行しても良いと書いたが、それは間違いでこのGoogleのサンプルではエラーすると思う。
つまり、オリジナルの
<script
src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap” async defer></script>
なら、非同期読み込みが完了した時点で initMap()が実行されるので問題ない。
しかし、initMap(); を分離して取り出すと、
<script
src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY“
async defer></script>
この非同期読み込みが完了する前に initMap()が実行される可能性もある。
そうすると、その関数内で
map = new google.maps.Map(document.getElementById(‘map’),…
と言うGoogle提供の機能を使っているが、それらの実行に必要なコードがまだGoogleのサイトから読み込み完了していない場合もあるからだ。
と言う事で、JavaScriptコードの書き方は次回に説明するとして、ここでは <script>~</script>タグの間にJavaScriptプログラム書く事を覚えておけば良いだろう。
<style>~</style>について
Simple Mapのコード1. のこの部分を取り出すと以下の通り。
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
これも次回以降の講座で詳しく説明する予定であるが、何となく見たら分かると思うが、このスタイルの設定によってWEBページの見た目を設定出来るのだ。
具体的には、
- ベージ内の各部品の大きさとか色
- 使うフォントの種類や大きさや色
- ボーダー(輪郭線)の太さや色
その他いろんな設定を記述出来る。
<script>や<style>の部分は別ファイルに分離しても良い。
<script>タグや<style>タグで囲まれた部分のコードが膨大になって来た場合には、それらを別ファイルに分離する事も可能だ。
拡張子はそれぞれ、
- MyJavaScript.js
- MyStyle.css
の様になる。
もちろん拡張子を除くファイル名の部分は自分の好きな名前にしても良い。
まとめ
C, C++, VB, VB.NETなどの経験はあるがWEBプログミラングは未経験と言う人は多いだろう。
ワテも長年そんな状態だった。
最大の理由は、WEBプログラミングを行う為には、単にプログラムが書けると言うだけではダメで、それを実行してテストする環境が必要になる。
具体的にはWEBブラウザーやWEBサーバーだ。
また、デバッグを行う為には何らかの開発環境が必要になる。
ワテの場合には、Visual Studioを使ってそれらの作業を全部やっている。
WEBサーバーはWindows10に標準装備されているIISサーバーと言うのを使っている。
それらの環境さえ整備すれば、誰でもWEBプログラミングを行う事が可能だ。
次回の講座では、それらの環境整備の方法や、Visual Studioを使って実際にJavaScriptプログラミングを行う手順を紹介したい。
アマゾンで本を買う
この多羅樹と言う人の本は、アマゾンレビューの評価が高い。
ワテは読んでいないが、気になる本だ。








コメント