JavaScript で WEBプログラミングをしていると、複数の html ページの間で変数の値を受け渡したい場合が出て来る。
当記事では、ワテが知っている幾つかの方法を紹介したい。
では、本題に入ろう。
JavaScriptでデータを受け渡す幾つかの方法
調べた限りでは、各種の方法があるようだが、ワテが試したのは、
window.postMessage() // メッセージを送信
window.addEventListener("message", ... ) // メッセージを受信
と
localStorage.setItem() // ローカルストレージに書き込む localStorage.getItem() // ローカルストレージを読み取る
の二種類だ。
前者は、メッセージを送受信する方式。
後者は、ローカルストレージという記憶領域に読み書きする方法だ。
Cookie に良く似ているが Cookie の場合、書き込む時に有効期限何日とかの値も指定する必要があるが、ローカルストレージには無いようだ。
JavaScript の変数が変更されたタイミングを検出する
さて、ここでは上記の二例とは少し趣が異なるが、何かに使えそうな機能を見つけた。
それは JavaScript の変数の内容が変更されたタイミングを検出する事が出来るのだ。
その例を以下に示す。
実際に実行してみたい人は、このHTMLの部分をコピペしてメモ帳にでも貼り付けて
test.html など適当な名前で保存してそれをブラウザーで開いてみると良い。文字コードはUTF-8にしておくと良い。他の文字コードだと化ける場合がある。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
var Item = function (val) {
this._val = val;
}
Item.prototype.setValue = function (val) {
this._val = val;
alert('Itemの値が ->' + val + '<- に変更された。');
}
Item.prototype.getValue = function () {
return this._val;
}
function btn_set_CB() {
var datetime = new Date();
Item.prototype.setValue(datetime);
}
</script>
<input type="button" value="値をセットする" onclick="btn_set_CB()" /><br />
</body>
</html>
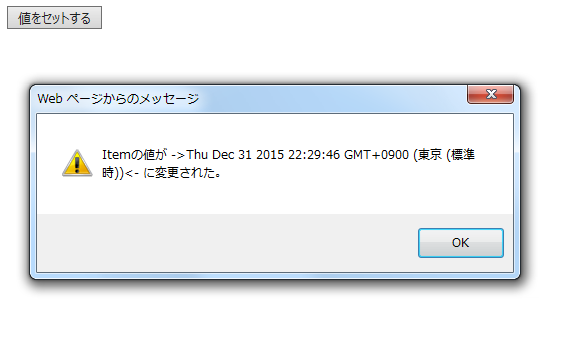
実行結果は以下の通り。
ボタンを押すと、押した日時の値を文字列として変数 Item に保管 (setValue) する。
そのタイミングで、アラート画面が出る。

まあ、何かに使えそうな機能だ。


























コメント